Descubre con este tutorial cómo mostrar el año actual, de forma dinámica, en cualquier sitio de la web gracias a la API de Block Binding.
Estoy convencido de que has visto más de una vez una web que muestra el copyright en el footer pero con el año un poco desfasado, ¿verdad?
Esto es relativamente sencillo de solucionar en temas clásicos ya que puedes añadir un poco de PHP para que el año se actualice de forma dinámica. En cambio, en temas de bloques era un poco más complejo… ¡hasta ahora!.
Gracias a un par de novedades de WordPress 6.5 ahora es mucho más sencillo. La primera novedad es la nueva API llamada Block Binding. Esta proporciona la opción de mostrar campos personalizados directamente en un bloque. Esto es una fantástica noticia ya que ahora no necesitas crear un bloque a medida sino que puedes usar uno ya existente.
Actualmente solo hay 4 bloques que permiten hacerlo:
- Párrafo
- Encabezado
- Botón
- Imagen
Esto ya permite hacer cosas muy interesantes y seguro que en próximas actualizaciones de WordPress esta característica se ampliará a más bloques.
Esto, junto al nuevo filtro que permite registrar variaciones usando PHP (antes solo se podía usar JavaScript para hacerlo), facilita mucho el poder usar un bloque nativo que muestre un dato dinámico directamente desde el editor.
En este caso, vas a crear una variación del bloque de párrafo que muestre el año actual. Vamos a ver cómo.
Pasos para mostrar el año actual de forma dinámica en un bloque nativo
1. Añadir una fuente que pueda obtener el año actual mediante block binding y crear una variación de bloque
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código primero agregas una nueva fuente de datos para el Block Binding y luego usas el filtro get_block_type_variations para crear una variación del bloque de párrafo que muestre el año actual.
Ahora solo te queda un paso.
2. Introduce el bloque donde desees
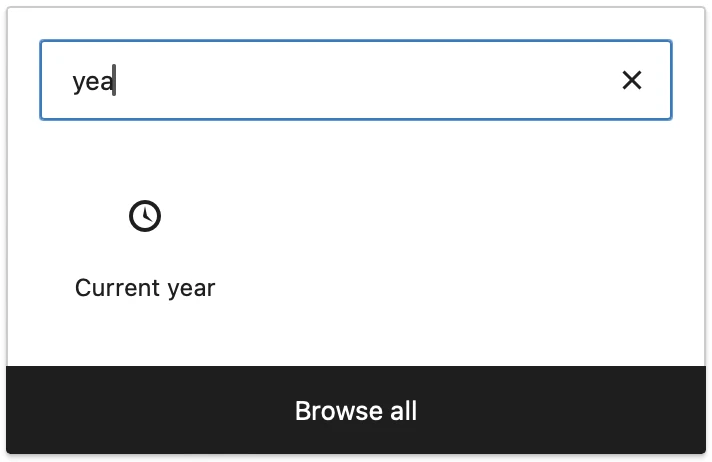
WordPress 6.5 no incorpora una interfaz visual para gestionar el block binding, pero gracias a que has creado una variación de bloque podrás acceder a él directamente:

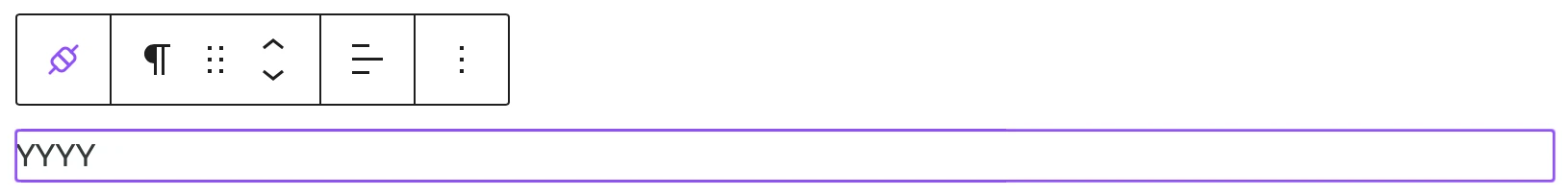
Una vez lo introduzcas verás algo así:

La ventaja de tener el año actual en un bloque, que además se actualice de forma automática, es que puedes maquetarlo a tu gusto.
Por ejemplo, si quieres añadir texto antes (o después) puedes usar el bloque de fila (una variación del de grupo).
Conclusiones
Ya ves qué fácil es mostrar el año actual, de forma dinámica, en cualquier punto de la web gracias a poder introducirlo directamente en un bloque de párrafo.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
