Aprende en este tutorial cómo mostrar marcos al hacer hover sobre los bloques de editor de WordPress para mejorar la navegación.
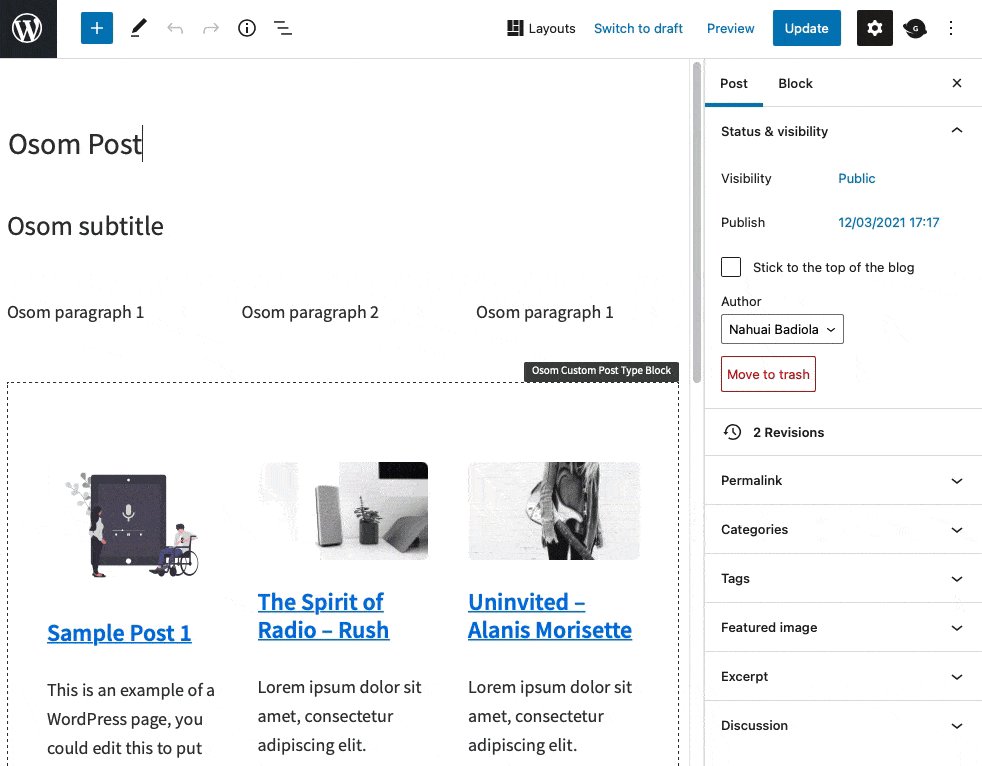
No sé si a ti te ocurre, pero a veces, dependiendo de la estructura de bloques que tengas en una página, cuesta saber donde empieza un bloque y termina otro.
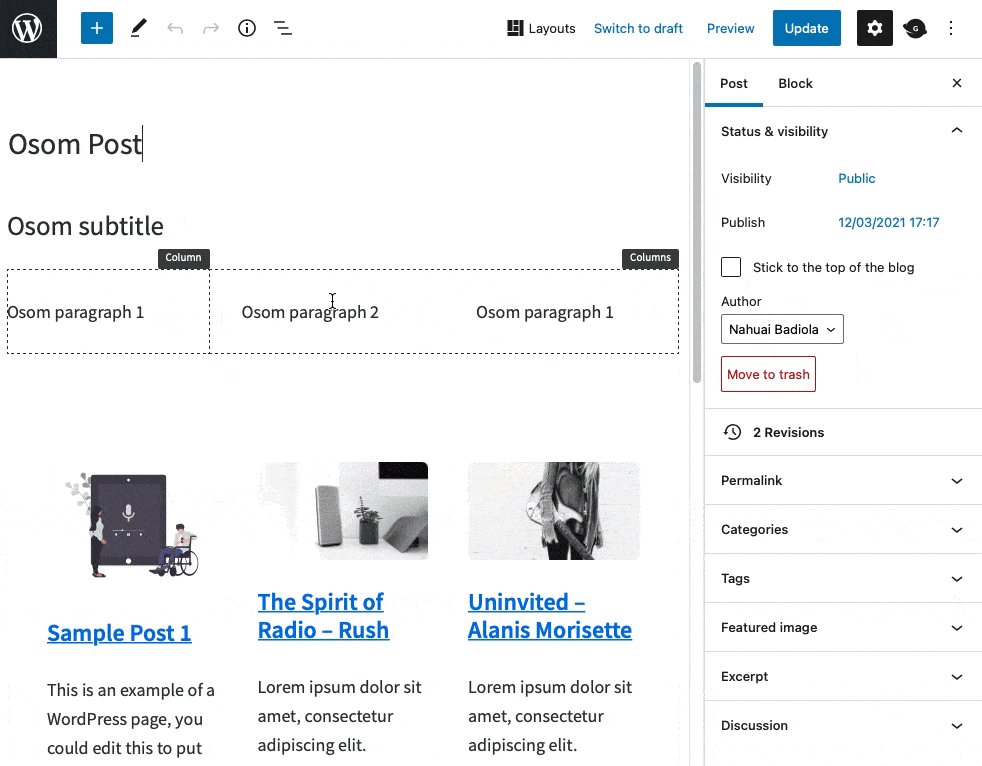
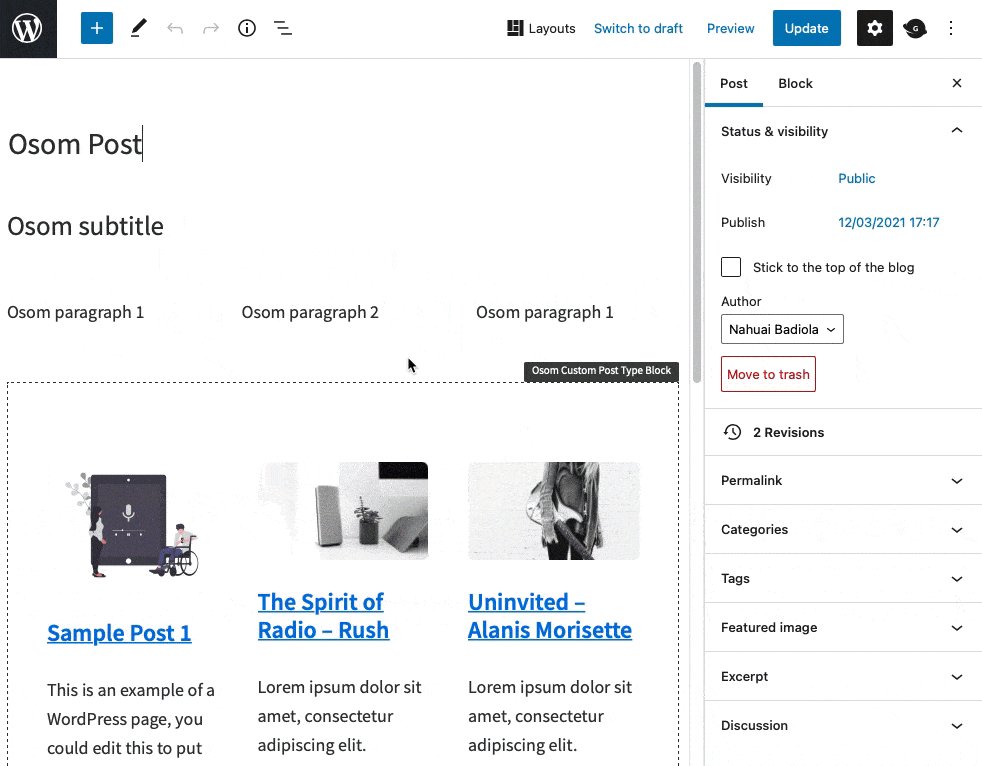
Existe algún plugin que añade marcos delimitadores o similares. Pero lo cierto es que con un poco de CSS puedes conseguir un efecto ‘marco’ al pasar el ratón sobre el bloque que puede hacerte la vida más fácil al editar páginas con muchos bloques.
Este sería el resultado.

Aquí tienes cómo:
Snippet para mostrar marcos delimitadores en los bloques del editor de WordPress
Como el CSS que vamos a utilizar tiene que verse en la parte de administración de WordPress, no hay que colocarlo en el style.css sino en los estilos del editor.
Dependiendo del tema la ubicación puede cambiar. En el caso de Genesis Sample debes añadirlo al final del fichero style-editor.css, ubicado en la carpeta /lib/gutenberg/.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este snippet utilizas los pseudoelementos ::before y ::after para mostrar un marco con línea discontinua negra alrededor de los bloques. Obviamente, puedes modificarlo a tu gusto.
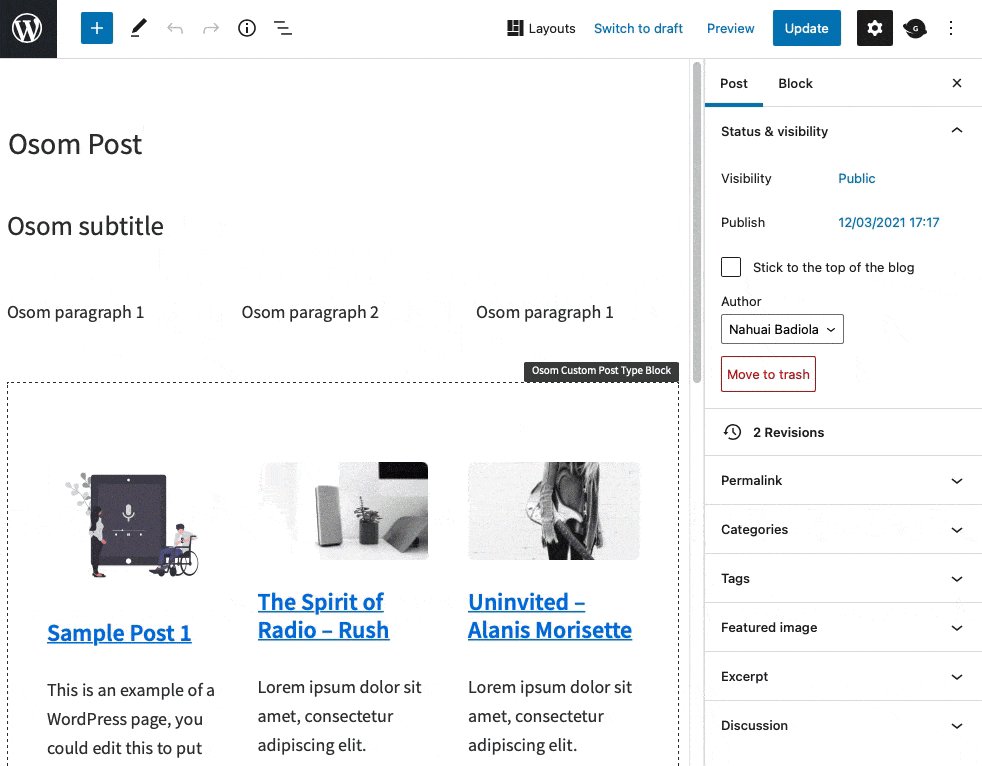
En este caso el bloque de párrafo no muestra el marco por mantener cierta simplicidad, pero puedes cambiarlo para que también lo muestre. O incluso puede añadir otras excepciones usando la pseudoclase :not.
Conclusiones
Navegar por el editor de bloques de WordPress a veces puede ser un poco confuso.
Añadiendo un marco que se visualice al hacer hover sobre cada bloque puede ayudarte a navegar y editar el contenido de forma más ágil. Ahora sabes cómo conseguirlo con un poco de CSS. 😉
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
