Aprende en este tutorial cómo enseñar entradas de un CPT de WordPress en formato rejilla con un overlay (título sobrepuesto a la imagen) usando un shortcode sin necesidad de plugins.
Una de las peticiones más recurrentes de los suscriptores de Código Génesis es cómo mostrar un bucle de entradas de un Custom Post Type en cualquier sitio de la web.
Y si puede ser en formato de rejilla aún mejor. 😉
Así que en el tutorial de hoy vas a ver cómo conseguirlo.
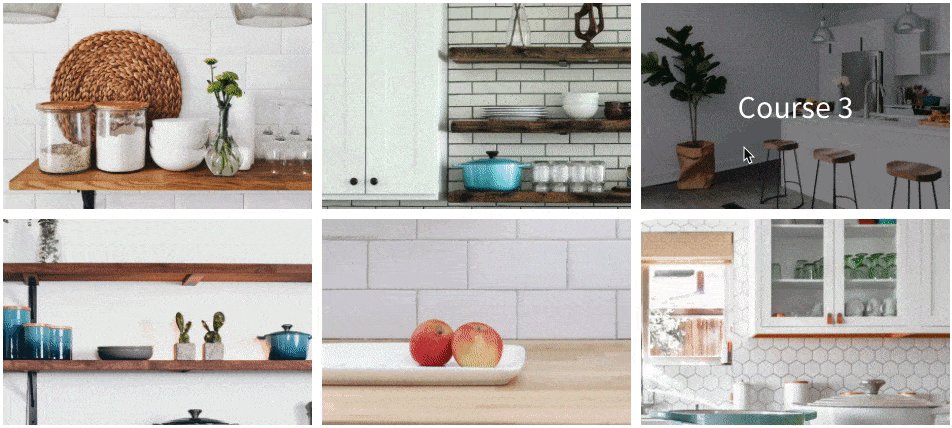
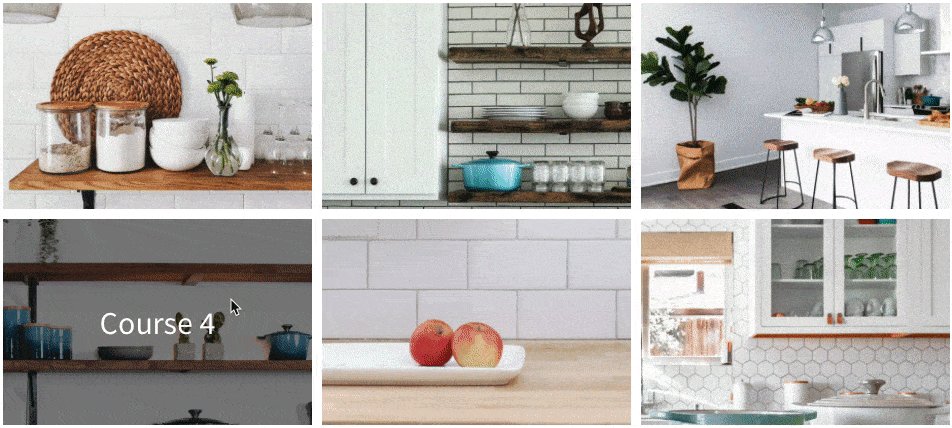
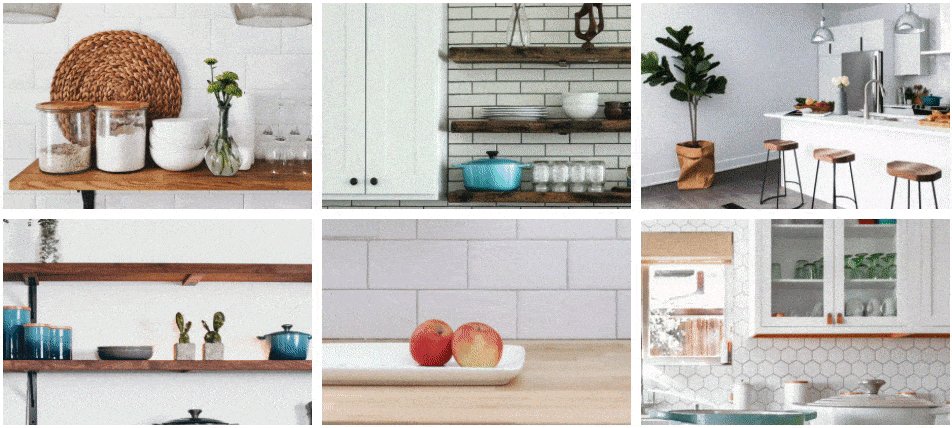
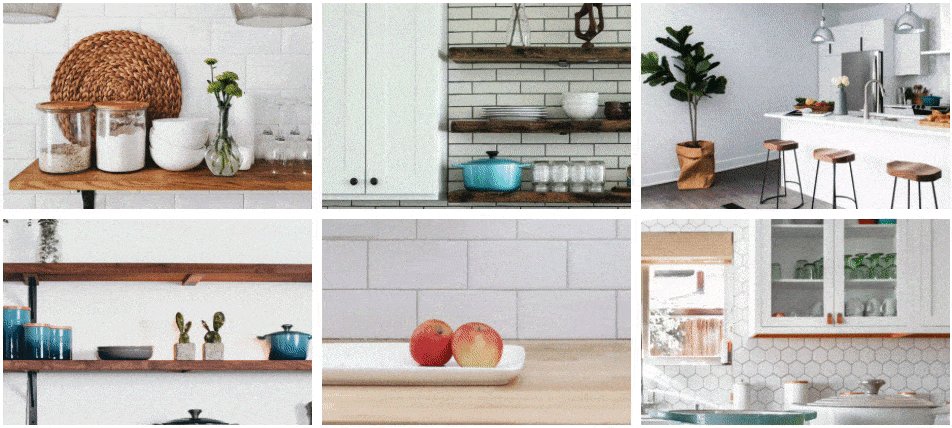
Este sería el resultado final:

¿Te interesa? Sigue leyendo. 😉
Pasos para mostrar un loop de entradas de CPT con overlay mediante mediante un shortcode en WordPress
1. Genera el shortcode para mostrar las entradas del CPT
Añade este snippet al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código creas un loop que muestra la imagen destacada de las entradas del CPT curso con el título sobrepuesto sobre ella.
Y puedes modificar:
- El CTP (en este caso «course»)
- El criterio para ordenar (en este caso por título)
- Orden descendente (en este caso ASC, pero puedes cambiar a DESC)
- Número de entradas que se muestran (en este caso 6)
Además, lo encapsulas dentro de un shortcode con add_shortcode para que insertarlas donde quieras con solo poner [posts_overlay].
En este caso, el tamaño de imagen que usas es gb-block-post-grid-landscape, pero si no tienes Genesis Blocks instalado puedes usar los nativos de WordPress o los creados por otros plugins (o tema). Si quieres saber todos los tamaños de imagen que tienes en tu instalación de WordPress echa un ojo a este tutorial.
Ya casi lo tienes.
2. Aplica diseño de rejilla al bucle de entradas y crear el efecto overlay
Añade el siguiente fragmento al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues mostrar las entradas en formato de rejilla. Puedes jugar con el valor del minmax (300px) para cambiar el número de columnas que se muestran.
Dependiendo de la longitud del título tendrás que ajustar el tamaño del mismo (en este caso 32px) y la posición respecto a la parte superior (40% en este ejemplo).
También puedes ajustar el color o la opacidad del overlay a tu gusto.

Si por ejemplo quieres que el overlay solo se muestre al hacer hover sobre la entrada (como muestra el GIF de arriba), puedes sustituir el CSS anterior por este:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya solo te queda un paso.
3. Introduce el shortcode donde desees
La ventaja de los shortcodes es que puedes insertarlos en cualquier punto de la web.
Solo tendrás que escribir «[tu_shortcode]» donde quieras que se visualice, en este caso [posts_overlay].
Importante:
- Si estás utilizando el editor clásico, utiliza la pestaña de HTML para introducir el shortcode.
- En caso de que ya estés usando el nuevo editor de bloques (Gutenberg) puedes añadirlo al bloque normal de párrafo, el de HTML o el de shortcode. Todos ellos renderizarán de forma correcta el contenido.
Conclusiones
Si quieres mostrar un bucle de entradas de un CPT en formato rejilla y con el título sobrepuesto sobre la imagen destacada ahora ya sabes cómo hacerlo mediante un shortcode.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
