Descubre en este tutorial cómo insertar un bloque reutilizable al final de las entradas en un child theme de Genesis visible solo para usuarios logueados.
Hasta hace muy poco era habitual que aprovecharas los hooks de Genesis para insertar widgets.
Pero ha llegado la era de los bloques, así que merece la pena cambiar algunos hábitos y empezar a sacarles partido, ¿no te parece?
De hecho, gracias a los bloques reutilizables puedes conseguir el mismo resultado que con los widgets en Genesis.
¿Por ejemplo?
Mostrar un contenido solo si el usuario está logueado o identificado dentro de su cuenta.
¿Quieres saber cómo?
Aquí tienes cómo hacerlo:
Pasos para mostrar un bloque reutilizable al final de las entradas solo si el usuario se ha identificado
1. Crea un bloque reutilizable
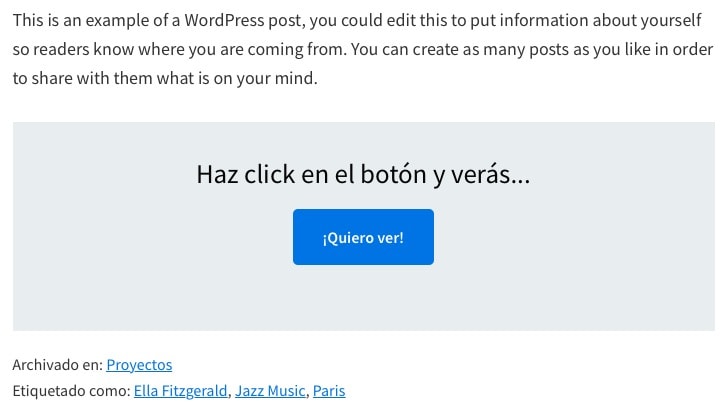
Crea el bloque que desees mostrar al final de las entradas.
Puedes elegir entre todos los bloques que tengas instalados, incluso puedes agrupar varios para conseguir la estructura que deseas.
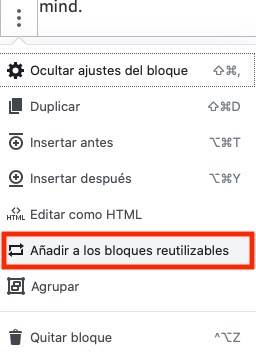
Una vez lo hayas personalizado a tu gusto, ve a los tres puntos de la barra de herramientas del bloque y elige «Añadir a los bloques reutilizables».

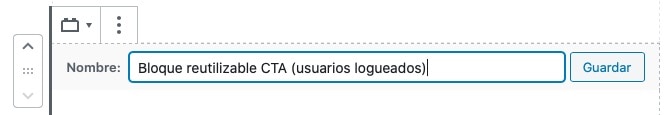
A continuación dale un nombre y guárdalo.

2. Examina el ID del bloque
Una vez que hayas creado el bloque, ve al modo «editor de código» y examina el HTML.

Pro tip: utiliza el atajo de teclado: Cmd + Alt + Shift + M para ir más rápido. 😉

A la altura de donde has creado el bloque verás algo similar a:
<!-- wp:block {"ref":3239} /-->Ese número es el ID de tu bloque, y lo vas a necesitar a continuación. 😉
3. Modifica functions.php
Añade el siguiente fragmento al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque usas el hook genesis_after_entry_content para mostrar el bloque reutilizable justo después del contenido de la entrada.
En este caso, estás mostrando el bloque reutilizable con ID 3239, pero debes cambiar ese número por el tuyo (paso 2) en la línea que dice: «cambia el ID».

El fragmento anterior también contiene las etiquetas condicionales que hacen que el bloque solo se muestre en las entradas del blog y solo a los usuarios que están logueados.
Conclusión
Ahora, gracias a las etiquetas condicionales de WordPress, al hook genesis_after_entry_content y a que sabes identificar las IDs de los bloques reutilizables, ya puedes conseguir que se muestre un bloque reutilizable al final de todas las entradas accesible solo para usuarios que estén logueados en la página.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
