Descubre con este tutorial cómo introducir 3 columnas, en lugar de 2, en el blog del child theme de Genesis Academy Pro, mediante código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer tutoriales.
El otro día, Miriam me preguntó cómo mostrar 3 columnas en la página de blog de Academy Pro, en lugar de las dos que vienen por defecto.

¿A ti también te interesa?
Aquí vas a ver cómo hacerlo de forma sencilla.
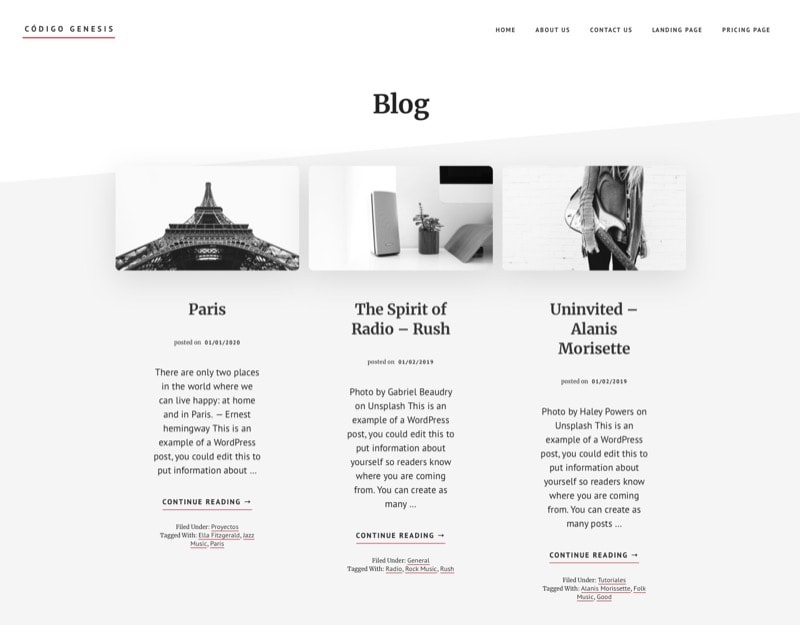
Este sería el resultado final:

Snippet para enseñar 3 columnas en el blog de Academy Pro
Añade el siguiente fragmento al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Así de sencillo.
Con estas líneas de CSS consigues que se muestren 3 columnas de artículos en el blog en pantallas con una resolución superior a los 860px de ancho.
Desde el personalizador de WordPress puedes configurar si deseas mostrar más o menos texto del contenido de la entrada o el excerpt.
Dependiendo de cómo tengas configurado, si ves que alguna entrada necesita más espacio en la parte inferior, modifica min-height: 950px; y aumenta los píxeles para que se muestre correctamente.
Conclusión
Ahora sabes cómo mostrar 3 columnas en la página de blog de Academy Pro modificando unas pocas líneas de código.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
