Descubre en este tutorial cómo mostrar mostrar el texto legal de la RGPD en formato acordeón en un formulario de Gravity Forms usando un poco de HTML y CSS, sin Javascript.
Desde que entró en vigor la RGPD tenemos la obligación de añadir una primera capa de información en cualquier formulario en el que recojamos datos (aunque solo sea el nombre y el email).
Esto nos complica un poco la maquetación de formularios de captación de leads o incluso los de contacto, ya que hay introducir mucho más texto y no siempre es fácil hacerlo manteniendo un diseño atractivo.
Hoy te traigo una solución bastante elegante que es un buen compromiso entre cumplir la RGPD y no destrozar el diseño de tus formularios con Gravity Forms.
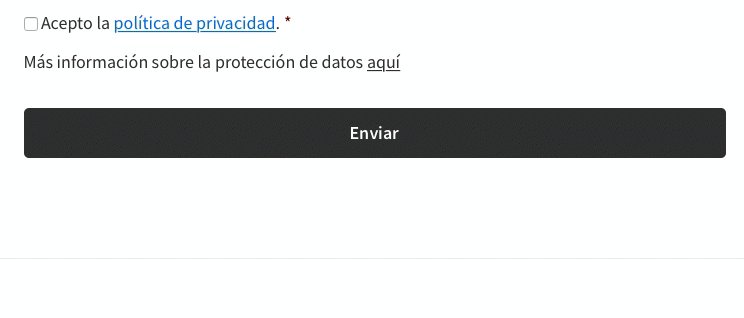
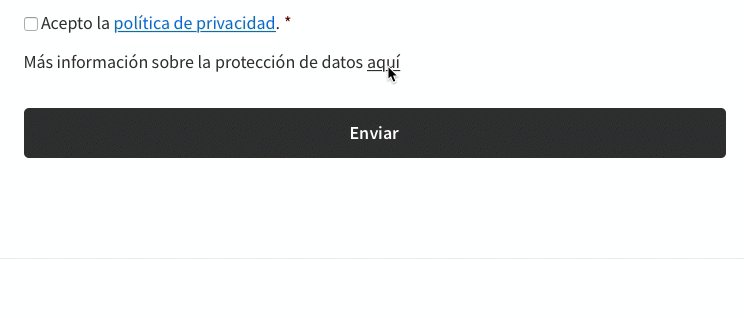
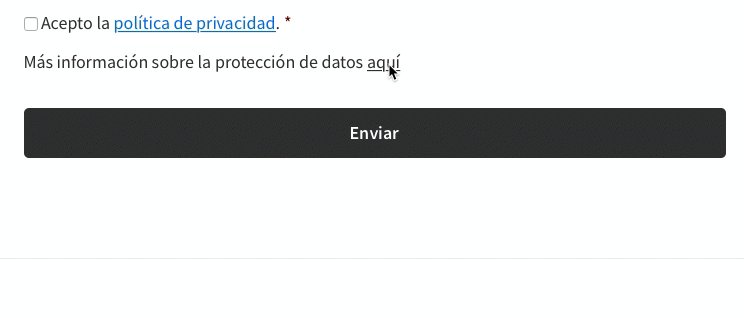
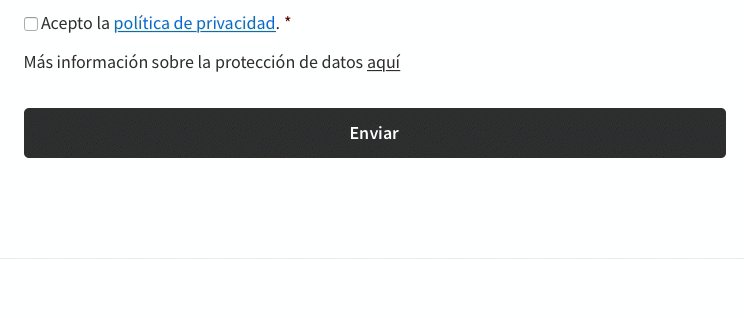
La idea es mostrar la primera capa de información en formato acordeón. Es decir, que esté oculta pero accesible al usuario con solo un clic.
Así:

Está genial, ¿verdad?
Lo mejor de todo es que puedes conseguirlo con un campo de HTML de Gravity Forms y un poco de CSS, sin Javascript.
Vamos a verlo.
Pasos para mostrar el texto legal de la RGPD en formato acordeón
1. Añade un bloque de HTML en Gravity Forms
Una vez que tienes creado el formulario a tu gusto, añade un bloque de HTML al final del mismo.

Añade las siguientes líneas de HTML al inicio:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
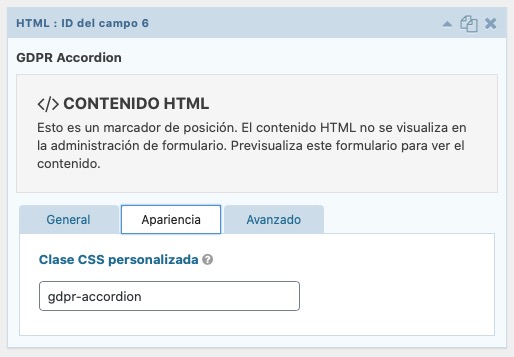
Por último añade la clase «gdpr-accordion» al campo de HTML:

Con esto ya tienes toda la parte referente al formulario de Gravity Forms.
2. Aplica los estilos de CSS
Para que este nuevo bloque de HTML se comporte como un acordeón necesitas agregar un poco de CSS.
Añade el siguiente snippet al final de fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya lo tienes.
Ahora la primera capa de información de la RGPD está oculta pero se muestra con solo pulsar en el texto de más información.
Solo puedo añadir que el HTML y CSS son maravillosos. 🙂
Conclusión
Ahora ya sabes cómo cumplir con la RGPD añadiendo la coletilla legal en Gravity Forms de forma más elegante, gracias un efecto acordeón.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
