Descubre en este tutorial cómo mostrar la página de archivos de un CTP con dos columnas en el child theme de Genesis Essence Pro, a imagen del blog.
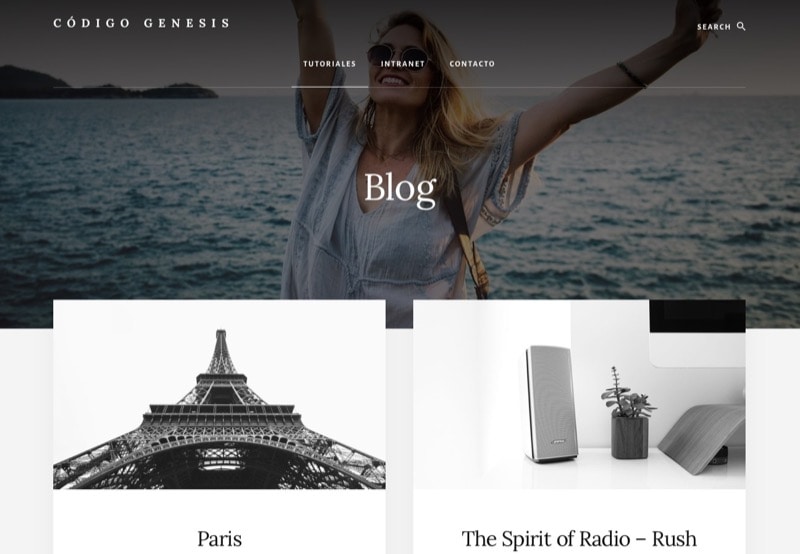
¿Te gusta como muestra Essence Pro las páginas de archivo del blog o las taxonomías?

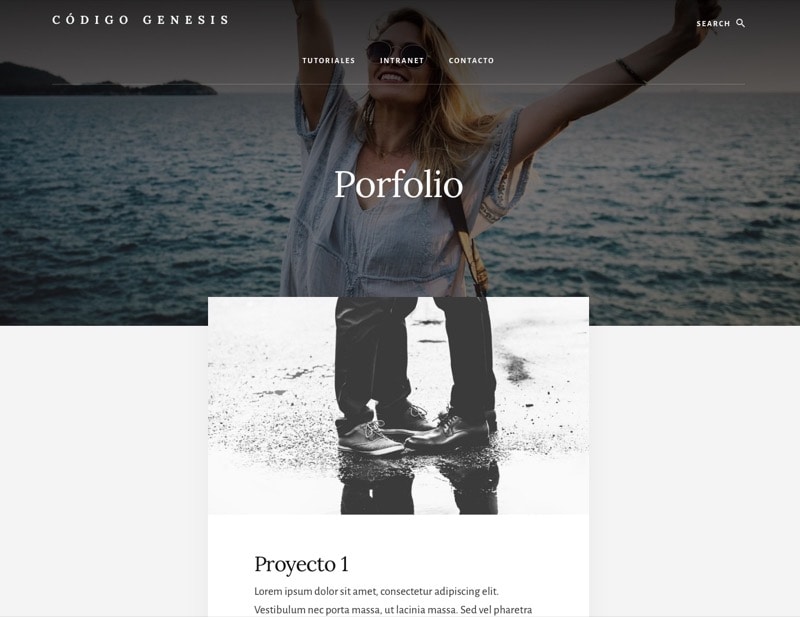
Entonces es posible que te has llevado un «chasco» al ver que las páginas de archivo de un Custom Post Type se muestran con una única columna.

¿Es tu caso?
Pues no te preocupes, vas a ponerle remedio ahora mismo:
Snippet para mostrar páginas de archivo de un CPT de Essence Pro en dos columnas
En primer lugar debes tener un Custom Post Type al que quieras aplicar el nuevo diseño en dos columnas.
En este caso, vas a ver un ejemplo usando el CPT de porfolio que aprendiste a crear mediante código.
Imagina que lo has generado usando ese tutorial. ¿Ya?
Ahora, crea un fichero archive-portfolio.php en la raíz del child theme con el siguiente código:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Ya lo tienes.
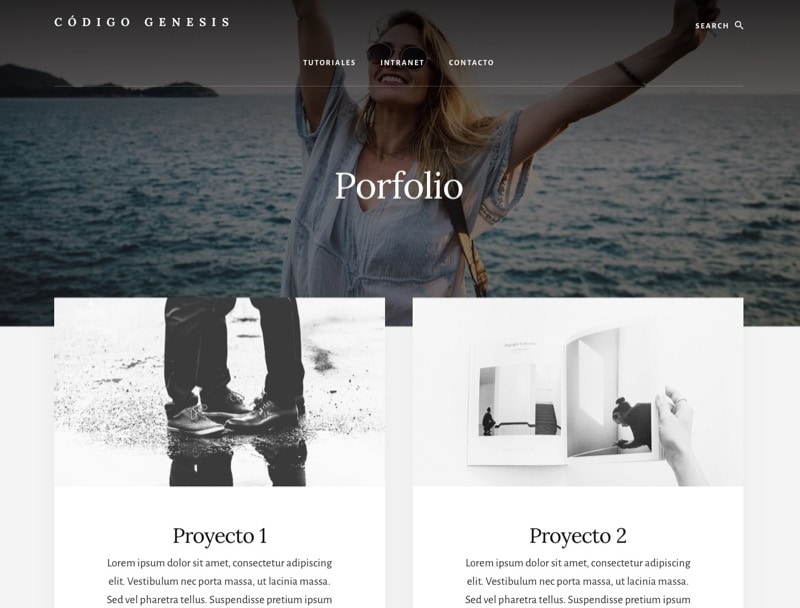
Ahora la página de archivos de porfolio se muestra como el blog de Essence Pro, en dos columnas.

Si tienes otro Custom Post Type, como por ejemplo el de cursos y/o lecciones que hemos usado en otros tutoriales, solo tienes que cambiar el nombre del archivo por archive-tucpt.php donde «tucpt» es el slug del CTP que has registrado (por ejemplo, archive-course.php o archive-lesson.php).
Simple, ¿verdad?
Conclusiones
Ahora ya sabes cómo mostrar la página de archivos de un CTP igual de chula que la del blog (es decir, con dos columnas) en el child theme de Genesis Essence Pro.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
