Descubre en este tutorial cómo introducir un patrón sincronizable al final de las entradas en un child theme de Genesis mediante código.
Hasta hace muy poco era habitual que aprovecharas los hooks de Genesis para insertar widgets.
¿Por ejemplo?
Para añadir el típico CTA al final de una entrada, incluir un banner superior, etc.
Pero ha llegado la era de los bloques y patrones, así que merece la pena cambiar algunos hábitos y empezar a sacarles partido, ¿no te parece?
De hecho, gracias a los patrones sincronizables (antiguos bloques reutilizables) puedes conseguir el mismo resultado que con los widgets en Genesis.
¿Quieres juntar lo mejor de los dos mundos?
Aquí tienes cómo hacerlo:
Pasos para mostrar un patrón sincronizable al final de las entradas en Genesis
1. Crea un patrón sincronizable
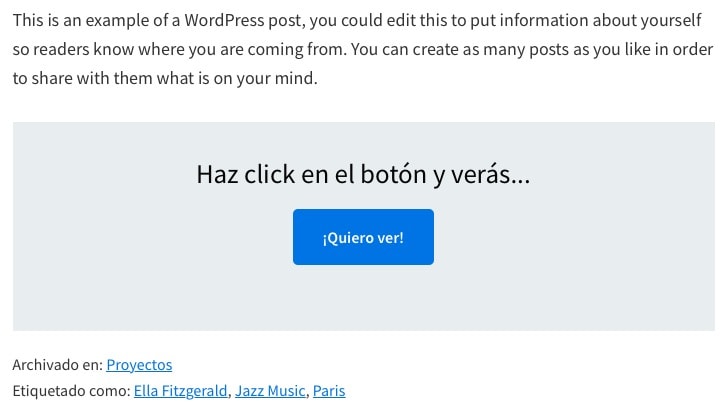
Crea el bloque que desees mostrar al final de las entradas.
Puedes elegir entre todos los bloques que tengas instalados, incluso puedes agrupar varios para conseguir la estructura que deseas.
Una vez lo hayas personalizado a tu gusto, ve a los tres puntos de la barra de herramientas del bloque y elige «Crear patrón».

A continuación dale un nombre, elige una categoría (opcional), selecciona que sea sincronizado y guárdalo.

2. Examina el ID del bloque
Una vez que hayas creado el bloque, ve al modo «editor de código» y examina el HTML.

Pro tip: utiliza el atajo de teclado: Cmd + Alt + Shift + M para ir más rápido. 😉

A la altura de donde has creado el bloque verás algo similar a:
<!-- wp:block {"ref":3239} /-->Ese número es el ID de tu patrón, y lo vas a necesitar a continuación. 😉
3. Modifica functions.php
Añade el siguiente fragmento al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque usas el hook genesis_after_entry_content para mostrar el patrón sincronizable justo después del contenido de la entrada.
En este caso, estás mostrando el patrón sincronizable con ID 3239, pero debes de cambiar ese número por el tuyo (paso 2) en la línea que dice: «cambia el ID».

El fragmento anterior también contiene una etiqueta condicional para asegurarte de que solo se muestra en las entradas del blog.
Conclusión
Ahora, gracias a las etiquetas condicionales de WordPress, al hook genesis_after_entry_content y a que sabes identificar las IDs de los bloques reutilizables, ya puedes conseguir que se muestre un patrón sincronizable al final de todas las entradas.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
