Descubre con este tutorial cómo dejar solo los elementos imprescindibles en la página de registro de Restrict Content Pro para conseguir un formulario minimalista.
Me consta que Restrict Content Pro es un plugin muy utilizado por los suscriptores de Código Genesis. De hecho, ya hay disponibles varios de tutoriales para simplificar su página de registro.
- Cómo simplificar un formulario de registro
- Cómo eliminar campos obligatorios en el formulario
- Crear checkout minimalista para Restrict Content Pro
Pero he tenido varias peticiones para saber cómo ir más allá y eliminar los labels (etiquetas) de los campos para mostrarlos como placeholder (marcador de posición).
Esto solo se puede conseguir modificando la plantilla del checkout de Restrict Content Pro, así que en este tutorial te voy a explicar cómo hacerlo. De hecho, vamos a ver una combinación de los anteriores tutorial y esto para reducir el formulario de Restrict Content Pro al mínimo posible.
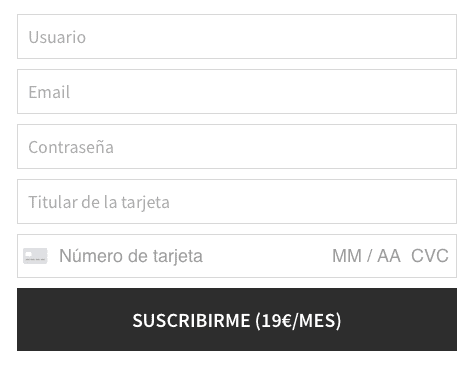
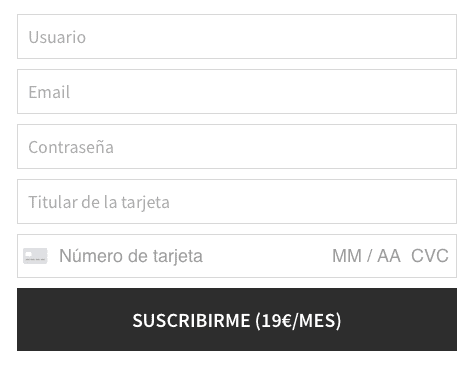
Y así es como la puedes dejar después de seguir el tutorial:

No está mal ¿verdad?
Pasos para modificar la plantilla checkout de Restrict Content Pro minimalista
1. Crea un fichero register.php y/o register-single.php
Antes de nada, crea una carpeta que se llame rcp en la raíz de tu tema. En su interior debes colocar el fichero register.php o register-single.php.
¿De qué depende que utilices uno u otro fichero? Te lo explico:
- Si estás usando el shortcode
[register_form]tienes que modificar el fichero register.php. - Si estás usando un shortcode así
[register_form id="3"]tienes que modificar el fichero register-single.php.
A continuación te indico el código para cada uno:
Para register.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código consigues que solo se muestren los campos de usuario:
- Usuario
- Contraseña
Y además, añades un placeholder para cada uno de ellos.
También podrías eliminar los labels (la línea superior al input), pero no te recomiendo hacerlo si quieres respetar la accesibilidad web (lo cual siempre deberías de hacer). Así que en este tutorial lo ocultemos por CSS, pero respetando las normas de accesibilidad, para permitir que estén disponibles para los lectores de pantalla (y similares).
Una de las limitaciones que tiene Restrict Content Pro, al menos en el momento de creación de este tutorial (versión 3.5.12), es que para añadir el placeholder del «Titular de la tarjeta» hay que modificar un fichero del plugin, ya que no se puede hacer desde una plantilla (como los anteriores).
En este ejemplo, que usa Stripe como pasarela de pago, debes modificar el fichero class-rcp-payment-gateway-stripe.php (en /includes/gateways/), concretamente en la línea 1264 debes sustituir:
<input type="text" size="20" name="rcp_card_name" id="rcp-card-name" class="rcp_card_name card-name"/>
por:
<input type="text" size="20" name="rcp_card_name" id="rcp-card-name" class="rcp_card_name card-name" placeholder="Titular de la tarjeta"/>
Ten en cuenta que debido a esta limitación, cada vez que se actualice el plugin deberás de volver a realizar el cambio.
Si en futuras actualizaciones del plugin esto cambia lo reflejaré en el tutorial.
2. Elimina el error al revisar el campo de confirmación de contraseña
Aunque en el paso anterior hemos eliminado el campo de repetir contraseña, para evitar obtener un error porque las contraseñas no coinciden tienes que añadir el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Así eliminas la obligatoriedad de rellenar el campo de confirmación de la contraseña.
3. Oculta los elementos innecesarios y personaliza mediante CSS
Añade el siguiente fragmento al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con estas líneas de CSS consigues ocultar algunos campos y labels del formulario de registro, respetando la accesibilidad web.
Además, reduces el ancho máximo de los campos y consigues que el botón ocupe todo el ancho para conseguir un checkout más compacto visualmente.

Por cierto, en este tutorial te explico cómo modificar el texto del botón de suscripción de Restrict Content Pro.
Conclusión
Está demostrado que simplificar el proceso de suscripción mejora la tasa de conversión.
Ahora sabes cómo conseguir que el formulario de registro de Restrict Content Pro sea lo más minimalista posible, modificando la plantilla del checkout del plugin y usando un poco más de código.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
Tutoriales relacionados
- https://codigogenesis.com/simplificar-formulario-registro-restrict-content-pro/
- https://codigogenesis.com/eliminar-campos-obligatorios-del-registro-de-restrict-content-pro/
- https://codigogenesis.com/crear-checkout-minimalista-restrict-content-pro/
- https://codigogenesis.com/crear-plugin-funcionalidades-wordpress/
- https://codigogenesis.com/personalizar-texto-boton-checkout-restrict-content-pro/
