Aprende a introducir con código la descripción debajo de las imágenes de producto en categorías de WooCommerce para Genesis Framework en este tutorial.
Hace unos días, Vicente, uno de los suscriptores de Código Genesis, me preguntaba cómo podía enseñar la descripción de las categorías de productos debajo de sus imágenes, pero manteniendo el título arriba.
¿Te interesa?
Para conseguirlo tienes que utilizar genesis_do_taxonomy_title_description.
Pero, ¡ojo!
Si envías la descripción bajo las imágenes, el título también se mostrará ahí.
Por eso, necesitas usar un snippet un poco más sofisticado, aprovechando los hooks de Genesis y una etiqueta condicional de WooCommerce.
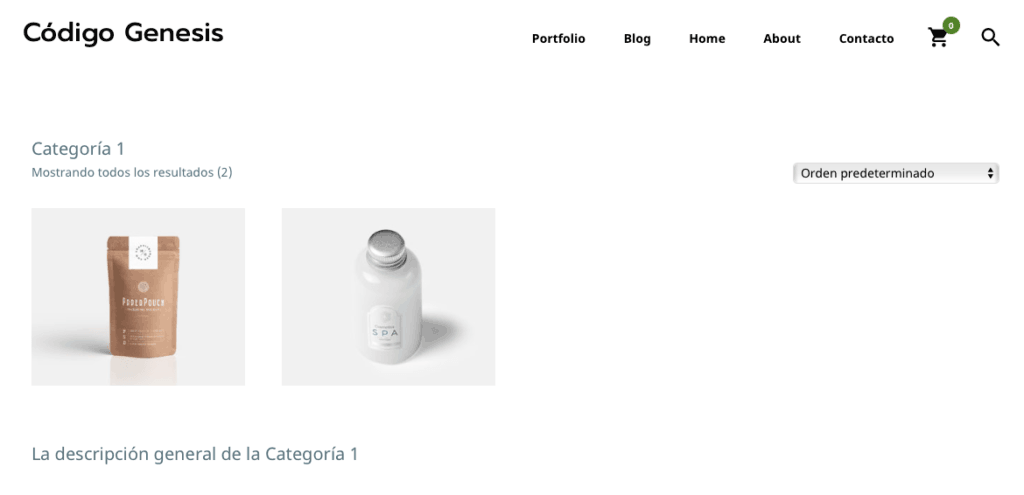
Este sería el resultado final:

Y aquí tienes el cómo:
Snippet para insertar la descripción debajo de las categorías de WooCommerce en Genesis
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este fragmento, primero eliminas el título y descripción (usando la función genesis_do_taxonomy_title_description).
Después, usando la etiqueta condicional is_product_category, muestras el título antes del loop y la descripción después de él.

En este caso tengo que dar las gracias por echarme una mano con el snippet a Esther Solà, la mitad más despierta de Freelandev (sobre todo, los lunes por la mañana).
¿Aún no sabes qué es Freelandev? Échale una oreja. 😉
Conclusión
Como ves, con unas pocas líneas de código puedes conseguir que tu child theme de Genesis muestre la descripción debajo de las imágenes de las categorías de WooCommerce.
¿Tienes alguna pregunta o quieres darme una sugerencia para próximos snippets? Déjala en los comentarios.
Ventajas de ser suscriptor. 😉
