Descubre con este tutorial cómo mostrar el nombre del usuario «logueado» en cualquier sitio de la web gracias a un shortcode.
Actualización: ahora puedes hacer lo mismo sin necesidad de shortcode. Gracias al Block Binding puedes introducir el nombre del usuario logueado en un bloque del editor, y aquí te cuento cómo. 😉
Una de las ventajas de ser suscriptor de Código Genesis es que puedes hacer sugerencias para nuevos tutoriales.
El otro día, José Luis me hacía la siguiente sugerencia a raíz de un tutorial:
¡Saludos, Nahuai! Una de las ideas es sencilla: Simplemente saludar a cada suscriptor cuando se loguea en el sitio: Hola, [nombre-usuario].
Otra idea es personalizar el contenido, por ejemplo de cursos: «¿Te acuerdas [nombre-usuario] de cómo aprendistes a sumar? ¿Sí? Pues prepárate [nombre-usuario] porque hoy aprenderás a multiplicar.»
La idea viene de las «newsletter» que recibimos por email donde los correos «parecen» que nos los han escrito en exclusiva.
Saludos Nahuai y a todos los suscriptores.
Una propuesta interesante, ¿verdad?
Si tú también quieres colocar mensajes personalizados a tu suscriptor en determinados puntos de la web, aquí tienes cómo hacerlo combinando la función wp_get_current_user() y los shortcodes de WordPress.
El resultado final podría ser algo así:

O cualquier combinación que se te ocurra.
Pasos para mostrar el nombre de usuario mediante un shortcode
1. Crea el shortcode
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código creas un shortcode que te permite mostrar el nombre del usuario «logueado» al escribir [nombre_usuario].
Además, le das la clase CSS de «username» por si quieres añadirle algún estilo personalizado al nombre.
Ahora solo te queda un paso.
2. Introduce el shortcode donde desees
La ventaja de los shortcodes es que puedes insertarlos en cualquier punto de la web.
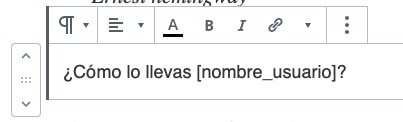
Solo tendrás que escribir «[tu_shortcode]» donde quieras que se visualice, en este caso [nombre_usuario].

Importante:
- Si estás utilizando el editor clásico, utiliza la pestaña de HTML para introducir el shortcode.
- En caso de que ya estés usando el nuevo editor de bloques (Gutenberg) puedes añadirlo al bloque normal de párrafo, el de HTML o el de shortcode. Todos ellos renderizarán de forma correcta el contenido.
Conclusiones
Ya ves qué fácil es mostrar el nombre de un usuario logueado en cualquier punto de las web gracias a este shortcode personalizado.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
