Descubre en este tutorial cómo mostrar la cantidad de CO2 que emite cada visita a un página concreta de WordPress con la ayuda de un shortcode.
¿Te interesa la sostenibilidad web? Te reconozco que me estoy convirtiendo en un friki de este tema. 😉
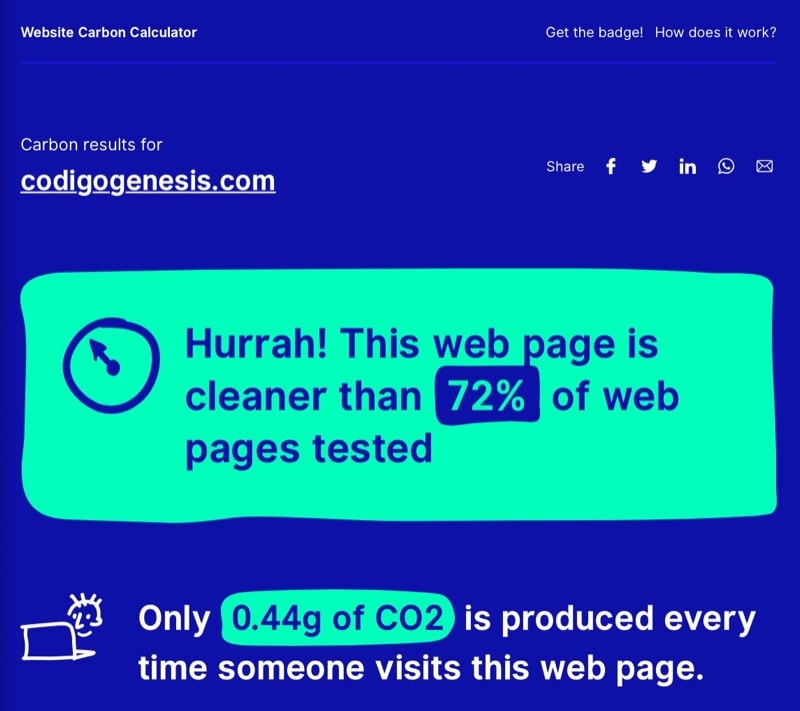
La gente Wholegrain Digital han creado una herramienta muy interesante llamada Website Carbon Calculator que te permite estimar la cantidad de CO2 que produce cada visita una página de tu web.

Interesante ¿verdad?
Lo mejor es que tienen una API abierta por lo que puedes tomar los valores calculados por la herramienta y mostrarlas a tu antojo en tu página web.
Y eso es justo lo que vas a ver en este tutorial:
Cómo recoger mediante la API los datos de CO2 y comparaciones con la media que te da esta herramienta y mostrarlos en cualquier punto de tu web mediante un shortcode.
Este sería el resultado:

Y aquí tienes los pasos a seguir:
Instrucciones para mostrar la cantidad de CO2 producida por visita mediante un shortcode
Para acceder a la API solo tienes que usar este tipo de URL:
https://api.websitecarbon.com/site?url=codigogenesis.com
En este caso, calcularía los valores de la home de Código Genesis (codigogenesis.com), pero puedes sustituir este valor por el del enlace permanente de la página donde se muestra; es decir, hacerlo dinámico según la página.
Lo vas a entender mejor viendo un ejemplo. 😉
1. Crea el shortcode
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este snippet usas la función wp_remote_get para acceder a los datos de la API de Website Carbon Calculator. Además, en lugar de usar la URL del sitio web «hardcodeada» como en el ejemplo de arriba, concatenas el enlace de la página actual para que te dé los valores de la misma.
Además, lo encapsulas en un shortcode para poder mostrar el resultado en cualquier punto de la web.

Este es solo un ejemplo, ya sabes que puedes adecuarlo a tu gusto.
Si solo quieres mostrar el CO2 por visita, puedes cambiar el mensaje de arriba por: $message = $gr .'gr de CO2/visita;
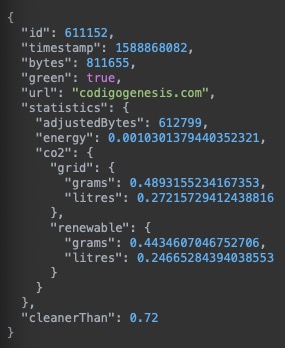
Además de la cantidad de CO2 puedes acceder a más datos, como «cleanerThan», que te permite mostrar en qué percentil de sostenibilidad se encuentra tu web respecto al resto.
Si utilizas un navegador que formatea el JSON (como Firefox) al visitar la URL https://api.websitecarbon.com/site?url=codigogenesis.com verás algo así:

Cualquiera de esos datos los puedes mostrar en tu shortcode si así lo deseas.
2. Introduce el shortcode donde desees
La ventaja de los shortcodes es que puedes insertarlos en cualquier punto de la web.
Solo tendrás que escribir «[tu_shortcode]», en este caso [co2], donde deseas que se visualice (al final de un artículo, en la barra lateral, en el footer…)
Importante:
- Si estás utilizando el editor clásico, utiliza la pestaña de HTML para introducir el shortcode.
- En caso de que ya estés usando el nuevo editor de bloques (Gutenberg) puedes añadirlo al bloque normal de párrafo, el de HTML o el de shortcode. Todos ellos renderizarán de forma correcta el contenido.
En este caso, el resultado del shortcode es un texto como este:

Es un ejemplo sencillo que espero que te sirva de inspiración para crear tus propias versiones.
Conclusiones
Ahora ya sabes cómo tomar valores de la API de Website Carbon Calculator y mostrarlos en cualquier punto de la web gracias a un shortcode.
Además, has visto que con pequeñas variaciones puedes personalizarlo para que se ajuste a tus necesidades.
Ya solo te queda ponerlo en práctica. 😉
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
