Descubre en este tutorial cómo evitar que el usuario pueda cambiar los gradientes de color del editor de WordPress mediante código.
WordPress 5.4 introdujo bastantes funcionalidades nuevas y, entre ellas, la opción de usar gradientes de color en algunos bloques.
Por ahora solo se puede utilizar en el bloque de botón y el de fondo, pero lo más probable es que se vaya extendiendo a más bloques con el tiempo.
En dichos bloques, el editor de WordPress ofrece una paleta de gradientes por defecto.
¿El problema?
Que seguramente no estará en consonancia con la paleta del tema.

Por suerte, esta funcionalidad viene acompañada de una API que te permite definir una paleta de gradientes de color personalizada de forma sencilla como viste en este tutorial.
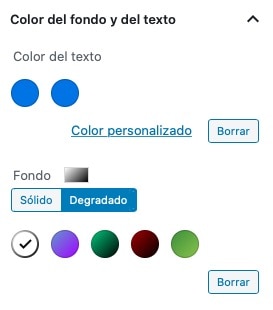
Este era el resultado:

El problema es que, tal como ves en la captura de pantalla, el usuario aún puede editar los gradientes personalizados.
¿Quieres deshabilitar esta opción para restringir aún más el estilo visual de la web?
Solo necesitas una línea de código.
Snippet para deshabilitar los gradientes de color personalizados del editor de bloques
Añade este fragmento en functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Si combinas este snippet con el código del tutorial en que aprendiste a definir una paleta de gradientes de color, el resultado quedaría tal que así:

Si decides quitar el selector de color, lo más adecuado es que dejes a tu cliente una paleta de colores con mayor variedad.
Por cierto, el código superior no es específico para Genesis, por lo que puedes usarlo para cualquier tema de WordPress.
Conclusiones
Tener una paleta de gradientes de color definida accesible desde el editor de WordPress te ayuda a mantener la coherencia visual de la web y le facilita su uso a tu cliente.
Ahora ya sabes cómo dar un paso más allá para asegurar un uso correcto de los colores, deshabilitando la posibilidad de modificar los gradientes de color.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
