Descubre en este tutorial cómo conseguir que el pie de página o footer siempre se muestre pegado a la parte inferior de la pantalla en un tema de WordPress.
Por defecto, la mayoría de temas de bloques de WordPress muestran el footer justo donde termina el contenido.
Eso significa que si en una página hay poco contenido, el footer queda a mitad de la página dejando bajo él mucho espacio en blanco.
Así:

Si este efecto no te gusta y prefieres que el pie de página se mantenga siempre pegado abajo, puedes conseguirlo con un poco de CSS.
Pasos para que el footer aparezca en la parte inferior de la página en tema de bloques
1. Añade una clase CSS personalizada al grupo de contenido
Ve al «Editor del sitio» y elige la(s) plantilla(s) donde quieras aplicar estos cambios. Dependiendo del tema tendrás distintas plantillas con estructuras diversas.
Para este ejemplo vamos a usar la plantilla «Página» del tema Twenty Twenty-Three. En la vista de lista de bloques podemos observar que tiene 3 niveles superiores:
- Header: la cabecera
- Grupo: el contenido
- Pie de página

Elige el bloque de grupo y ve al apartado de «Avanzado» y añade content-group en «Clase(s) CSS adicional(es)» del bloque.

2. Añade el CSS personalizado al tema
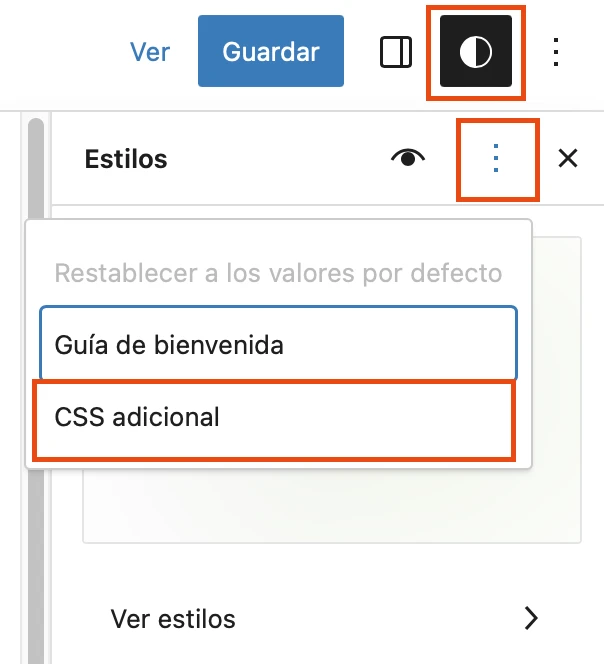
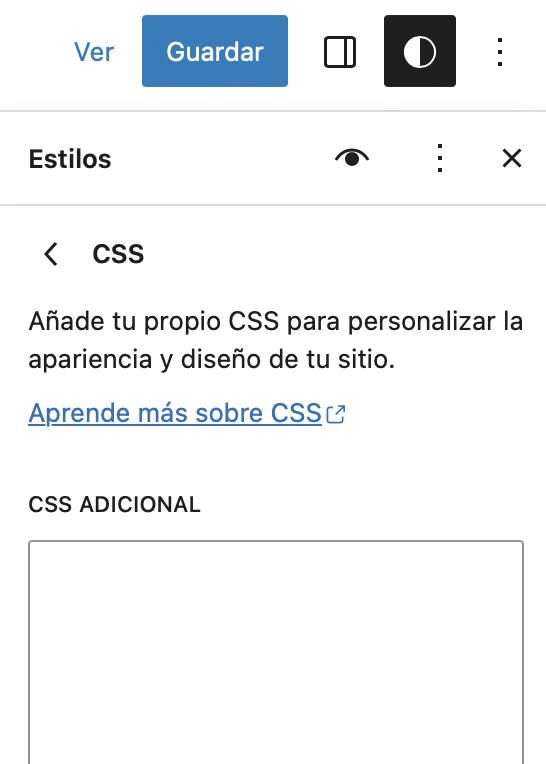
Para añadir CSS adicional en un tema de bloques debes de ir al «Editor del sitio», hacer clic en el icono de «Estilos», después en los 3 puntos para que se despliegue la opción de «CSS adicional». Aquí tienes unas capturas de pantalla que te ayudarán a acceder:


Una vez estés en esta sección pega el siguiente CSS:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con el bloque anterior, aprovechas las características del CSS flexbox para que footer siempre se mantenga en la parte de abajo de la página.
El resultado sería el siguiente:

Sencillo ¿verdad?
Este snippet debería de funcionar con cualquier tema de bloques pero si ves que en tu caso el texto queda muy pegado (o separado) del borde puedes modificar el valor de min-height.
Conclusión
Si no te gusta que el footer quede «desenganchado» del pie de página, ahora ya sabes cómo forzar que se quede pegado al final mediante CSS.
¿Quieres hacerme alguna pregunta o darme una sugerencia para próximos tutoriales? Pues adelante, cuéntamela en los comentarios (opción exclusiva para suscriptores).
