Aprende en este tutorial cómo mostrar los cursos de Sensei LMS en formato grid o rejilla en el child theme Genesis Sample mediante código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes sugerir nuevo tutoriales. El otro día, Jonathan, me preguntaba cómo podía mostrar los cursos creados con el plugin Sensei LMS en formato rejilla.
Sensei es uno de los plugins de LMS (Learning Management System) más populares y usados de WordPress para montar academias, ya que está creado por los responsables de Automattic y es gratuito.
¿Algún inconveniente? Que en la mayoría de los temas de WordPress tienes que personalizar los estilos de CSS para que el resultado sea más vistoso.
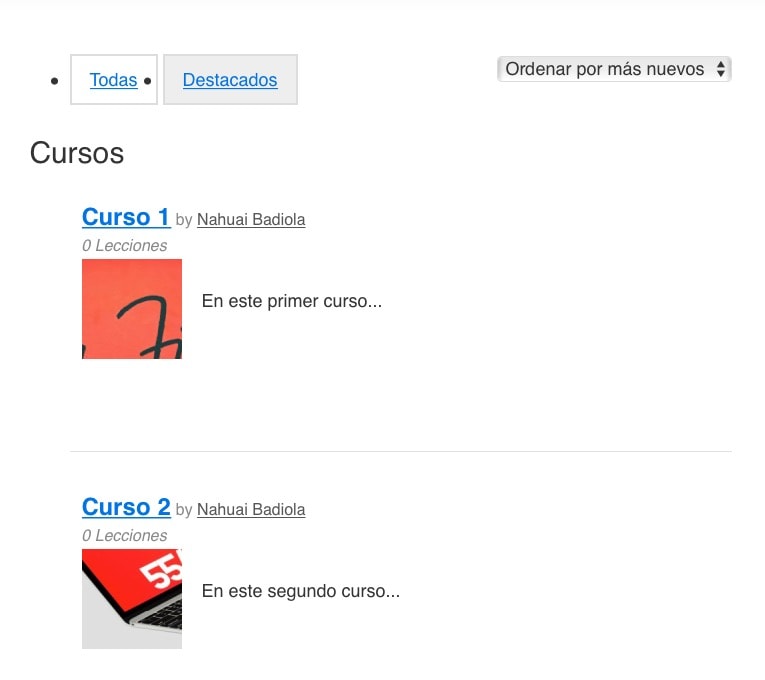
Por ejemplo, en este sería el diseño por defecto al usarlo en Genesis Sample:

Pero hoy vas a ver cómo puede lucir mejor con un poco de PHP y CSS; en este caso, en formato de rejilla.
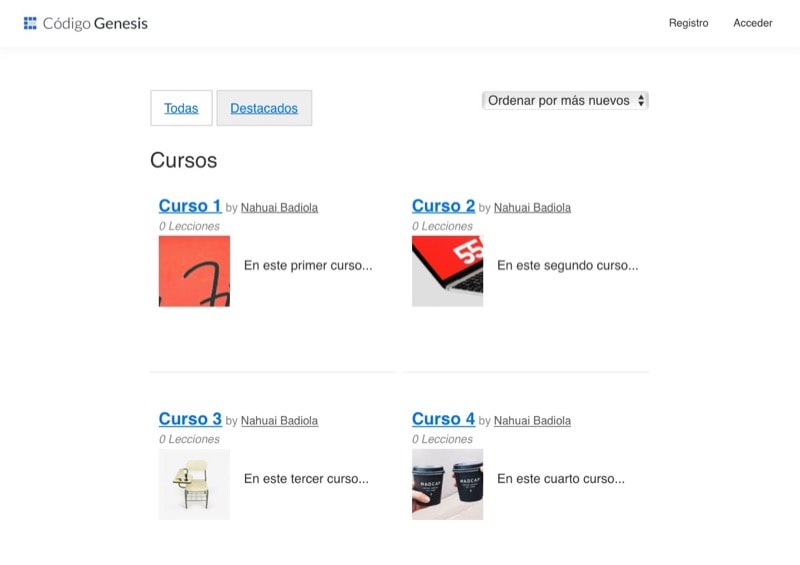
Este sería el resultado final:

¿Quieres algo así? Pues sigue leyendo. 😉
Instrucciones para mostrar los cursos de Sensei en formato rejilla en Genesis Sample
1. Modifica el fichero functions.php
Añade el siguiente código en functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto fuerzas el diseño de ancho completo y te aseguras de que la rejilla aprovecha todo el espacio.
2. Personaliza el CSS de la rejilla
A continuación, solo te falta asignar los estilos para que se muestre en formato de grid.
Para ello introduce este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS te aseguras de que los cursos se muestren en una rejilla que se ajusta al tamaño de la resolución de la pantalla, gracias al CSS grid.
Además, eliminas la decoración de lista en los filtros de los cursos.
Te invito a jugar todo lo que necesites con el CSS superior para conseguir el resultado que buscas.
Este ejemplo está realizado para Genesis Sample pero te puede servir como guía para cualquier child themes de Genesis.
Por cierto, si quieres que se muestren los cursos de forma cronológica puedes seguir este tutorial.
Conclusiones
Ahora ya sabes cómo mostrar los cursos de Sensei LMS en formato grid o rejilla en Genesis Sample.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
