Consigue que la cabecera de Genesis Sample esté siempre visible en la parte superior de la pantalla de dispositivos móviles mediante código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer nuevos tutoriales.
El otro día Irene me propuso un tutorial para fijar la cabecera de Genesis Sample en dispositivos móviles, para que siempre esté visible en la parte superior de la pantalla.
Esta es una solución interesante. De hecho, este tema ya fija la cabecera cuando el visitante la visualiza desde un dispositivo de sobremesa.
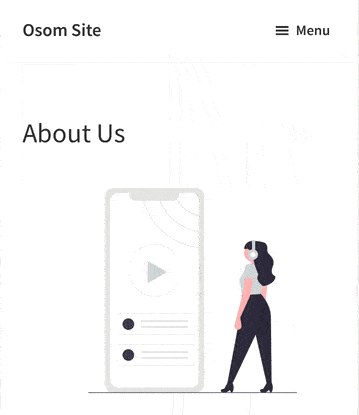
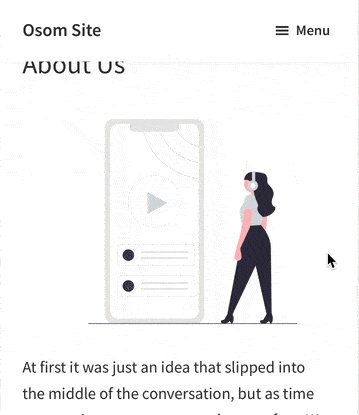
Así que vamos a ver cómo expandir este comportamiento también a dispositivos móviles. Este sería el resultado final:

Y aquí tienes cómo conseguirlo.
Snippet para mostrar la cabecera fija en móviles con Genesis Sample
Añade las siguiente líneas al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En el caso de arriba usamos la propiedad de CSS fixed, pero si lo prefieres también puedes usar esta alternativa que utiliza la propiedad sticky.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con cualquiera de estos dos snippets consigues fijar la cabecera en la parte superior de la pantalla en móviles.
Conclusiones
Con este tutorial ya sabes cómo fijar la cabecera de Genesis Sample a la parte superior de la pantalla en móviles.
Aunque este snippet está pensado para una plantilla concreta, puede servirte de guía para modificar otros temas de WordPress.
Si tienes alguna petición en particular puedes hacerlo a través del formulario de contacto.
Ventajas de ser suscriptor. 😉
