Descubre en este tutorial cómo modificar los campos del widget «Inmuebles destacados» del plugin AgentPress listings mediante código.
El child theme AgentPress Pro está pensado para mostrar inmuebles, al estilo Habitaclia y similares.
Pero como en StudioPress tienen la buena costumbre de no meter la funcionalidad dentro de sus temas, han desarrollado un plugin llamado AgentPress listings que es el que se encarga de gestionar toda la información relacionada con las casas.

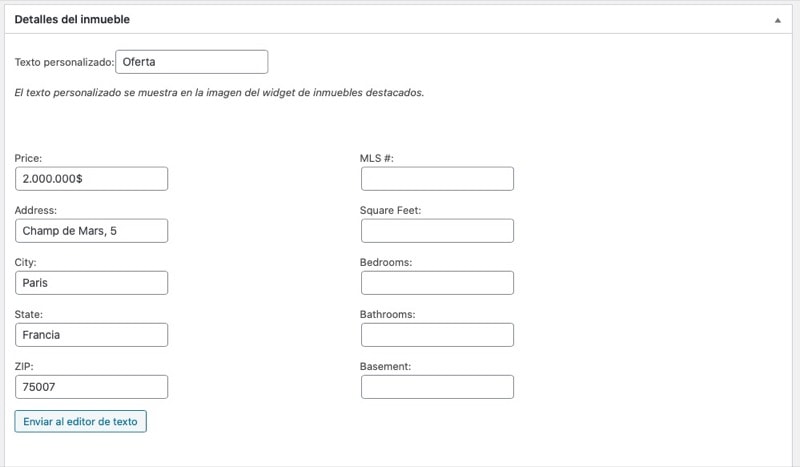
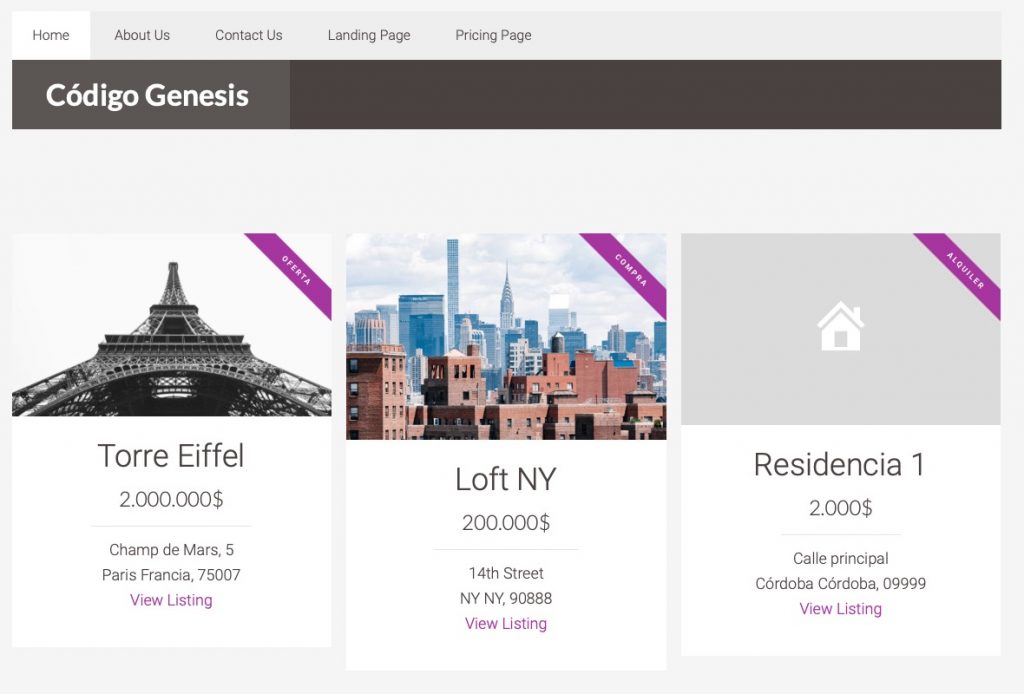
El plugin Agentpress listings tiene un widget de «Inmuebles destacados» que es que se utiliza en la demo del tema Agentpress Pro.
Por defecto, muestra unos campos determinados, pero ¿y si quieres cambiarlos?
Gracias a un filtro del plugin puedes modificar los campos (y el orden) en el que se muestran con este widget.
¿A ti también te interesa modificar campos del widget «Inmuebles destacados» del plugin AgentPress Listings?

Entonces sigue leyendo. 😉
Instrucciones para modificar los campos del widget «Inmuebles destcados» de AgentPress Listings
1. Modifica los campos del widget de inmuebles de AgentPress Listings
Añade el siguiente fragmento de código al final del fichero functions.php de tu child theme de Genesis (probablemente AgentPress Pro):
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Gracias al filtro agentpress_featured_listings_widget_loop, con esto consigues incluir el nuevo campo personalizado dentro del loop del widget que muestra el listado de inmuebles destacados.
Con el ejemplo anterior añades el título, pero puedes modificar los elementos que quieras.
¿Por ejemplo? Puedes cambiar el orden de los campos con solo cambiar el orden de la variable $loop en la que se encuentra.
2. Ajusta el diseño
Por último, es probable que necesites realizar alguna modificación para asegurarte de que los campos se muestran correctamente.
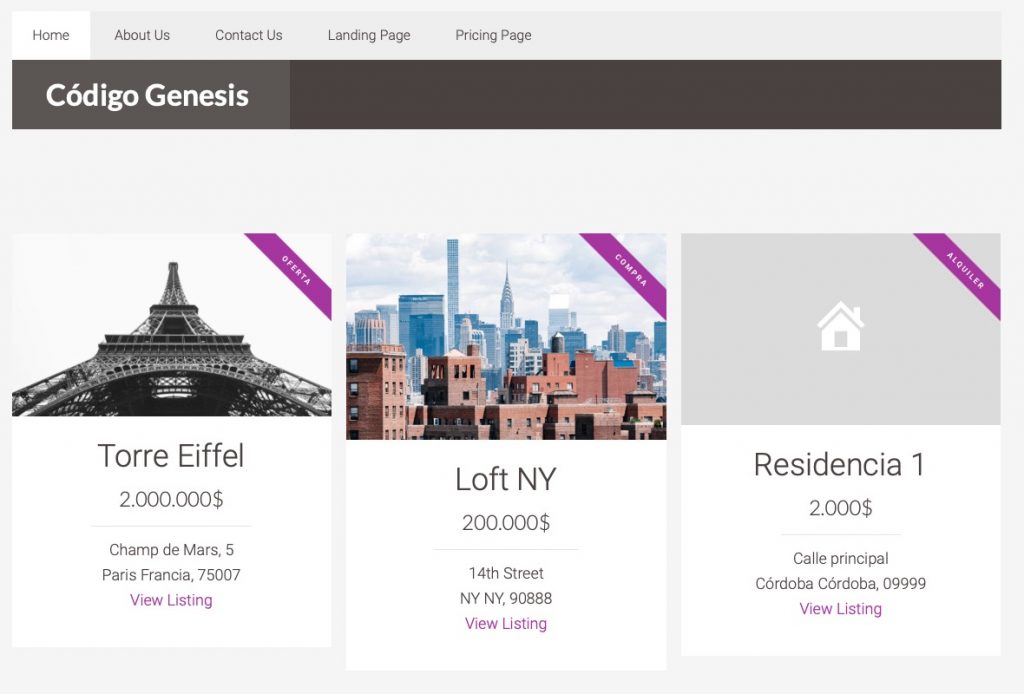
Para conseguir el diseño del ejemplo que has visto arriba, añade este snippet al fichero style.css:
.featured-listings .entry-title {
display: block;
line-height: 2.6;
}
Conclusiones
Ahora ya sabes cómo modificar los campos que aparecen en el widget de «Inmuebles destacados» de AgentPress listings.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
