Aprende en este tutorial cómo mostrar entradas de cualquier categoría de un CPT de WordPress en formato rejilla usando un shortcode con parámetros sin necesidad de plugins.
A raíz del tutorial donde explicaba cómo mostrar una rejilla de entradas de un CPT mediante un shortcode, Miguel, un suscriptor de Código Genesis, me preguntó si podía conseguir lo mismo pero indicando distintas categorías del CPT.
Es decir, algo similar al tutorial donde creamos un shortcode personalizable donde podías elegir el tipo de Custom Post Type que se mostraba, pero aplicado a las taxonomías.
De esta manera puedes crear bucles de entradas de cualquier categoría de un CPT con un solo shortcode indicándole el parámetro de la misma.
Interesante, ¿verdad?
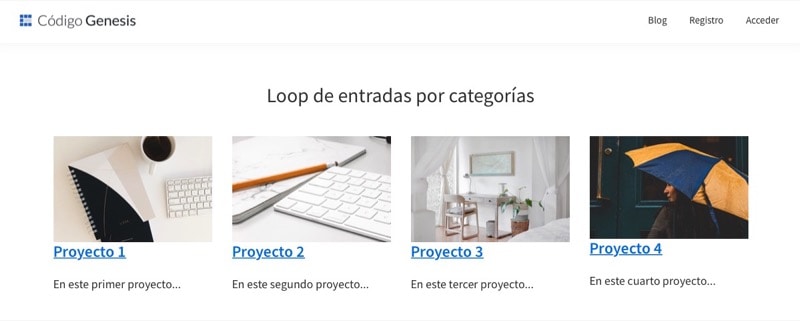
Este sería el resultado final para una categoría concreta:

¿Quieres ver otro? Sigue leyendo. 😉
Pasos para mostrar un loop de entradas de CPT mediante un shortcode con parámetros
1. Genera el shortcode con parámetros para mostrar las entradas del CPT
Añade este snippet al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código creas un loop con las entradas del CPT porfolio.
Los elementos que muestras son (por orden):
- Imagen destacada (enlazado a la entrada)
- Título (enlazado a la entrada)
- Excerpt
Y puedes modificar:
- El criterio para ordenar (en este caso por fecha)
- Orden descendente (en este caso DESC, pero puedes cambiar a ASC)
- Número de entradas que se muestran (en este caso 6).
Además, lo encapsulas dentro de un shortcode con add_shortcode y le añades el parámetro 'cpt_cat' , para poder indicarle qué tipo de entrada quieres que muestre.
También aplicas la clase alignwide para que la rejilla ocupe más ancho de la página.
Ya casi lo tienes.
2. Aplica diseño de rejilla al bucle de entradas
Añade el siguiente fragmento al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues mostrar las entradas en formato de rejilla. Puedes jugar con el valor del minmax (250px) para cambiar el número de columnas que se muestran.
Ahora solo te queda un paso.
3. Introduce el shortcode con el parámetro donde desees
La ventaja de los shortcodes es que puedes insertarlos en cualquier punto de la web.
Solo tendrás que escribir «[tu_shortcode]» donde quieras que se visualice.
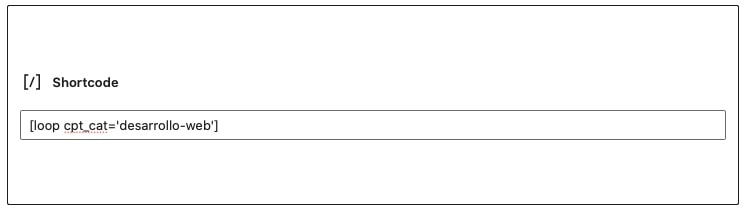
En este caso, como tienes que indicar el parámetro del CPT del cual quieres que se muestren las entradas, el shortcode sería algo así: [loop cpt_cat='desarrollo-web'].

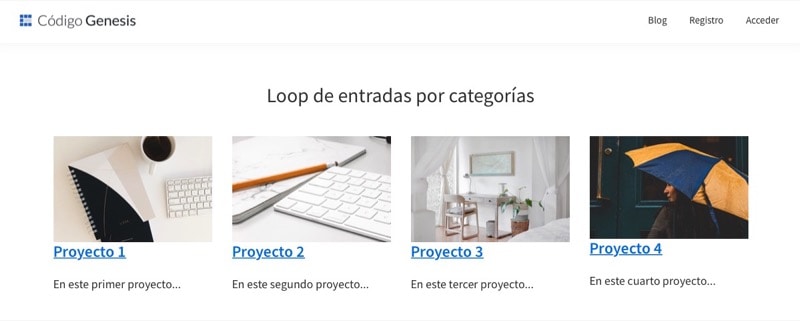
Y tendría este resultado:

¿Quieres insertar las entradas de otra categoría de CPT? Entonces solo tienes que cambiar el parámetro cpt_cat='desarrollo-web'.
Por ejemplo, para mostrar las entradas de la categoría de diseño web del CPT de porfolio, usarías este shortcode: [loop cpt_cat='diseno-web'].
En definitiva, solo tienes que cambiar el parámetro del shortcode que identifica a la categoría del CPT por el slug de la que quieras mostrar.
Importante:
- Si estás utilizando el editor clásico, utiliza la pestaña de HTML para introducir el shortcode.
- En caso de que ya estés usando el nuevo editor de bloques (Gutenberg) puedes añadirlo al bloque normal de párrafo, el de HTML o el de shortcode. Todos ellos renderizarán de forma correcta el contenido.
Conclusiones
Si quieres mostrar un bucle de una categoría concreta de entradas de un CPT en formato rejilla sin tener que añadirlas a mano ni recurrir a un plugin, ahora ya sabes cómo hacerlo mediante un shortcode y un parámentro.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
