Descubre cómo puedes mostrar las entradas de varios Custom Post Types en un bloque del plugin Osom Blocks, con un poco de código.
Mostrar entradas de Custom Post Types usando un bloque no es sencillo, ya que los bloques nativos solo soportan entradas y páginas. Por eso en OsomPress creamos el plugin Osom Blocks.
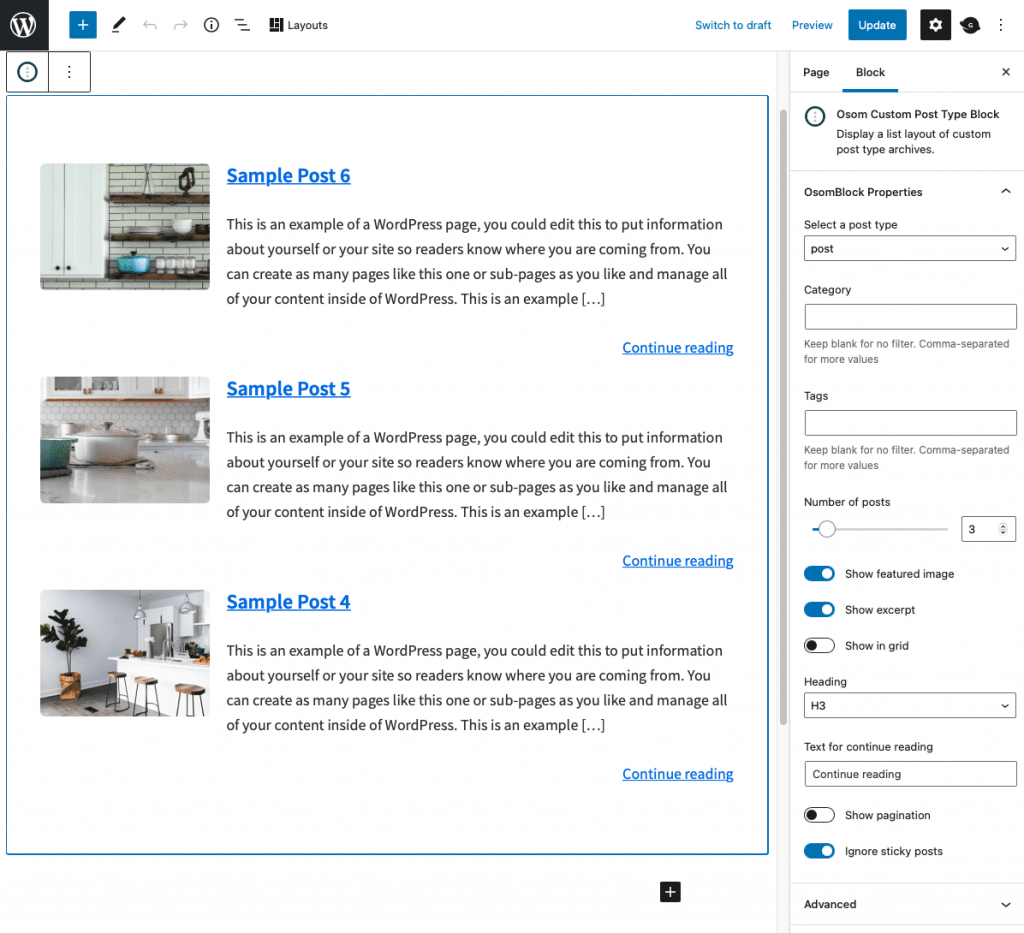
Este te permite crear un listado de cualquier tipo de entrada (CPTs, entradas y páginas) y personalizarlo usando la interfaz de usuario. Entre los ajustes están:
- El tipo de contenido personalizado.
- Número de entradas.
- Mostrar/ocultar la imagen destacada.
- Mostrar/ocultar el extracto.
- Elegir el diseño de cuadrícula.
- Elegir el número de columnas para el diseño de cuadrícula.
- Elegir el marcado HTML del título (H2, H3 o H4).
- Personalizar el texto «Leer más».
- Mostrar/ocultar las entradas/páginas padre (solo en tipos de contenido personalizados jerárquicos).
- Mostrar/ocultar la paginación.

Pero es posible que en alguna ocasión hayas necesitado modificar la query más allá de estas opciones.
La idea es mantener el uso del plugin sencillo, por eso tampoco queremos saturar el panel con demasiadas opciones.
Así que hemos añadido (en la versión 1.2) un filtro de PHP que te permite acceder a la query del bloque y modificarla fácilmente.
Esto te permite combinarlo con etiquetas condicionales para conseguir, por ejemplo, que la página principal muestre las entradas de varios CTPs de forma conjunta.
Vamos a ver cómo:
Snippet para combinar entradas de varios Custom Post Types con Osom Blocks
Añade un bloque de Osom Blocks y configura los ajustes a tu gusto. El apartado de «Seleccionar tipo de contenido» puedes dejarla como está, ya que esta es la parte que vamos a modificar usando el filtro.
A continuación añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
// Mostrar entradas de más de un CPT con Osom Blocks
add_filter( 'osom_blocks_args', 'cg_display_several_post_types' );
function cg_display_several_post_types( $args ) {
if ( is_front_page() ){
$args['post_type'] = array('post', 'portfolio');
}
return $args;
}En este código utilizas el filtro osom_blocks_args para modificar la consulta y pedir que muestre las entradas de 'course' y 'portfolio' en la página principal ( is_front_page() ) de la web.
Puedes modificar tanto los Custom Post Type por los que te interesen (incluso usar ‘post’ o ‘page’) y usar otra etiqueta condicional (por ejemplo, is_home, is_page…).
Ya ves que tener un filtro que te da acceso a la query te ofrece una flexibilidad extra.
Ten en cuenta que al estar usando un filtro de PHP, tienes la limitación de que el resultado solo lo verás en la parte frontal de la web, en el backend no se reflejarán los cambios.
Conclusiones
Ya ves qué fácil es modificarla consulta de un bloque de Osom Blocks para que muestre la combinación de las entradas de varios Custom Post Type.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
