Aprende en este tutorial a mostrar de forma opcional los campos de facturación en la en el checkout de Restrict Content Pro (RCP) mediante código.
Como te he comentado en varias ocasiones, cuantos menos campos tenga que rellenar un potencial cliente en el checkout mejor, mayor será la probabilidad de que termine la compra.
Pero también es cierto que, según el tipo de negocio (si tus clientes también son profesionales) te puede interesar recoger los datos de facturación desde un inicio para ahorrar tiempo creando facturas completas.
La idea de este tutorial es precisamente juntar lo mejor de los dos mundos.
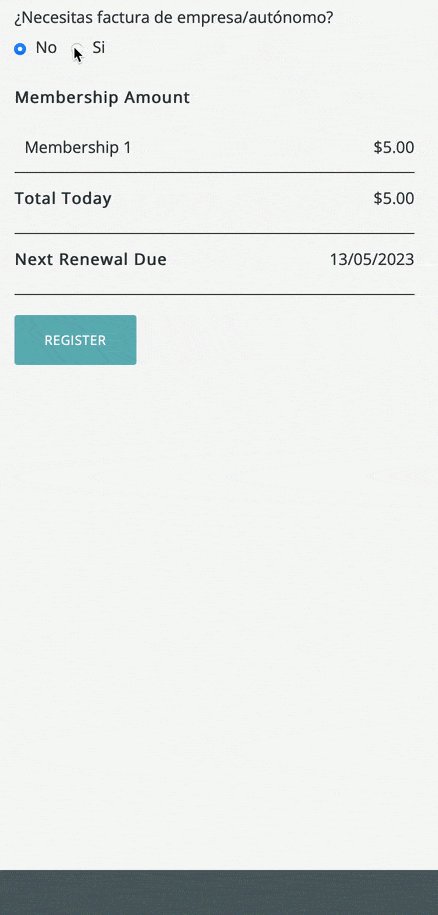
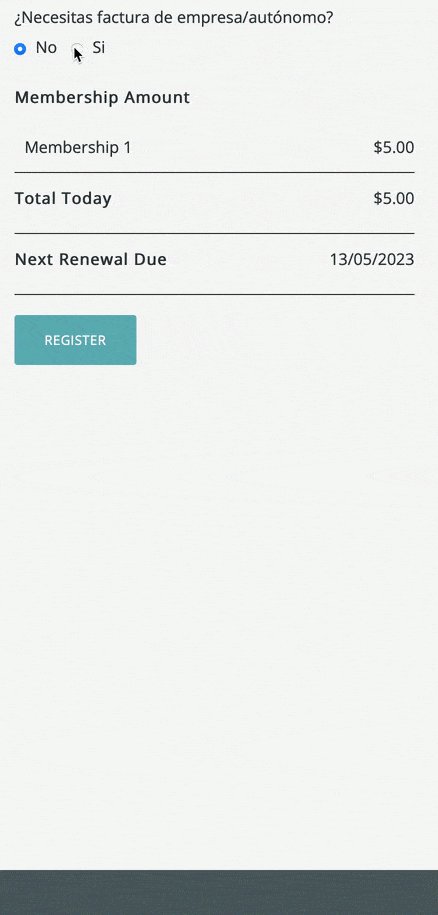
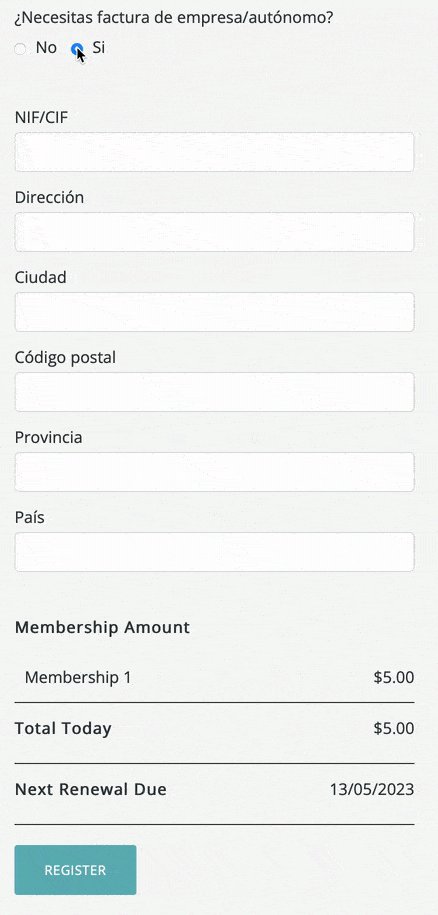
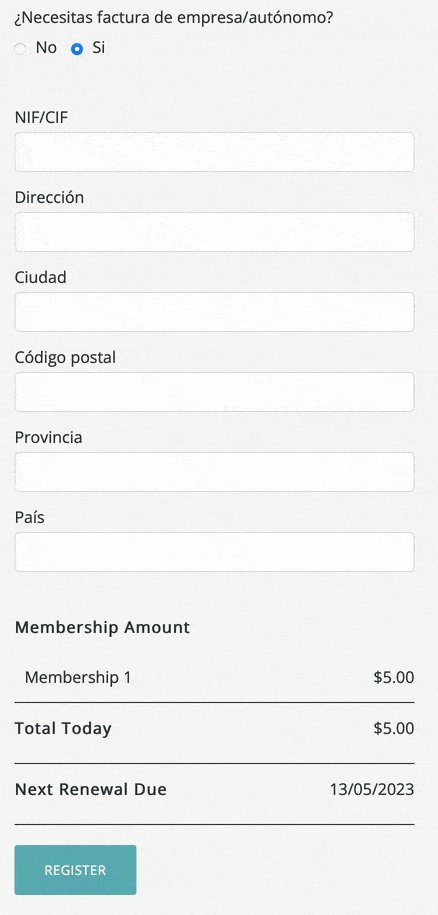
Este sería el resultado final:

Como puedes comprobar los campos de datos de facturación no se muestran al llegar a la página de registro. Solo aparecen si eligen la opción de que sí quieren factura.
Aquí tienes el código que necesitas:
Instrucciones para mostrar/ocultar los campos de facturación en la página de finalizar compra de RCP
1. Personaliza los campos de facturación
Añade el siguiente fragmento a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso usas varios hooks de Restrict Content Pro:
rcp_after_password_registration_fieldpara añadir los campos de facturación.rcp_form_errorspara revisar los errores al enviar el formulario.rcp_form_processingpara guardar los datos en la base de datos de WordPress.rcp_stripe_customer_create_argspara enviar los datos fiscales a Stripe.
Además, aprovechas para añadir la pregunta «¿Necesitas factura de empresa/autónomo?» (que puedes modificar por la que tú quieras) y un marcado de HTML que en conjunción con CSS te permite ocultar los campos en un inicio.
También indicas que la respuesta seleccionada por defecto sea «No», así minimizas el número de campos que ve el potencial cliente al llegar al checkout.
Por otro lado, usas un condicional para asegurarte que la función rcp_form_errors solo se ejecute si han elegido la opción «Sí». Así te aseguras de que los que quieren factura introducen todos los datos pero a los que no lo hagan no les pedirá que rellenen los campos.
2. Personaliza el CSS de los campos de facturación
Una vez que has personalizado los campos de facturación, solo te falta aprovechar la magia del CSS para que oculte o muestre los campos dependiendo de la elección.
Para ello, añade este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS te aseguras de que por defecto no se muestren los campos de facturación. Y solo cuando seleccionen «Sí» a la pregunta «¿Necesitas factura de empresa/autónomo?» serán visibles.
Estos son buenos ejemplos de interacciones en las que en muchas ocasiones se usa JavaScript pero se pueden conseguir, de forma más eficiente, con un poco de HTML y CSS.
Conclusiones
Ahora ya sabes cómo ocultar o mostrar los campos de facturación de forma opcional en el checkout de Restrict Content Pro.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
