Aprende en este tutorial cómo mostrar el nombre de los bloques que conforman una página para entender mejor su estructura.
Los bloques cada vez tienen mayor importancia dentro de WordPress. Ya hace tiempo que se utilizan para la creación del contenido y con la llegada de los temas de bloques también serán vitales para la creación de toda la web.
Acostumbrarse al cambio de paradigma lleva su tiempo pero merece la pena incorporarlo a tu forma de trabajar. Cuanto más «controlados» tengas los bloques mejor.
En el backend puedes ver qué bloques se están usando en una página y hacerte una idea de la estructura, especialmente si usas la «vista de lista», pero no estás viendo el resultado final.
Por eso tener la opción de ver el nombre del bloque sobreimpresionado en el frontend puede resultar muy interesante por varios motivos:
- Entender mejor la estructura de una página, plantilla o tema.
- Identificar qué bloque quieres modificar usando un filtro.
Sí, has leído bien, también puedes usar los bloques para «enganchar» lo que necesites de forma programática. Próximamente publicaré tutoriales con ejemplos prácticos.
La idea es obtener algo parecido a lo que muestran plugins como Genesis Visual Hook Guide o WooCommerce Visual Hook Guide.
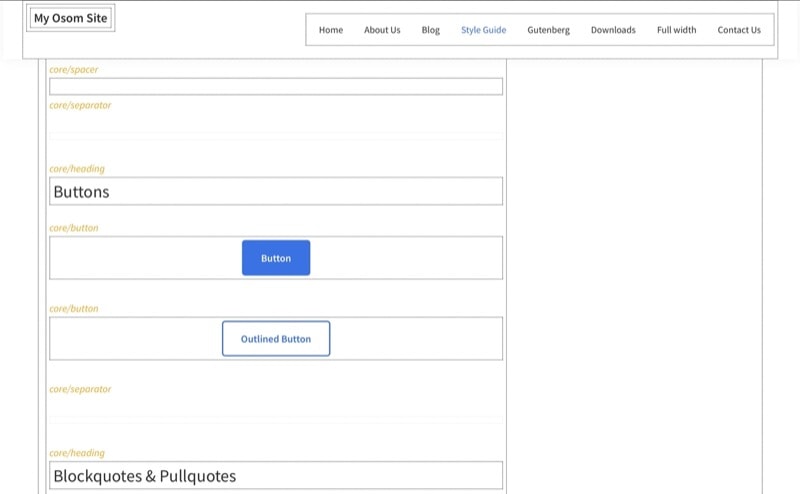
Así se vería el contenido de una página:

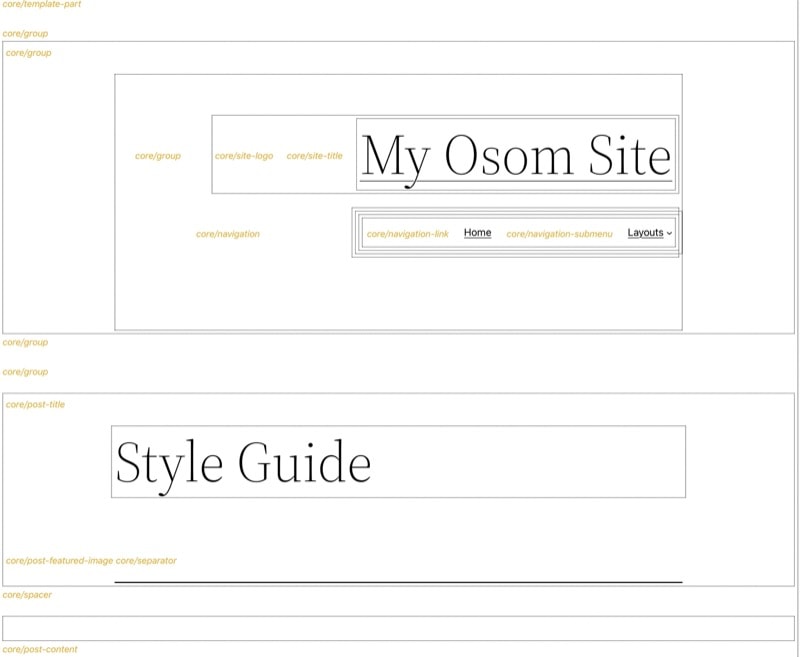
Y así un tema de bloques (en este caso Twenty Twenty-Two):

Si te interesa, sigue leyendo.
Pasos para mostrar los nombres de los bloques de una página en WordPress
1. Obtén y muestra los nombres de cada bloque
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este código utilizas el filtro render_block para obtener los atributos y el contenido de los bloques y modificar el resultado.
Utilizas las etiquetas condicionales is_user_logged_in y current_user_can para asegurarte de que el nombre de los bloques solo se añaden si el usuario está logueado y tiene el rol de administrador.
El nombre del bloque se añade justo antes del contenido del mismo y tiene una clase de CSS que nos permite personalizar el diseño.
2. Otorga estilos mediante CSS
Para personalizar cómo se muestran los bloques y su nombre añade lo siguiente al fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Además de modificar el color y el estilo del texto del nombre del bloque también añades un borde punteado para que los bloques se diferencien mejor.
Obviamente, puedes personalizarlo para que se ve como tú prefieras.
Como comentaba al inicio, poder visualizar el contenido con el nombre de los bloques puede ser práctico por varios motivos:
- Entender mejor la estructura de una página, plantilla o tema.
- Identificar qué bloque quieres modificar usando un filtro.
Además, si te interesara también podrías mostrar, no solo el nombre del bloque sino también los atributos que te interesen.
Por ejemplo, ver las clases de CSS:

Ya ves que puede ser una herramienta muy versátil y práctica durante la implementación, creación y modificación de una web.
La idea es que añadas el código de forma temporal, cuando necesites algo de lo anteriormente mencionado y luego lo elimines.
Si veo que hay más personas interesadas me planteo crear un plugin en el que la visualización del nombre de los bloque se pueda activar o desactivar desde la barra de administración.
Conclusiones
Ahora ya sabes cómo mostrar en nombre de los bloques en el frontend.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
