Descubre en este tutorial cómo mostrar entradas de tu Custom Post Type (CPT) favorito en la home del X Theme usando un widget.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer nuevos tutoriales.
Por ejemplo, hace poco Javi me preguntó:
¿Cómo se podrían mostrar las entradas de un CPT en la home del X Theme?
La página principal del X Theme está compuesta por widgets, pero ninguno de ellos permite visualizar las últimas entradas.
Por lo tanto, para conseguir que aparezcan en la home primero necesitas crear un widget que muestre las entradas del Custom Post Type en cuestión y después dar los estilos necesarios para que se ajuste al diseño del tema.
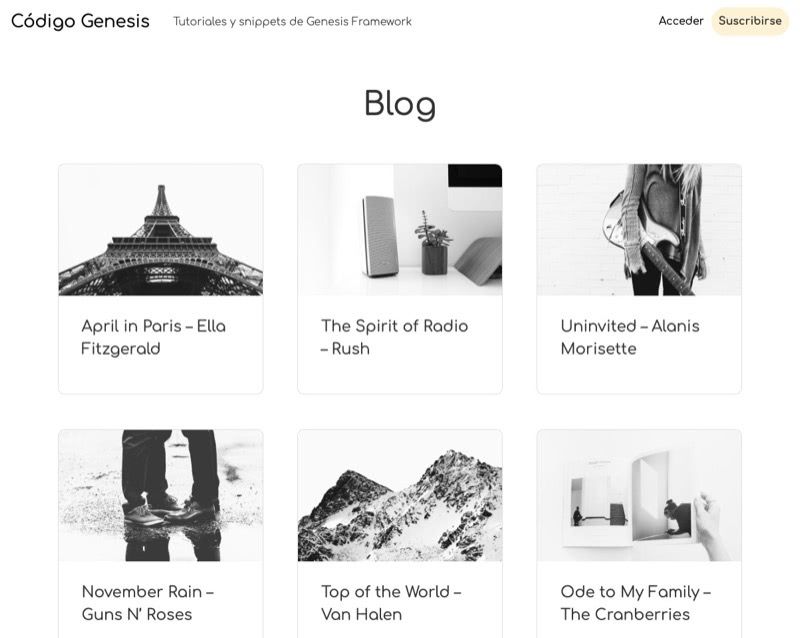
El resultado final es el siguiente:

¿Vamos allá?
Pasos para mostrar las entradas de un CPT en la home del X Theme
A continuación vas a crear una widget que muestre las entradas de tu Custom Post Type con un diseño acorde con el child theme.
1. Crea un widget que muestre el CPT
1.1 Crea el archivo class-asi-widget-cpt.php
Genera un fichero llamado class-asi-widget-cpt.php que contenga el siguiente código y colócalo en la carpeta /inc/widgets/inc/ del X Theme.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues que el widget muestre las entradas del CPT «curso» .
Aunque ya sabes que puedes adecuar el tipo de Custom Post Type sustituyendo «curso» por el que te más convenga:
$items = get_posts(array(
'posts_per_page' => $instance['num_entries'],
'post_type' => 'curso'
));BONUS
Si solo quieres que se muestre una categoría del CPT, puedes añadir este snippet justo debajo de ‘post_type’ => ‘tucpt’ :
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso, el filtro hará que se visualice solo la categoría de «portada». Como siempre, te invito a modificarlo a tu gusto.
1.2. Cambia el widgets.php
Este archivo se encuentra en la carpeta /inc/widgets/ del X Theme.
En la línea 7, sustituye:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto registras y cargas el nuevo widget, consiguiendo que aparezca en wp-admin y el personalizador de WordPress.
2. Modifica el style.css
Por último, otorga los estilos de CSS.
Para conservar una coherencia de diseño, tienes la opción de replicar cómo se muestran las entradas del blog:

¿Quieres mantener esta identidad visual? Añade el siguiente snippet al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto das estilos a todo el widget y consigues que las entradas del CPT se muestren de la misma forma que los posts del blog.
3. Añade el widget desde el personalizador
Ahora que tienes todas las piezas en su sitio puedes insertar el widget en la home desde el personalizador de WordPress.
Cuando vayas a personalizar la portada del X Theme, te aparecerá un nuevo widget llamado «AsiTheme CPT» que podrás configurar igual que el del blog, solo que este mostrará las entradas de tu CPT elegido.

En la imagen que abre este tutorial ves que el widget está colocado en segundo lugar, justo debajo del widget «Principal», pero siempre tienes la opción de situarlo donde desees.
Conclusiones
Ahora ya sabes generar un widget que te permita mostrar las entradas de CPT en la home del X Theme.
Aunque está creado para una plantilla concreta, puedes usar este snippet de guía para modificar otros temas de AsiThemes que utilicen widgets en la página principal.
Y recuerda, si deseas hacerme alguna pregunta o darme una sugerencia para próximos tutoriales, déjamela en los comentarios (opción exclusiva para suscriptores).
