Aprende con este tutorial cómo colocar un menú a cada lado del logotipo centrado en el child theme de Genesis Academy Pro mediante código.
En un tutorial anterior, a petición de uno de nuestros suscriptores, expliqué cómo mostrar dos menús laterales con el logo centrado en Infinity Pro.
A raíz de este, otro usuario me preguntó cómo conseguir el mismo efecto pero con Academy Pro, uno de los child themes de Genesis más populares de StudioPress para crear academias.
Así que me puse manos a la obra.
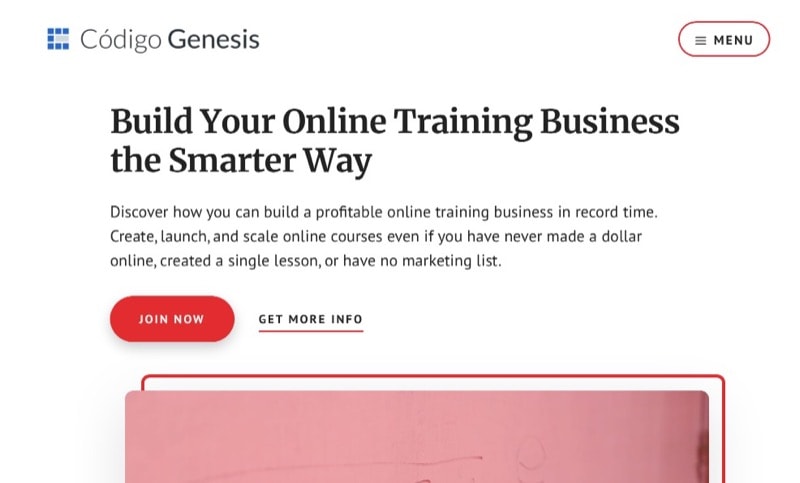
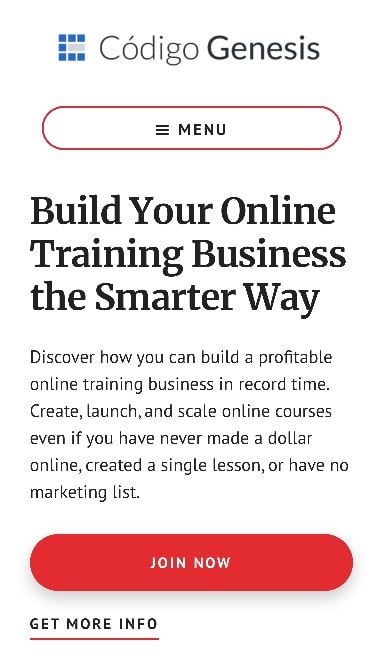
Este sería el resultado final:

Y aquí tienes cómo conseguirlo.
Pasos para mostrar dos menús separados por el logotipo en Academy Pro
1. Modifica el fichero functions.php
1.1 Combina el menú primario y secundario
Lo primero que debes hacer es combinar ambos menús en el menú para móviles.
Para ello cambia las siguientes líneas en el fichero functions.php.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
1.3 Renombra los menús
Para realizar la última modificación en el archivo functions.php, sustituye:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto cambias el nombre de los menús a primario y secundario.
Ya tienes la parte estructural resuelta, ahora vamos al diseño. 😉
2. Modifica el fichero style.css
Una vez reestructurados los menús debes editar el CSS para conseguir que el logo se muestre centrado y los menús a cada lado. O las distintas combinaciones dependiendo de la resolución de la pantalla.
Para ello, añade el siguiente snippet al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque de código consigues que se muestren ambos menús a cada lado del logotipo en pantallas mayores de 1024 píxeles de ancho.

En tablets (o dispositivos de resolución similar) el logo se mostrará a la izquierda y el menú de hamburguesa a la derecha.

Por último, en dispositivos móviles, tanto el logo como el menú hamburguesa mostrarán centrados.

Nota: si en lugar de usar un logotipo de imagen, estás usando uno de texto en utiliza el valor «width: auto;» en lugar de «width: 300px;», en title-area.
Conclusiones
Si quieres mostrar el logo centrado con el menú dividido en dos a ambos lados del mismo en Academy Pro, ahora sabes hacerlo gracias a este tutorial.
Aunque este snippet está pensado para una plantilla concreta, puede servirte de guía para modificar otros child themes de Genesis Framework.
¿Prefieres que lo adapte a alguno de ellos en particular? Envíame la propuesta a través del formulario de contacto y prepararé un tutorial a medida.
Ventajas de ser suscriptor. 😉
