Descubre cómo enseñar la imagen destacada antes de cada post en los child themes de Genesis Framework mediante código.
Por defecto, algunos child themes de Genesis, como Genesis Sample, no muestran la imagen destacada en las entradas.

¿Quieres la imagen destacada aparezca al comienzo de los artículos? Ningún problema.
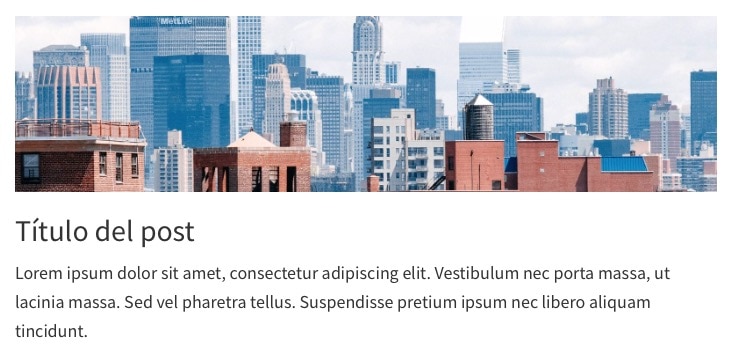
Puedes conseguirlo gracias a los hooks de Genesis Framework. Este sería el resultado final.

Snippet para mostrar la imagen destacada en entradas
Añade este fragmento al final del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque haces que la imagen destacada se visualice justo antes del título en todas las entradas del blog.
Por otro lado, puedes elegir el tamaño de la imagen a mostrar, en este caso sería el tamaño personalizado ‘post-image‘, pero puedes usar el que mejor te vaya.
Por ejemplo, estos son los tamaños por defecto de WordPress que podrías usar:
// Tamaños por defecto de WordPress
the_post_thumbnail( 'thumbnail' ); // Miniatura (150 x 150px)
the_post_thumbnail( 'medium' ); // Medio (300 x 300 máxima altura de 300px)
the_post_thumbnail( 'medium_large' ); // Medio grande (768 x 0 altura infinita)
the_post_thumbnail( 'large' ); // Grande (1024 x 1024 máxima altura de 1024px)
the_post_thumbnail( 'full' ); // Máxima resolución (tamaño original subido a la librería)Puedes terminar de ajustar la distancia de la imagen al título con un poco de CSS. Por ejemplo, en Genesis Sample queda muy pegada y añadir este snippet al final del style.css permite que el diseño respire mejor.
/* Ajustar distancia al título */
.single-post .attachment-post-image {
padding-bottom: 20px;
}Si lo prefieres, también puedes conseguir el mismo efecto en un Custom Post Type.
Conclusiones
¿Ves qué fácil? Con un pequeño fragmento de código te aseguras de que la imagen destacada aparezca al comienzo de las entradas en cualquier tema hijo de Genesis Framework.
Si tienes alguna pregunta o quieres darme una sugerencia para próximos snippets, déjala en los comentarios.
Ventajas de ser suscriptor.😉
