Descubre en este tutorial cómo añadir un icono sobre la imagen destacada de la cabecera en las entradas de un CPT de Genesis Sample mediante código.
En un tutorial anterior aprendiste a mostrar una cabecera de ancho completo con un icono personalizado y el título superpuesto sobre la imagen destacada de cada entrada en Genesis Sample.
¿Pero y si quieres hacer lo mismo para un Custom Post Type?
Dicho y hecho. 😉
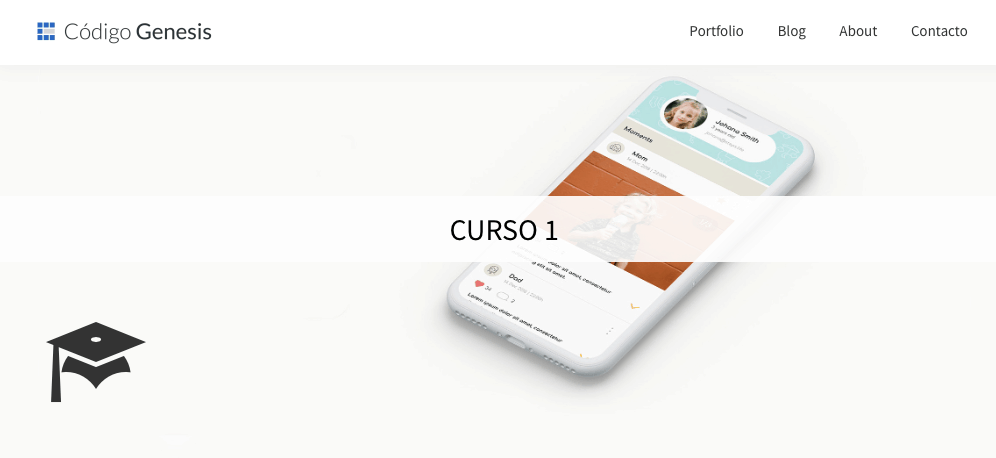
Este es el resultado final:

Y esto solo es un ejemplo, podrás personalizarlo con los iconos que prefieras.
Es más, aunque estos snippets están optimizados para Genesis Sample, puedes aplicarlos en cualquier otro child theme de Genesis tras realizar pequeños cambios en el código.
¿Te interesa? Vamos allá.
Instrucciones para introducir un icono sobre la cabecera de las entradas de un CPT en Genesis Sample
1. Crea la cabecera para las entradas del CPT
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto indicas que las entradas deben contener una cabecera en formato hero con la imagen destacada, el título y según el ejemplo, el icono de Dashicons del birrete.
Por supuesto, puedes sustituir dashicons-microphone por cualquier otro.
La ventaja de Dashicons es que se carga por defecto con WordPress. Pero no hace falta que te limites a esta librería.
¿Quieres usar Font Awesome?
Entonces inserta este snippet en lugar del anterior:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
El repertorio de Font Awesome es superior al de Dashicons, así que te permite ponerte más creativo a la hora de elegir el icono.

Nada mal ¿verdad?
En ambos casos creas un nuevo tamaño de imagen llamado «post-image».
Si ya cuentas con un tamaño adecuado puedes eliminar la línea correspondiente, pero acuérdate de regenerar todas la miniaturas de las imágenes que ya tienes en WordPress con el plugin Regenerate Thumbnails.
Con el mismo bloque de código añades la opción de que, en caso de que no haya una imagen destacada, tome una por defecto.
Por lo tanto, para que esto funcione necesitas colocar tu imagen por defecto con el nombre de fichero «imagen-post-defecto.jpg» en la carpeta /images/ del child theme.
2. Personaliza el CSS de la cabecera
Una vez configurada la plantilla para las entradas del CPT, solo te falta asignar los estilos.
Para ello, introduce este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS te aseguras de que la cabecera se visualiza correctamente.
¡Listo!
Conclusiones
Ahora ya conoces el código para añadir una cabecera que muestre el título, la imagen destacada al estilo «hero» y un icono representativo en las entradas de un CPT de Genesis Sample.
Si deseas hacerme alguna pregunta o darme una sugerencia para próximos tutoriales, no te cortes. Cuéntamela en los comentarios (opción exclusiva para suscriptores).
