Aprende con este tutorial a mostrar las entradas de las páginas de archivo en formato grid o rejilla para cualquier child theme de Genesis mediante código.
A raíz del tutorial en el que aprendiste a enseñar los resultados de búsqueda en formato rejilla, Carlos, uno de los suscriptores, me preguntó si había alguno similar, pero para usarlo en las páginas de archivo (categorías, etiquetas, autor…).
La respuesta es sí y estás a punto de descubrirlo. 😉
Aunque estos snippets están creados para Genesis Sample, puedes aplicarlos en cualquier otro child theme de Genesis tras realizar pequeños cambios en el código.
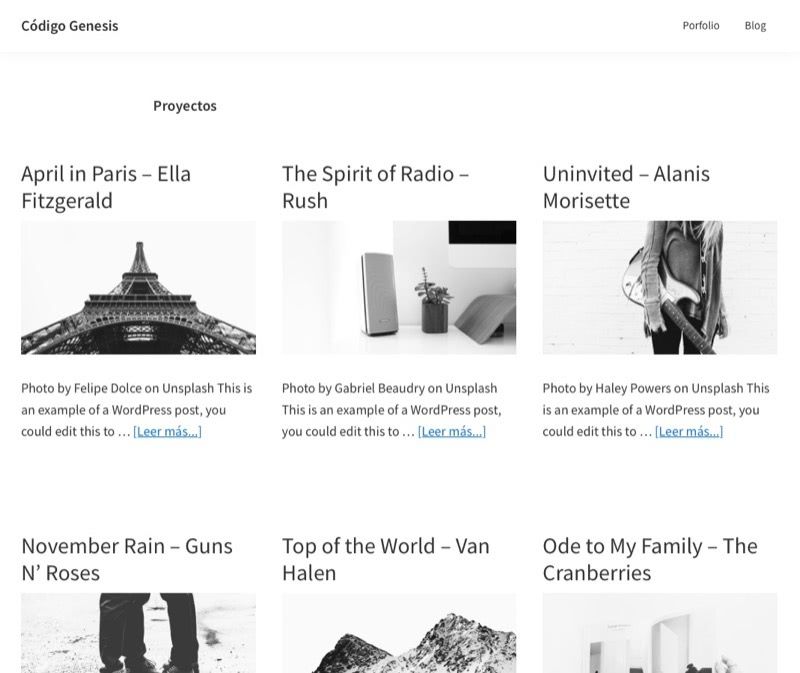
Este es el resultado final:

Sigue los pasos siguientes para conseguir este efecto en tus páginas de archivo:
Instrucciones para enseñar las páginas de archivo en formato grid en Genesis Sample
1. Modifica el fichero functions.php
Añade el siguiente fragmento en functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este bloque generas una clase .entry-wrapper que permite aplicar los estilos necesarios.
Además, este código fuerza el diseño de ancho completo, y elimina la metainformación de las entradas, para que el diseño sea más limpio.
Por último, también creas un nuevo tamaño de imagen llamado «Grid» que se ajusta a las medidas necesarias.
¿Ya tienes un tamaño adecuado? Entonces elimina esta línea.
Pero si la mantienes, acuérdate de regenerar todas la miniaturas de las imágenes que ya se encontraban en tu biblioteca de WordPress con el plugin Regenerate Thumbnails.
2. Personaliza el CSS de la rejilla
Una vez realizados los cambios en el child theme, solo te falta asignar los estilos para que se muestre en formato grid.
Para ello inserta este fragmento al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este snippet también ajustas el elemento de paginación para que se muestre más próximo a los resultados.
Ahora solo te falta el último detalle.
3. Realiza ajustes en el tema
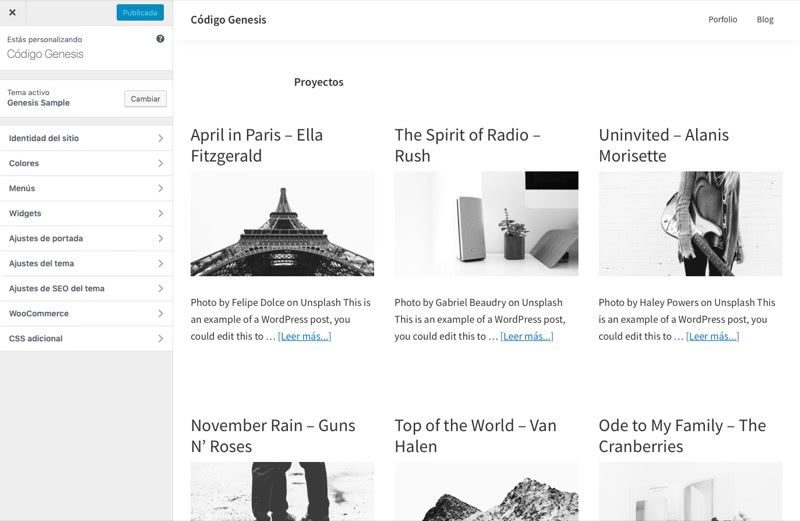
Para darle el toque final ve a Genesis > Ajustes del tema > Archivos de contenido o a la misma ruta desde el personalizador de WordPress.
Escoge las siguientes características:
- En «Selecciona una opción de las siguientes» elige el extracto de la entrada.
- Si optas por «Contenido de la entrada» te recomiendo limitar el número de caracteres (100 por ejemplo).
- Marca la casilla «¿Mostrar la imagen destacada?»
- En «Tamaño de la imagen destacada» elige Grid.
- Para «Alineación de la imagen destacada» elige Centrado.

Por supuesto, esto es un simple ejemplo que te puede servir de orientación, pero te animo a cambiar los valores a tu gusto.
Además, si lo haces desde el personalizador de WordPress podrás ver los cambios a tiempo real.
Ya lo tienes. Las páginas de archivo se visualizarán en formato grid en pantallas de más de 960 píxeles de ancho.
Conclusiones
Ahora ya sabes cómo mostrar las entradas de las páginas de archivo en formato rejilla dentro de tu child theme de Genesis.
Este código está creado para Genesis Sample (2.8) pero con unos pocos ajustes te servirá para cualquier child theme de Genesis.
Si deseas hacerme alguna pregunta o darme una sugerencia para próximos tutoriales, déjamela en los comentarios (opción exclusiva para suscriptores).
