Aprende con este tutorial cómo mejorar la puntuación de Web Vitals, concretamente el Largest Contentful Paint (LCP), personalizando la carga diferida de imágenes.
WordPress 5.5 introdujo bastantes funcionalidades nuevas, entre ellas, el lazy-loading o carga diferida de imágenes.
Esta mejora es fantástica ya que no carga de forma innecesaria las imágenes, solo lo hace cuando el usuario hace scroll hasta dónde se encuentran.
El problema es que las imágenes que se encuentran above the fold o en la parte superior visible de la web es mejor que se carguen directamente (no de forma diferida).
Para solucionarlo a partir de WordPress 5.9 tienes un filtro que te permite personalizar a partir de qué imagen se aplica el lazy-loading.
Por defecto, WordPress aplicará la excepción solo a la primera imagen.
Pero, por ejemplo, en la página de tutoriales de Código Genesis lo que me interesa es que la excepción se aplique a 4 imágenes, ya que son las que se muestran en la primera visualización. Una es el logo y las otras 3 son las imágenes destacadas de tutoriales que aparecen en una rejilla de 3 columnas.
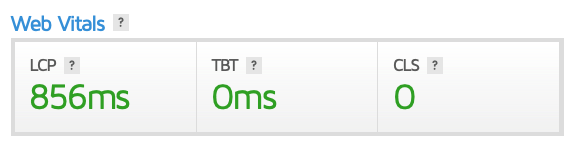
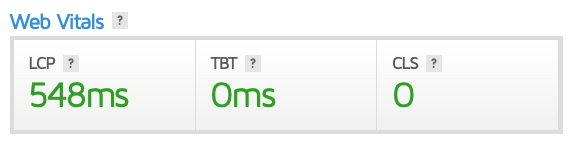
Te dejo las puntuaciones de esa página antes y después de aplicar este tutorial para que te hagas una idea de la mejora que puede suponer:


Vamos a ver cómo puedes ponerlo en práctica:
Snippet para personalizar la carga diferida de imágenes en WordPress
Si tu caso es idéntico al que te contaba antes, tendrías que añadir el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este fragmento le indicas que en la página /tutoriales/ no aplique lazy-loading a las 4 primeras imágenes.
Obviamente puedes personalizar tanto la página como el número de imágenes tu gusto.
Esta sería otra posible situación:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso le estás indicando que:
- Si es la página principal no aplique lazy-loading a las 2 primeras imágenes.
- Y si es una página de archivo o la de blog no aplique lazy-loading a las 3 primeras imágenes.
Esto son solo ejemplos, la idea es que lo ajustes a las necesidades de tu web o la de tus clientes.
Conclusiones
¿Quieres mejorar la puntuación de Google Web Vitals? Ahora ya sabes cómo mejorar el parámetro LCP (Largest Contentful Paint) excluyendo las primeras imágenes del lazy-loading.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
