Descubre en este tutorial cómo «devolver» el personalizador de WordPress a un tema de bloques (FSE) mediante código.
Una de las características de los temas de bloques (FSE) es que usan el editor del sitio para configurar el tema.
Esto lo hace en detrimento del personalizador de WordPress, el cual suelen ocultar, por lo que no está accesible desde el apartado de «Apariencia».

Pero ¿y si te interesa poder acceder a alguna de las opciones del personalizador? Como por ejemplo la de CSS adicional.
No pasa nada porque puedes conseguir que se vuelva a mostrar con un poco de código.

¿Te interesa? Aquí tienes cómo hacerlo:
Snippet para mostrar el personalizador de WordPress en un tema de bloques
Introduce este fragmento al final del fichero functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
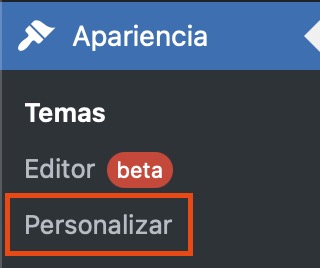
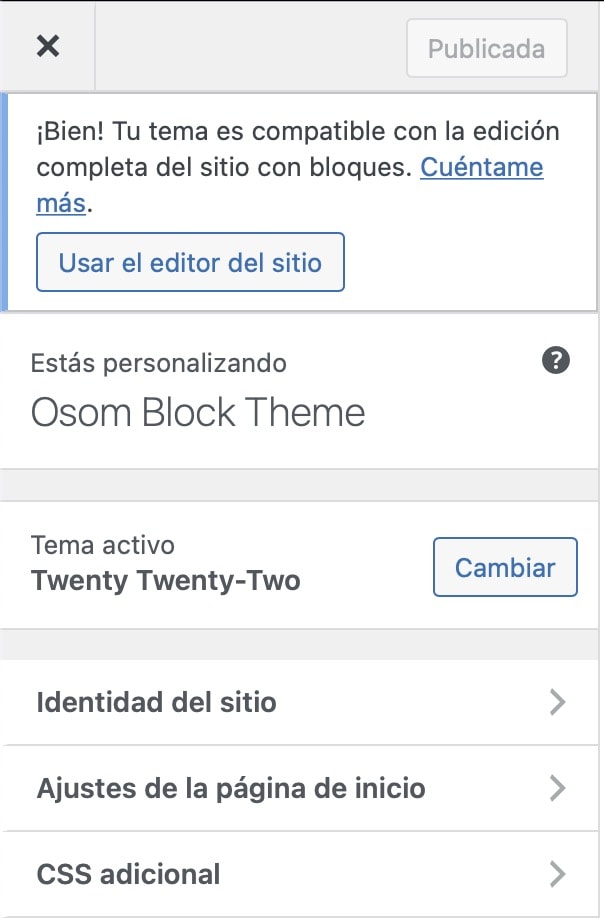
Así de fácil. La sección de «Personalizar» volverá a aparecer en la sección de «Apariencia» y volverás a tener acceso al CSS adicional, junto a la identidad del sitio y los ajustes de la página de inicio.

Por cierto, sin no necesitas que se muestre el acceso directo también puedes ir directamente a la URL https://tuweb.com/wp-admin/customize.php.
Conclusiones
¿Estás usando un tema FSE y quieres tener acceso al personalizador de WordPress? Ahora ya sabes cómo conseguirlo.
¡Ah! Y si tienes alguna pregunta o quieres darme una sugerencia para próximos tutoriales, déjala en los comentarios.
Ventajas de ser suscriptor.
