Aprende con este tutorial cómo enseñar el menú secundario en el N Theme de AsiThemes mediante código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer tus sugerencias para futuros snippets.
A raíz del tutorial donde explicaba cómo mostrar siempre el menú en modo hamburguesa en el S Theme, Mar, una de las suscriptoras, me preguntaba:
¡Hola, Nahuai!
¿Y si queremos que se vea el menú secundario debajo del menú primario (en este formato hamburguesa)?
Lo he probado y no lo consigo… (he conseguido que se vea el menú en genesis_header_right pero no ponerlo debajo del menú principal en hamburguesa).¡Ah! en mi caso estoy trabajando con el N Theme pero aplica igualmente que en este ejemplo del S Theme.
A ver si tengo suerte y aunque hace poco que me he registrado puedes ayudarme.
¡Gracias!
A raíz de la petición investigué un poco y me di cuenta de que el hecho de que no se visualizara el menú secundario no estaba relacionado con el código del tutorial, sino con los child themes de AsiThemes.
A pesar de que los temas muestran la opción de activar ese menú desde el personalizador de WordPress o desde ajustes de menú, realmente no llegan a hacerlo.
La buena noticia, que es bastante sencillo solucionarlo. 🙂
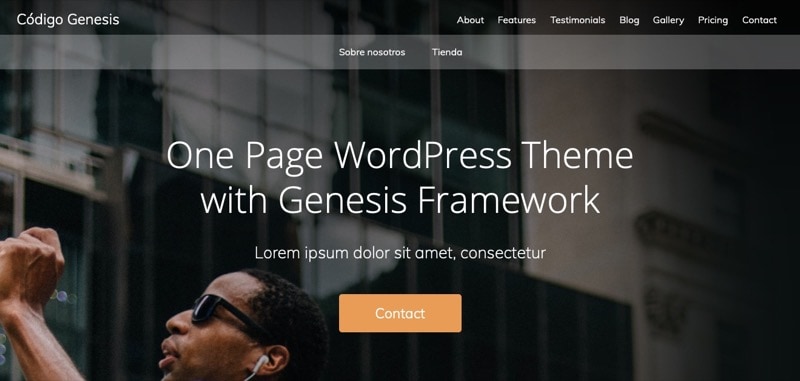
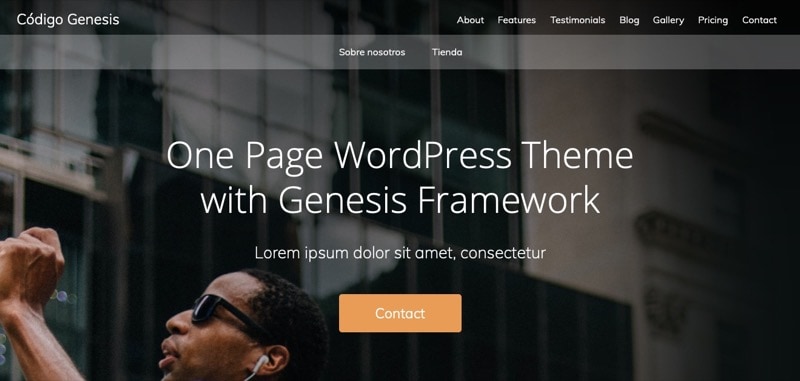
Este sería el resultado en el N Theme:

¿Tú también quieres mostrar el menú secundario en un tema de AsiThemes?
Pues sigue leyendo.
Pasos para enseñar el menú secundario en un child theme de AsiThemes
1. Edita el fichero genesis.php
Ve al fichero llamado genesis.php dentro de la carpeta /inc/ y sustituye:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este cambio añades un menú secundario personalizado.
2. Modifica el fichero style.css
Ahora que se muestra el menú, debes hacer varios cambios en el CSS para conseguir que el diseño se ajuste al tema que estás usando.
Aquí tienes el ejemplo del N Theme, en el que Mar quería introducirlo.
Añade las siguientes líneas al final del style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues que el menú secundario se visualice de forma correcta en el tema.
En el N theme necesitas usar estilos distintos para la home ya que contiene una imagen de fondo que incluye la cabecera.

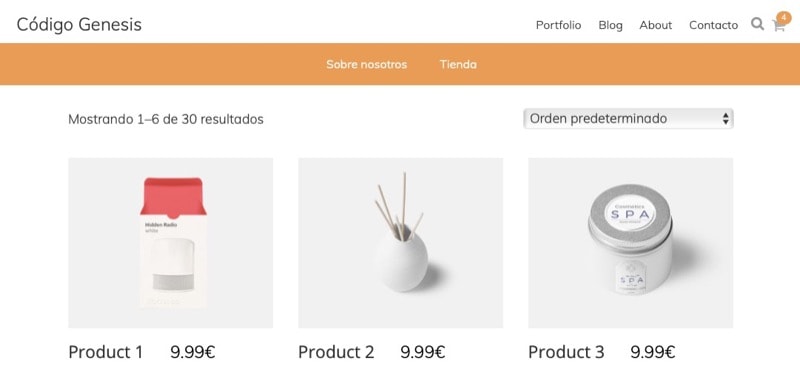
En cambio, en el resto de páginas se muestra así:

Por supuesto, esto es solo un ejemplo.
Como siempre, te invito a personalizar el color y otras características de la cabecera para que el menú secundario esté alineado con tu estilo de marca y plantilla.
Conclusiones
Ahora ya sabes cómo mostrar el menú secundario en los child themes de Genesis de AsiThemes.
Aunque los estilos de CSS están pensados para el N Theme, pueden servirte de guía para modificar otros temas de AsiThemes.
¡Ah! Y si tienes alguna pregunta o quieres darme una sugerencia para próximos tutoriales, déjala en los comentarios.
Ventajas de ser suscriptor. 😉
