Descubre cómo cambiar el orden en el que aparecen las columnas de un bloque de WordPress solo en pantallas pequeñas con un poco de código.
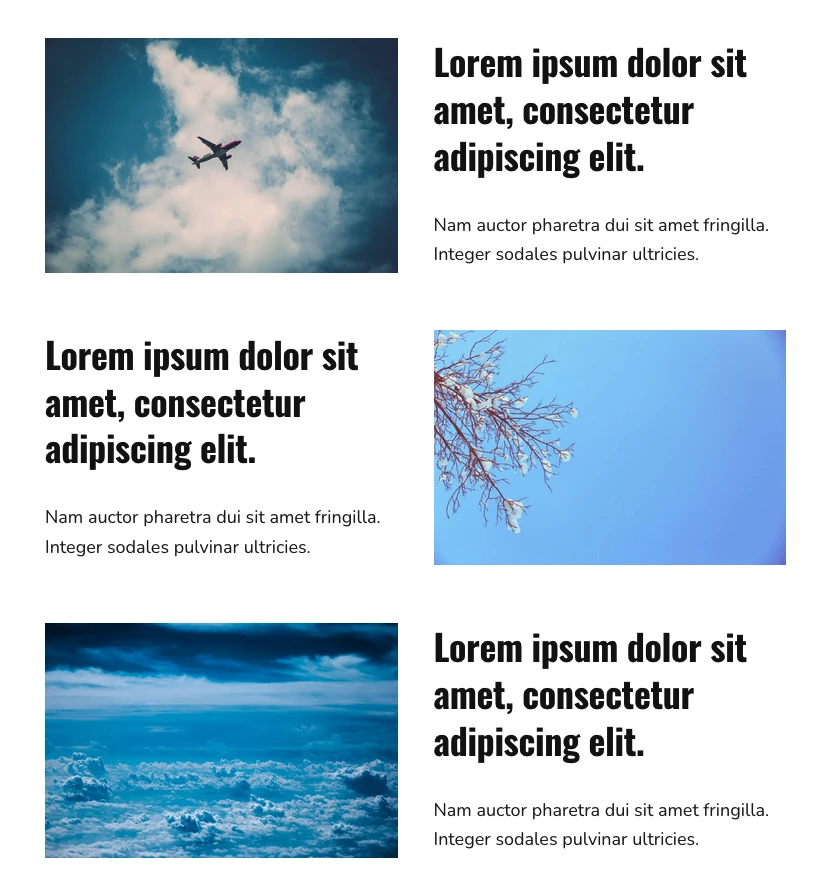
En formato escritorio, intercalar bloques de columnas que muestren una imagen a izquierda o derecha de forma alternada, suele ser un recurso de diseño muy utilizado.
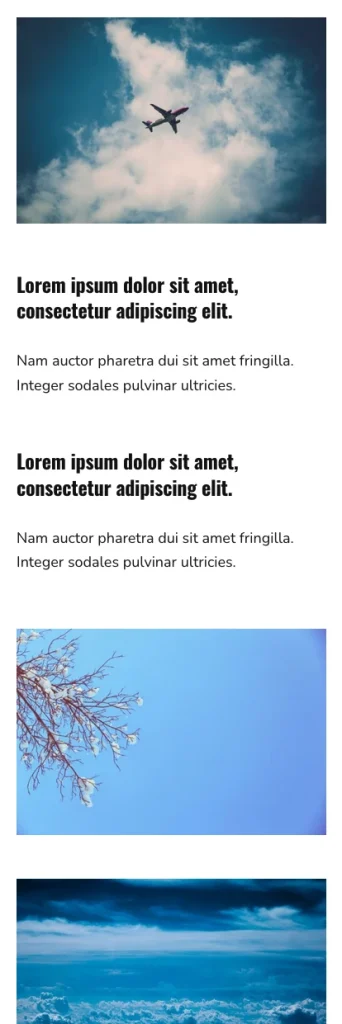
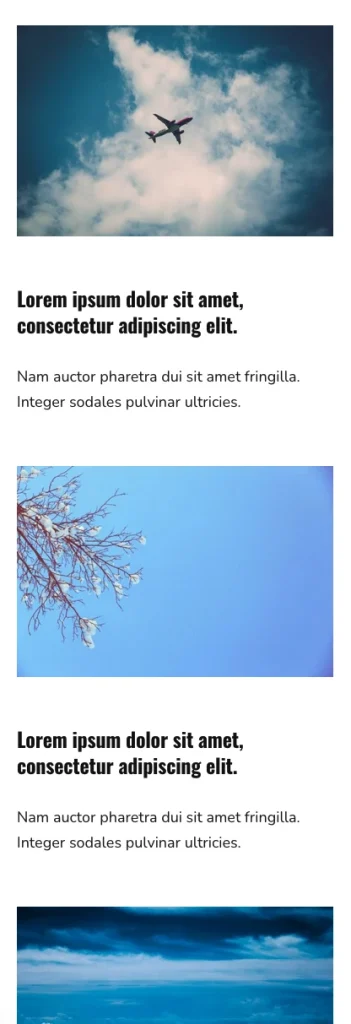
Sin embargo, cuando la página se visualiza desde un móvil ese formato ya no resulta tan atractivo visualmente, ya que al apilarse las columnas se pierde la alternancia imagen-texto.


¿Te has encontrado con este problema alguna vez?
Pues ahora puedes solucionarlo de forma simple con unas líneas de CSS.
Así se comportarían las columnas en pantallas pequeñas:

Vamos a ver cómo:
Pasos para invertir el orden de las columnas en dispositivos móviles
1. Crea los bloques de columnas
Crea los bloques de columnas y configura los ajustes a tu gusto para que se vean imagen-texto de forma alternada en escritorio.
Cuando los tengas creados, agrúpalos en un bloque de grupo.
2. Añade una clase CSS personalizada
Una vez que hayas creado el bloque de grupo, ve al apartado de «Avanzado» y añade reverse-order-mobile en «Clase(s) CSS adicional(es)» del bloque.

3. Crea la clase CSS
A continuación añade el siguiente snippet al final de fichero style.css.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este código modificas el CSS de las columnas impares en dispositivos con una resolución de menos de 660 píxeles, de forma que se invierte el orden en el que se apilan sus columnas.
Y esto es solo un ejemplo de lo que puedes conseguir con un poco de CSS. Si estás interesado en alguna otra variación soy todo oídos.
Conclusiones
Ya ves qué fácil es modificar el orden en el que aparecen las columnas de un bloque de WordPress en pantallas pequeñas sin afectar a la versión de escritorio.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
