Aprende en este tutorial cómo mostrar los comentarios en formato acordeón o desplegable; es decir, que no se muestren hasta que el usuario haga clic sobre el botón.
Un suscriptor me comentó que gestionaba una web donde había muchísimos comentarios en las entradas y que, para mantener una navegación más «limpia», prefería ocultarlos hasta que el usuario decidiera leerlos.
Hay muchas formas de conseguir esto, pero en este caso vamos a aprovechar que existe un bloque de comentarios para añadir un poco de HTML alrededor y conseguir que se muestre como un acordeón.
Crearemos un bloque reutilizable que engloble a los comentarios y usaremos los hooks de Genesis para engancharlo en el area de cometarios del tema.
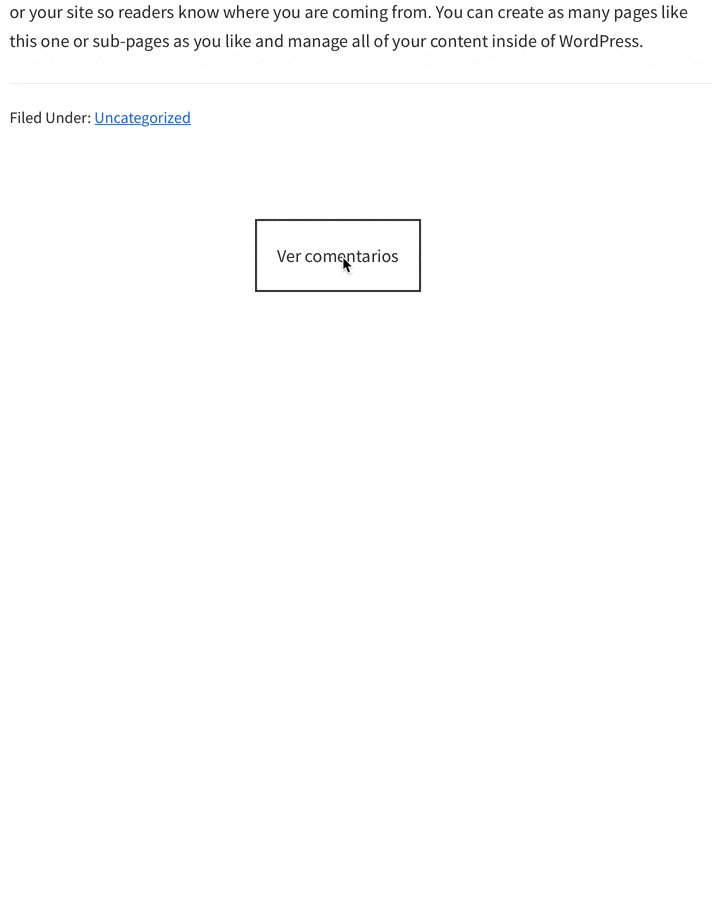
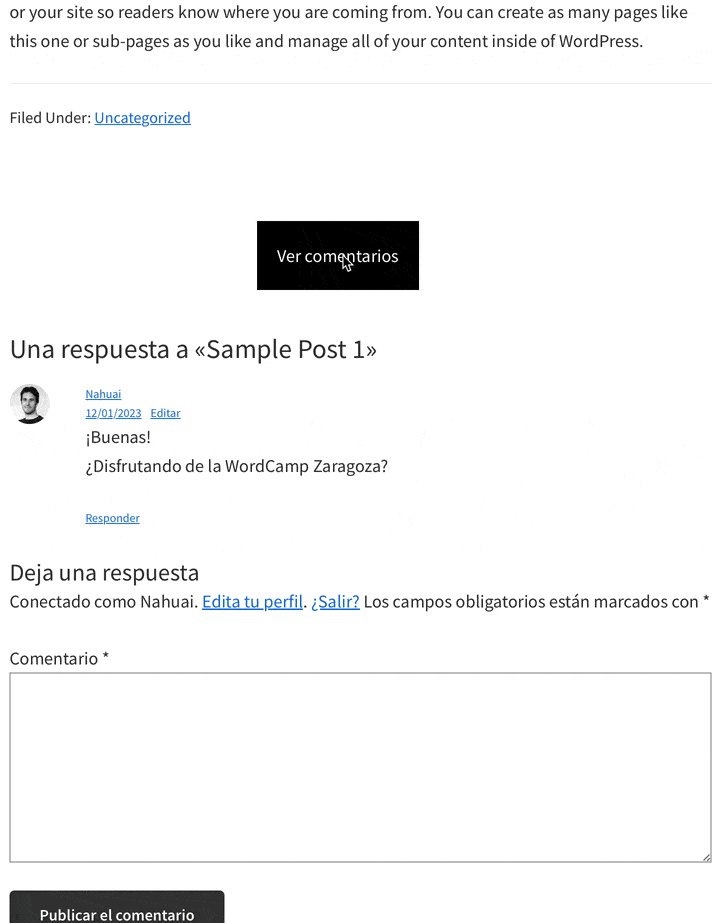
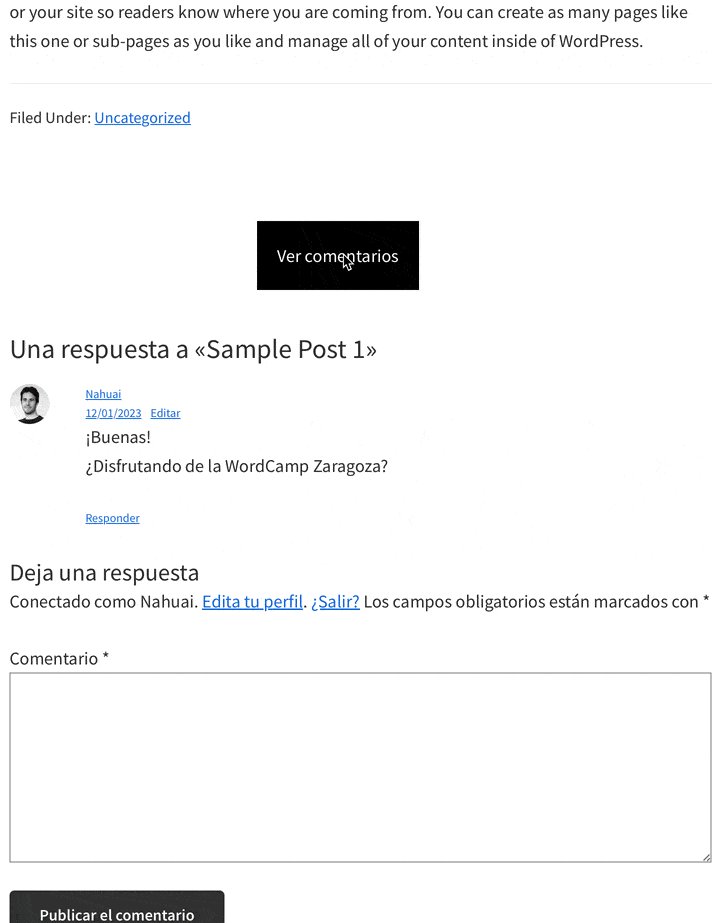
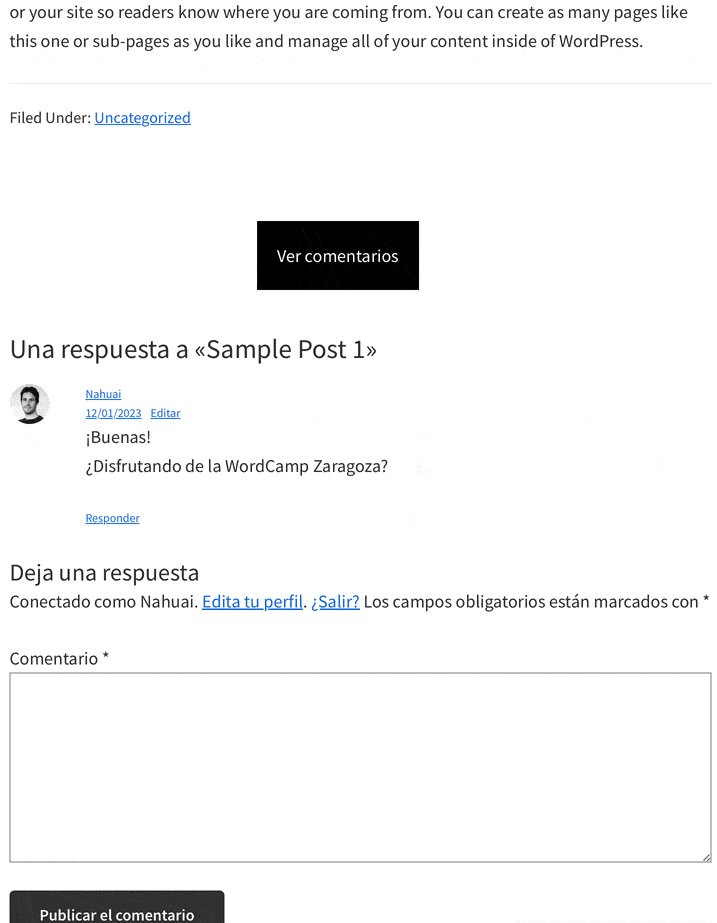
Este sería el resultado final:

Aquí tienes el código que necesitas:
Instrucciones para mostrar los comentarios de WordPress en acordeón
1. Crea un bloque reutilizable que contenga el bloque de comentarios + HTML
La idea es añadir un poco de HTML antes y después del bloque de comentarios, para que nos permita crear un acordeón combinándolo con un poco de CSS.
Puedes copiar este HTML que contiene todo lo que necesitas:
<!-- wp:group {"className":"accordion-wrap","layout":{"type":"constrained"}} -->
<div class="wp-block-group accordion-wrap"><!-- wp:html -->
<input type="radio" id="display_comments" name="display_comments_check" value="Si"/>
<label for="display_comments"><span>Ver comentarios</span></label>
<div class="comments-wrap">
<!-- /wp:html -->
<!-- wp:comments {"className":"comments-accordion"} -->
<div class="wp-block-comments comments-accordion"><!-- wp:comments-title /-->
<!-- wp:comment-template -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":"40px"} -->
<div class="wp-block-column" style="flex-basis:40px"><!-- wp:avatar {"size":40,"style":{"border":{"radius":"20px"}}} /--></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:comment-author-name {"fontSize":"small"} /-->
<!-- wp:group {"style":{"spacing":{"margin":{"top":"0px","bottom":"0px"}}},"layout":{"type":"flex"}} -->
<div class="wp-block-group" style="margin-top:0px;margin-bottom:0px"><!-- wp:comment-date {"fontSize":"small"} /-->
<!-- wp:comment-edit-link {"fontSize":"small"} /--></div>
<!-- /wp:group -->
<!-- wp:comment-content /-->
<!-- wp:comment-reply-link {"fontSize":"small"} /--></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- /wp:comment-template -->
<!-- wp:comments-pagination -->
<!-- wp:comments-pagination-previous /-->
<!-- wp:comments-pagination-numbers /-->
<!-- wp:comments-pagination-next /-->
<!-- /wp:comments-pagination -->
<!-- wp:post-comments-form /--></div>
<!-- /wp:comments -->
<!-- wp:html -->
<div>
<!-- /wp:html --></div>
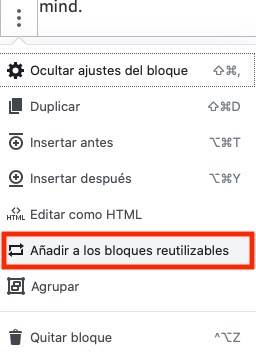
<!-- /wp:group -->Una vez hayas pegado el código de arriba en tu editor, ve a los tres puntos de la barra de herramientas del bloque y elige «Añadir a los bloques reutilizables».

A continuación dale un nombre y guárdalo.
2. Examina el ID del bloque
Una vez que hayas creado el bloque, ve al modo «editor de código» y examina el HTML.

Pro tip: utiliza el atajo de teclado Cmd + Alt + Shift + M para ir más rápido.

A la altura de donde has creado el bloque verás algo similar a:
<!-- wp:block {"ref":409} /-->Ese número es el ID de tu bloque y lo vas a necesitar a continuación.
2.1. [Bonus] Obtén el ID del bloque de forma sencilla
Si vas a trabajar con bloques reutilizables a menudo y quieres tener el ID más a mano te recomiendo que apliques estos dos tutoriales:
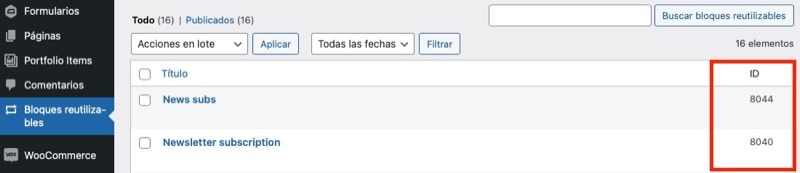
- Mostrar bloques reutilizables en el menú de administración de WordPress
- Añadir una columna con el ID de las entradas y páginas al admin de WordPress
Así podrás acceder a los bloques reutilizables de forma más sencilla y obtener el ID de un solo vistazo.

3. Muestra el bloque reutilizable en el área de comentarios
Añade el siguiente snippet al fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En la primera parte de código eliminas las los comentarios que añade Genesis Framework, por defecto, al final de cada entrada.
Y en el segundo añades en el mismo hook (genesis_after_entry) el bloque reutilizable. Puedes obtener y modificar el ID del bloque tal y como has visto en los pasos anteriores.
4. Personaliza el CSS de los comentarios
Una vez que has sustituido los comentarios por defecto de Genesis por el bloque reutilizable, solo te falta aprovechar la magia del CSS para que oculte o muestre los comentarios.
Para ello, añade este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS te aseguras de que por defecto no se muestren los comentarios de la entrada. Y solo al hacer clic sobre el botón de «Ver más cometarios» serán visibles.
Si te fijas has utilizado un poco de HTML y CSS para conseguir un efecto similar al que en muchas ocasiones conseguirías con JavaScript. Lo bueno es que esta estrategia es más sencilla y eficiente.
Conclusiones
Ahora ya sabes cómo ocultar o mostrar los comentarios de WordPress en un child theme de Genesis.
Si quieres que explique cómo se podría hacer en otro tipo de tema solo tienes que decírmelo a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
