Descubre en este tutorial cómo mostrar un icono personalizado que dependa del Custom Post Type, en un mapa de Google cuando usas FacetWP.
Si estás creando algún tipo de directorio de establecimientos o similar en los que necesitas un sistema de filtros es muy probable que quieras usar el plugin FacetWP para que te facilite la vida.
Para este tipo de webs, si lo combinas con Advanced Custom Fields (ACF) puedes hacer verdaderas «maravillas». En particular, el apartado de geolocaliación y mapas da mucho juego.
Y es que FacetWP tiene un addon de mapa que puede resultar muy interesante para conseguir algo similar a lo que ofrecen Booking o Airbnb.
Por defecto, el mapa muestra el típico marcador de localización, pero ¿qué pasa si quieres personalizarlo?
No pasa nada, porque FacetWP tiene un filtro que te permite modificarlo de forma sencilla.
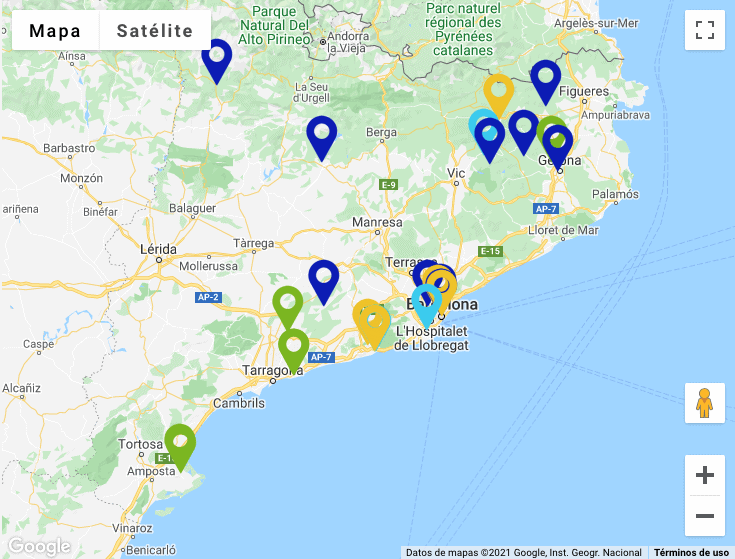
En este tutorial vas a ver cómo mostrar un marcador de ubicación personalizado. No solo eso, sino que vas a conseguir mostrar un icono distinto dependiendo del Custom Post Type del que se trate. Este sería un ejemplo del resultado final:

Vamos allá.
Snippet para personalizar el icono de Google Maps en un mapa creado con FacetWP
En este caso, antes de aplicar el tutorial:
- Tienes que obtener una clave API de Google.
- Necesitas haber introducido los datos de ubicación en el campo de Google Maps de ACF.
- Y has creado un facet de mapa siguiendo los pasos de la documentación de FacetWP.
Si quieres que prepare un tutorial explicándote como llevar a cabo esos pasos previos, solo tienes que pedírmelo desde el formulario de contacto. Ya sabes, ventajas de suscriptor. 😉
Una vez que tengas el mapa de FacetWP configurado, añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidad:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código estás usando el filtro facetwp_map_marker_args y etiquetas condicionales para que cargue un icono personalizado dependiendo de Custom Post Type.
En este caso, hay 4 CPTs:
- Alojamientos
- Actividades
- Restauracion
- Compras
Y para cada uno estás indicando una URL distinta donde se encuentra el icono personalizado. En el ejemplo: https://tuweb.com/wp-content/uploads/2021/05/icono-alojamiento.png es la ruta de las imágenes alojadas en la biblioteca de medios de WordPress, pero puedes usar cualquier ruta personalizada. Solo tienes que cambiar la URL por donde hayas colocado los iconos personalizados.
En el ejemplo solo cambian los colores, pero puedes usar iconos con formas totalmente diferentes para los distintos Custom Post Types. Como siempre te digo, esto es solo un ejemplo para que te sirva de inspiración. 😉
Conclusiones
Ahora ya sabes cómo personalizar los iconos de los marcadores en un mapa de Google cuando estás usando FacetWP. Y no solo eso, sino que puedes mostrar distintos iconos dependiendo del Custom Post Type que se trate.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
