Descubre en este tutorial cómo impedir que un usuario sin rol de administrador pueda usar cualquier color en un tema de WordPress.
Con la llegada del editor de bloques y el editor del sitio (Site Editing) a WordPress, una de las preocupaciones de diseñadores y desarrolladores es que el usuario final tiene «demasiado» control sobre el diseño y puede «cargarse» el trabajo del profesional.
Por eso, en WordPress 6.1 llegaron varios filtros que permiten acceder a los valores del fichero theme.json y modificarlos. Si esto lo combinas con etiquetas condicionales basadas en el rol de usuario puedes controlar a qué ajustes tiene acceso cada uno de elloss:
Estos son algunos de los aspectos a los que puedes acceder:
- Paleta de colores, gradientes y douotonos
- Fuentes/Tipografía (familias, tamaño…)
- Anchura del sitio
- Espaciado
- Estilos de los bloques
- Variaciones de estilos globales
- Gestión de los template parts o partes de plantillas (temas de bloques)
- Gestión de los block templates o plantillas de bloques (temas de bloques)
- Definir propiedades de CSS personalizadas
- Y más.
Una opción muy interesante es bloquear los colores que están accesibles por rol de usuario. Por ejemplo, que solo los administradores tengan acceso a todas las opciones.

De esta manera, te aseguras de que un usuario con rol de autor o editor no es «demasiado creativo» eligiendo los colores y se ve obligado/invitado a usar la paleta de colores ya definida.

Vamos a ver cómo puedes conseguirlo.
Mostrar todos los controles de color solo a los administradores de WordPress
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este código utilizas el filtro wp_theme_json_data_theme en conjunción con la función current_user_can para que solo se muestren todos los controles de color a los administradores.
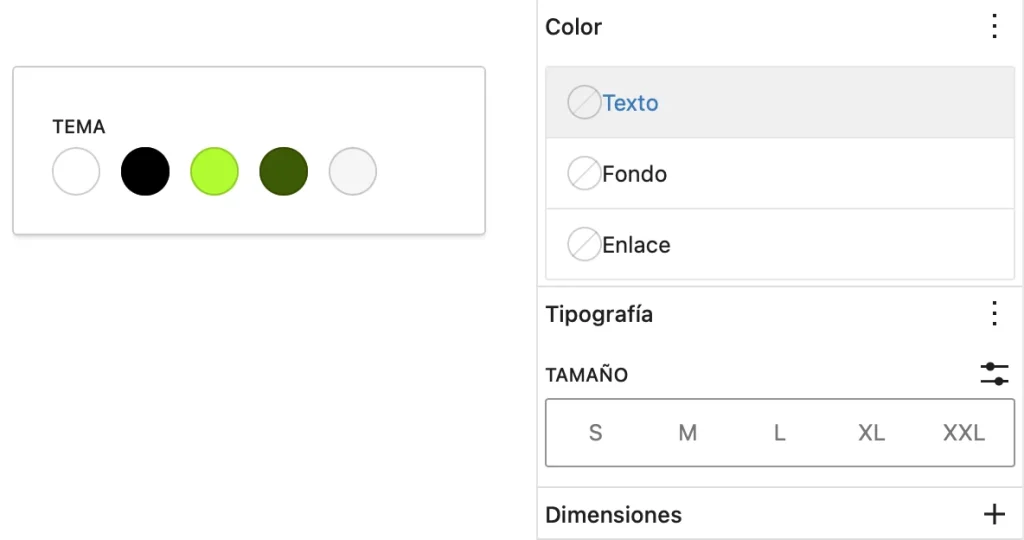
Una vez aplicado, los usuarios que no sean administradores no verán la opción de elegir cualquier color, la paleta por defecto o usar gradientes:

Básicamente verán los colores de la paleta de color que hayas definido en el tema.
Puedes personalizar a qué controles quieres que tengan acceso modificando el array de 'color'. Solo tienes que modifica el valor para que sea true o false dependiendo de lo que te interese.
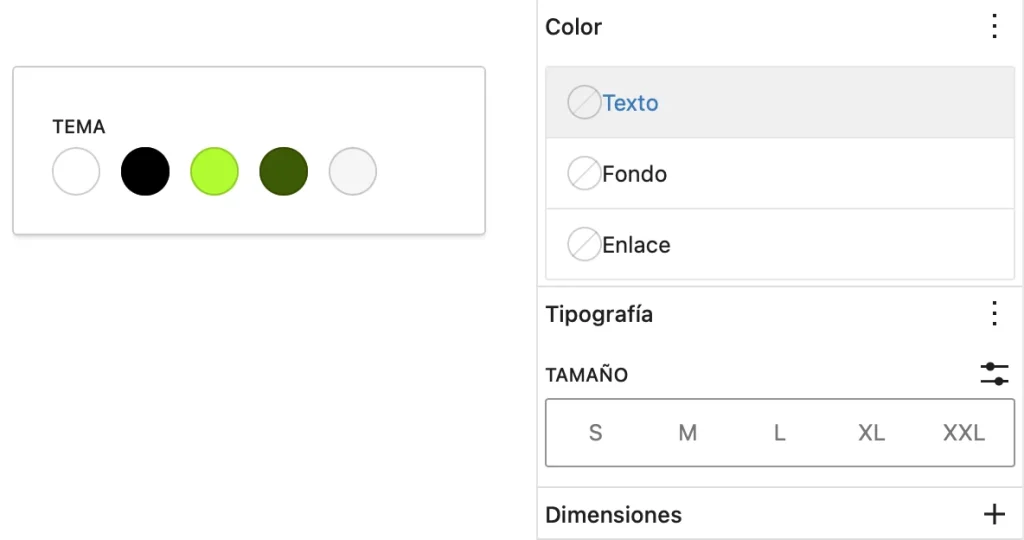
Por ejemplo, si ni siquiera quieres que se muestre las opciones de «Texto», «Color» y «Enlace» (en los bloques que lo soporte) puedes usar el siguiente código:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Conclusión
Ahora ya sabes cómo limitar los controles de color que pueden usar los usuarios que no son administradores.
Esto te permite dar acceso clientes o colaboradores para que puedan modificar el contenido pero sin perder la coherencia de la paleta de colores designada.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
