Descubre en este tutorial cómo enseñar las categorías de productos en la home del tema de Genesis «Z Theme» de AsiThemes mediante código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes hacer sugerencias para futuros tutoriales.
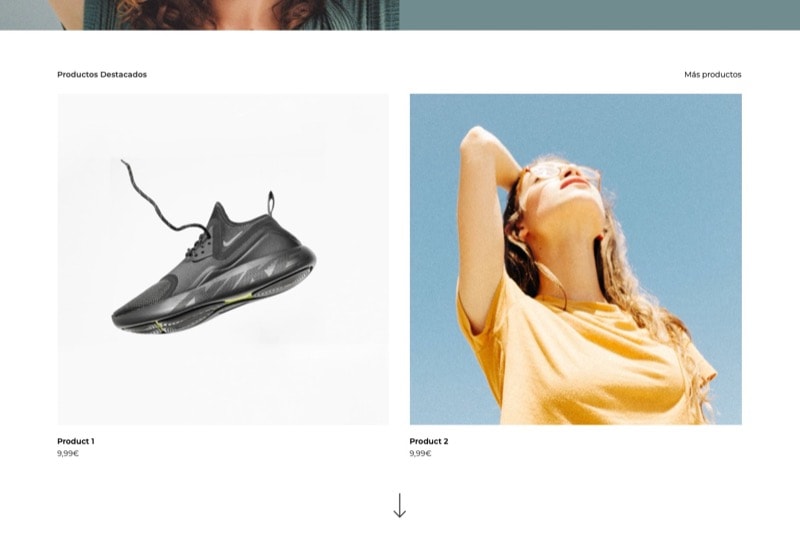
El otro día, Rodrigo me preguntaba cómo podía conseguir que se visualizaran las categorías de productos en la home del Z Theme, ya que, por defecto, esta presenta los últimos productos destacados:

¿Tú también quieres sustituir los productos destacados por las categorías de productos en la home?
Hay varias formas de hacerlo, pero en este caso vas a aprender cómo utilizar el shortcode nativo de WooCommerce que te permite mostrar las categorías.
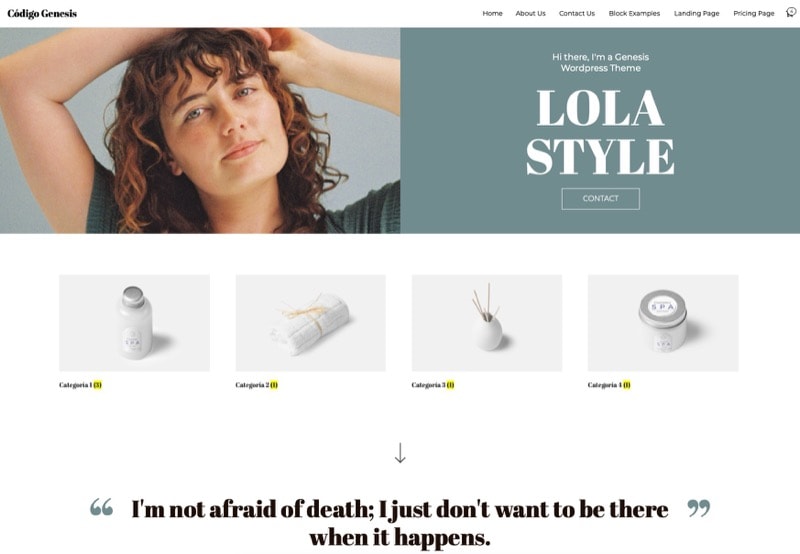
Este sería el resultado:

Y aquí tienes cómo hacerlo:
Pasos para introducir las categorías en la home del Z Theme
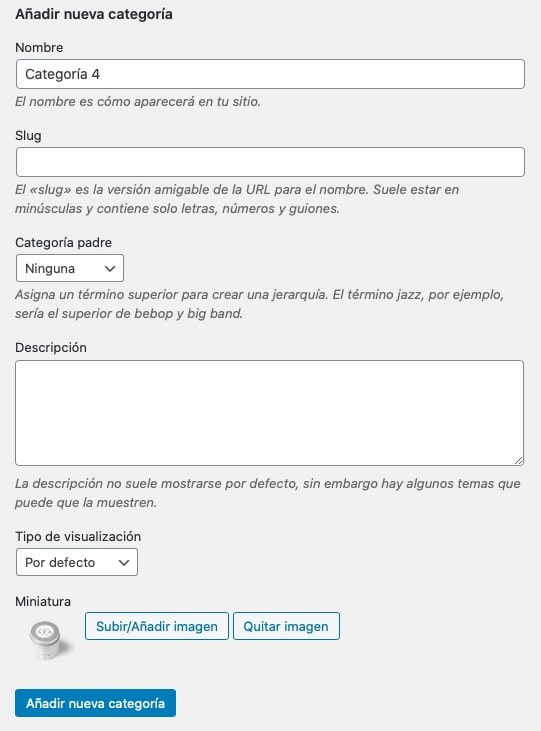
1. Añade miniaturas a las categorías de los productos
Ve a Productos > Categorías y asegúrate de añadir una miniatura para cada una de ellas.

2. Da soporte a shortcodes en el widget HTML
Inserta el siguiente fragmento al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Así puedes usar el widget de HTML si deseas agregar alguna personalización más.
3. Añade el shortcode nativo de WooCommerce en un widget
Añade el shortcode de WooCommerce que permite mostrar la categorías colocando este código dentro del widget HTML.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Si prefieres, también tienes la opción de dejar ambos widgets (productos destacados y categorías de productos) o moverlos a tu antojo.
Conclusión
Ahora ya sabes cómo conseguir que se muestren las categorías de productos en la home del child theme de Genesis Z Theme (AsiThemes).
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
