Aprende en este tutorial cómo cambiar el diseño de la página de acceso a WordPress (login) mediante código.
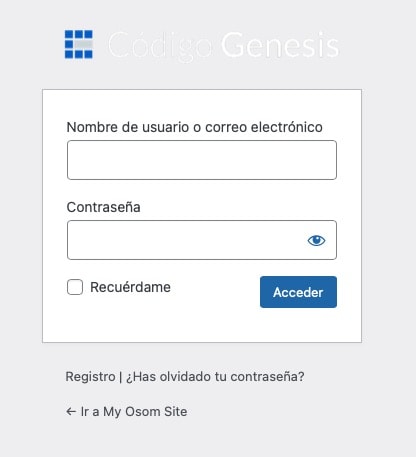
En tutoriales anteriores te expliqué cómo mostrar la imagen que tú elijas en la página de login de WordPress, o mejor aún, que muestre automáticamente el logo de la web.
Pero en algunos casos, por ejemplo si el logo tiene letras blancas, te puede interesar cambiar los colores de distintos elementos.

Para ello puedes usar el plugin Osom Login Page Customizer que creamos precisamente para esto.
Pero si solo quieres cambiar un par de elementos o prefieres hacer las modificaciones mediante código, puedes seguir este tutorial.
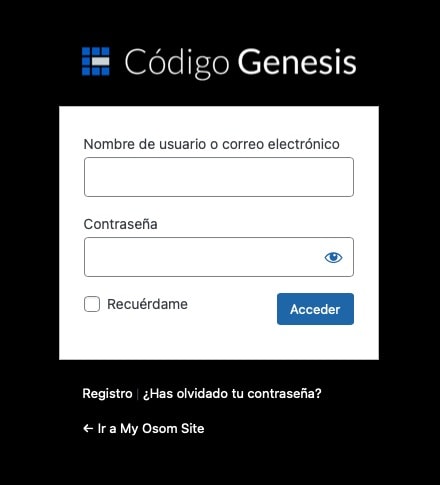
Este sería el resultado:

Pequeños detalles como este ayudan a que tus clientes sientan un poco más suya la página web.
Aquí tienes cómo hacerlo:
Snippet para cambiar los estilos de la página de acceso a WordPress
Añade el siguiente fragmento al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso, utilizas el gancho login_enqueue_scripts para añadir el CSS necesario para mostrar el fondo de color negro y los enlaces de color blanco.
Si lo deseas, puedes añadir estilos a cualquier elemento, además de ajustar los existentes a tu gusto.
Conclusión
Con unas pocas líneas de código puedes personalizar los estilos de la pagina de acceso a WordPress (login).
Estoy convencido de que tus clientes valorarán mucho este tipo de detalles.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
