Descubre en este tutorial cómo mostrar distintos elementos del menú dependiendo de si el usuario está logueado o no en WordPress, mediante código.
Poder mostrar u ocultar elementos del menú dependiendo del estado del usuario es muy práctico, especialmente para webs de membresía.
De hecho, si accedes a Código Genesis sin estar logueado verás un menú:

Y cuando estás logueado verás otro:

Aunque esto lo puedes conseguir de diferentes maneras, en este tutorial te voy a enseñar la más sencilla sin necesidad de plugins.
Vamos allá:
Snippet para mostrar u ocultar elementos del menú si el usuario está logueado en WordPress
Antes de nada, debes saber los IDs de los elementos del menú que quieres mostrar u ocultar de forma condicional.
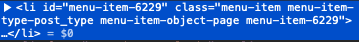
Para ello puedes usar el inspector web de tu navegador (generalmente, clic secundario «Inspeccionar elemento») y verás algo así:

En este caso, el id es menu-item-6229.
Ahora vas a utilizar estrategias distintas si lo que quieres es mostrar u ocultar el elemento del menú, pero en ambos casos debes colocar el código al final del fichero style.css.
Si quieres ocultar un elemento del menú una vez el usuario se ha logueado, usa estas líneas de código:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Así de sencillo.
Lo único que tienes que hacer para personalizarlo es inspeccionar los elementos de menú que quieres mostrar u ocultar de forma condicional y sustituir #menu-item-6229.
Conclusiones
Ya ves qué fácil es mostrar u ocultar elementos del menú dependiendo de si el usuario se ha identificado o no en WordPress.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
