Aprende en este tutorial cómo conseguir que se vean los campos personalizados de un Custom Post Type (CPT) dentro del editor de bloques de WordPress.
La llegada del editor de bloques a WordPress ha traído muchos cambios, por eso en Código Genesis te encuentras (y seguirás encontrando) muchos tutoriales sobre el tema.
Una de las novedades es la gestión de las metaboxes.
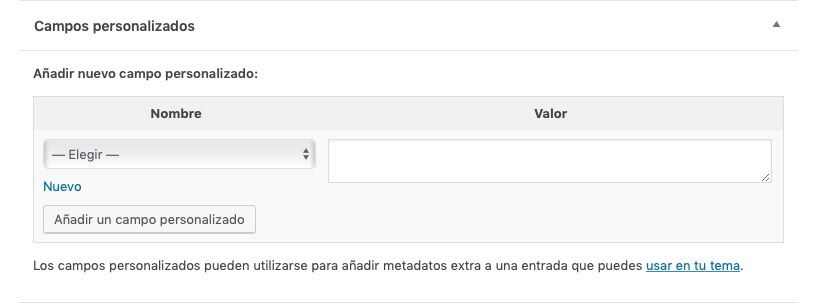
Por ejemplo, ¿te ha ocurrido alguna vez que al estar editando la entrada de un CPT te ha costado encontrar la metabox de los campos personalizados?

Pues hoy vas a descubrir cómo evitar que te vuelva a pasar:
Pasos para visualizar la metabox de los campos personalizados en el editor de bloques de un CPT
1. Añade soporte para los campos personalizados en el CPT
Si estás utilizando un CPT creado mediante código, asegúrate de que la línea de ‘supports‘ es como la siguiente:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
La clave está en insertar el argumento custom-fields al array encargado de dar soporte al CPT.
Muy bien, ahora solo te queda un paso.
2. Muestra los campos personalizados en el editor de bloques
Pues sí. No es suficiente con que tu CPT soporte los custom fields, sino que le tienes que indicar al editor de bloques que te enseñe la metabox.
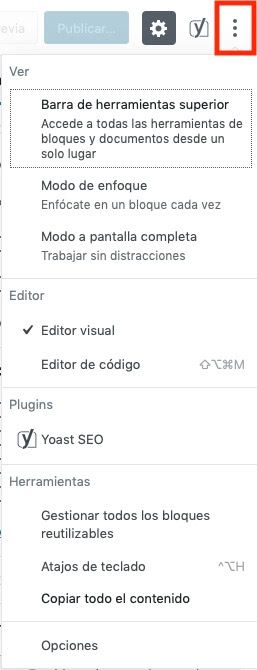
Para ello, haz click en los tres puntos horizontales de arriba a la derecha y ve a las opciones:

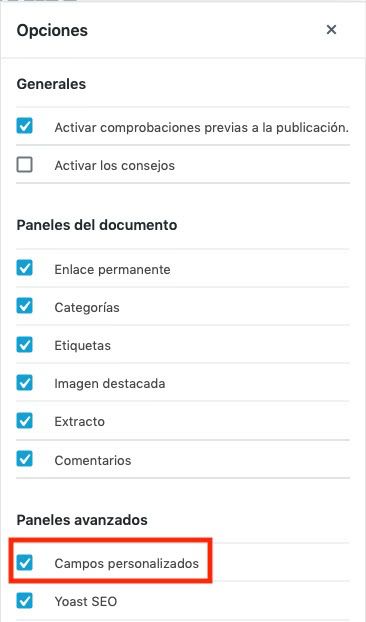
A continuación, selecciona la cajetilla de «Campos personalizados».

Ahora sí que sí. 😉
Con esto ya aparecerá la metabox para añadir, editar o modificar los campos personalizados.
De hecho, esta segunda parte del tutorial te viene genial si también quieres que se vean en las entradas normales y no lo hacían hasta ahora.
Conclusiones
¿Te estás volviendo loco porque no encuentras la metabox de los campos personalizados en el editor de bloques cuando editas las entradas de un CTP?
Aquí tienes la solución.
Si tienes alguna pregunta o quieres darme una sugerencia para próximos tutoriales, déjala en los comentarios (esta opción es exclusiva para suscriptores).
