Aprende en este tutorial cómo introducir un listado de cursos y lecciones en las páginas de archivos de Genesis mediante código, sin plugins.
En Código Génesis contamos con varios suscriptores que venden su propios cursos online y una de las preguntas que más se repite entre ellos es cómo mostrar los listados de cursos y lecciones.
Hace poco descubriste cómo enseñar un listado de las lecciones de un determinado curso utilizando un shortcode.
Y hoy vas a aprender la forma de insertar de forma jerarquizada un listado de los cursos y lecciones disponibles dentro de la página de archivos de los cursos, es decir, en https://tuweb/cursos/.
Para ello necesitas partir de un CPT jerárquico en el que los cursos sean los «padres» y las lecciones las «hijas».
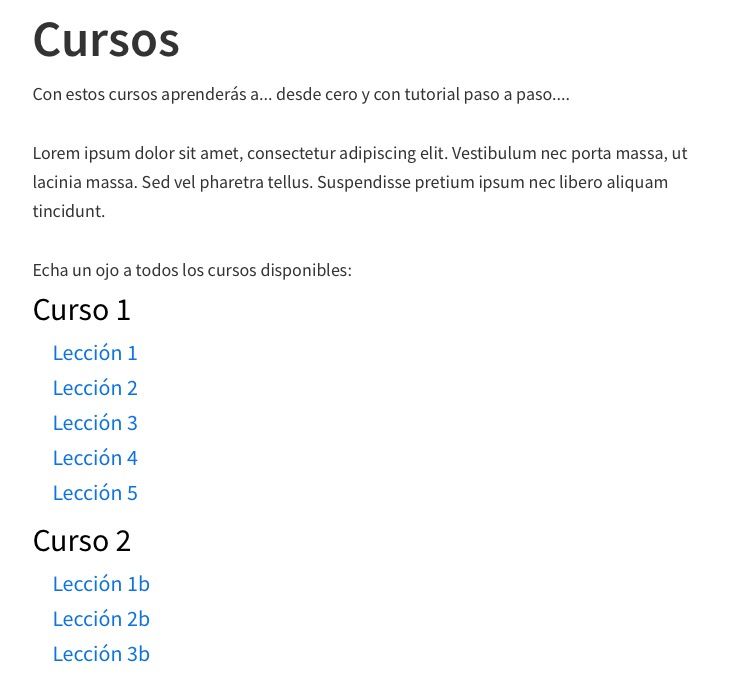
Este sería el resultado final:

¿Te interesa? Pues sigue leyendo. 😉
Pasos para insertar un listado con cursos y lecciones en la página de archivos de curso en WordPress
1. Crea el CPT de cursos
Si ya has creado el CPT de cursos siguiendo el tutorial para hacerlo mediante código, asegúrate de que en el array de argumentos del CPT tienes esta línea:
'hierarchical' => true,Además, comprueba que el array de ‘supports’ incluye el argumento ‘page-atributes’, por ejemplo:
'supports' => array( 'title', 'editor', 'excerpt', 'thumbnail', 'custom-fields', 'page-attributes' , 'genesis-cpt-archives-settings', 'genesis-seo', 'genesis-scripts', 'genesis-layouts', 'genesis-rel-author', ),Ambas opciones son imprescindibles para poder agregar las lecciones como «hijas» del curso.
Si aún no has creado el CPT, añade este código a un fichero llamado cpt-cursos.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ahora coloca este archivo dentro de una carpeta llamada cpt-cursos dentro de la carpeta /plugins/.
Una vez hecho, podrás activarlo desde el apartado de plugins como con cualquier otro.
2. Modifica functions.php
A continuación, necesitas generar la forma de mostrar los elementos «hijo» de los cursos, en este caso, las lecciones.
Para ellos, añade este snippet al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código eliminas el loop por defecto de Genesis en la página de archivos del CPT curso y muestras en su lugar los cursos y lecciones gracias a la función wp_list_pages.
Ya casi lo tienes.
3. Da estilos al listado de cursos y lecciones
Ahora que ya has conseguido que se visualicen todos los cursos y lecciones, un poco de CSS te ayudará a reforzar la jerarquía.
Añade el siguiente snippet al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Estos son algunos estilos básicos para reforzar la jerarquía de los elementos, pero te invito a modificarlos a tu gusto.
4. Añade las lecciones como «hijas» de los cursos
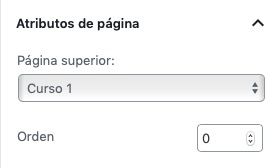
Por último, crea las lecciones y selecciona su curso padre correspondiente en el apartado de «Atributos de página».

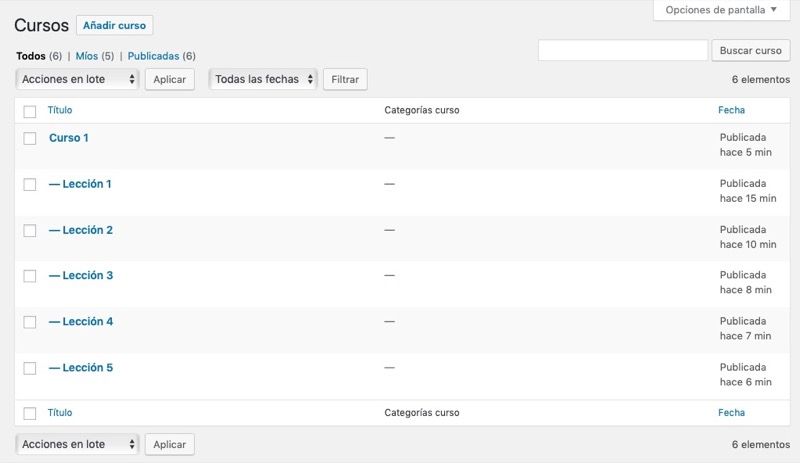
La estructura final sería algo así:

Puedes añadir tantos cursos y lecciones como y cuando desees.
La página de archivos de cursos se actualizará automáticamente para mostrarlos todos.
Conclusiones
Si quieres sustituir la pagina de archivos del CPT curso que viene por defecto e introducir en su lugar un listado de lecciones y cursos sin tener que añadirlas a mano ni recurrir a un plugin, ahora ya sabes cómo hacerlo mediante código.
¿Tienes alguna pregunta o quieres darme una sugerencia para próximos tutoriales? Déjala en los comentarios (esta opción es exclusiva para suscriptores).
