Aprende en este tutorial cómo mostrar las entradas en formato grid o rejilla en la página de blog del child theme de Genesis Authority Pro mediante código.

Si quieres mostrar los artículos del blog en formato de rejilla (grid) tienes 2 opciones:
- Usar el popular plugin Genesis Grid de Bill Erickson.
- O elegir la solución más ligera… Sigue leyendo. 😉
Aunque ya vimos cómo hacer esto para Genesis Sample y, por lo tanto, para muchos otros child themes de Genesis, algunos temas requieren ciertas modificaciones en el código.
De hecho, Luis, uno de los suscriptores de Código Genesis, me propuso adaptarlo para el child theme Authority Pro.
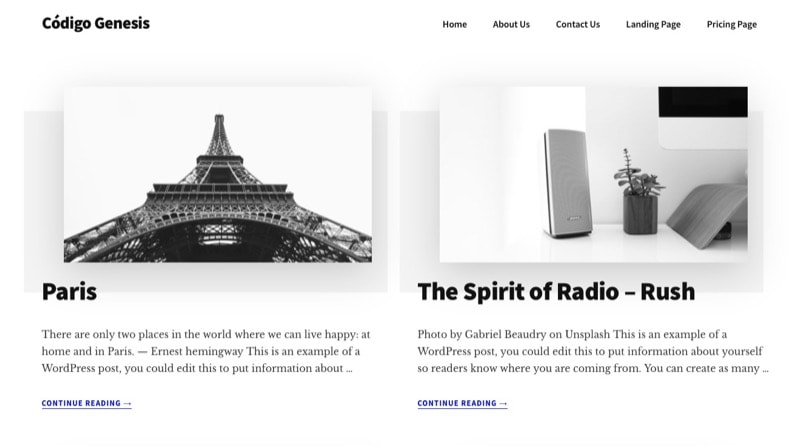
Este sería el resultado final:

¿Quieres algo así? Pues sigue leyendo. 😉
Instrucciones mostrar los posts en formato rejilla en el blog de Authority Pro
1. Modifica el fichero functions.php
Añade el siguiente código en functions.php:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto generas una clase .post-wrapper que permite aplicar los estilos necesarios.
Además, este bloque fuerza el diseño de ancho completo, y elimina la metainformación de las entradas para que el diseño sea más limpio.
Por último, también crea un nuevo tamaño de imagen llamado «Grid» que se ajusta a las medidas necesarias. Pero si ya cuentas con un tamaño adecuado puedes eliminar esa línea de código.
Si la mantienes, acuérdate de regenerar todas la miniaturas de las imágenes que ya tienes en WordPress con el plugin Regenerate Thumbnails.
2. Personaliza el CSS de la rejilla
Una vez realizados los cambios en la plantilla, solo te falta asignar los estilos para que se muestre en formato de grid.
Para ello introduce este bloque al final de style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al insertar estas líneas de CSS te aseguras de que los posts se muestren en una rejilla de 2 columnas en pantallas de más de 1200px de ancho.
Debido a la sombra que lleva la imagen destacada no recomiendo usar 3 columnas o aplicarlo a pantallas de menor resolución, ya que es muy probable que se solapen unas con otras.
Pero, si quieres, puedes jugar con el CSS para ver si el resultado te convence.
Ahora solo te falta el último detalle.
3. Realiza ajustes de tema
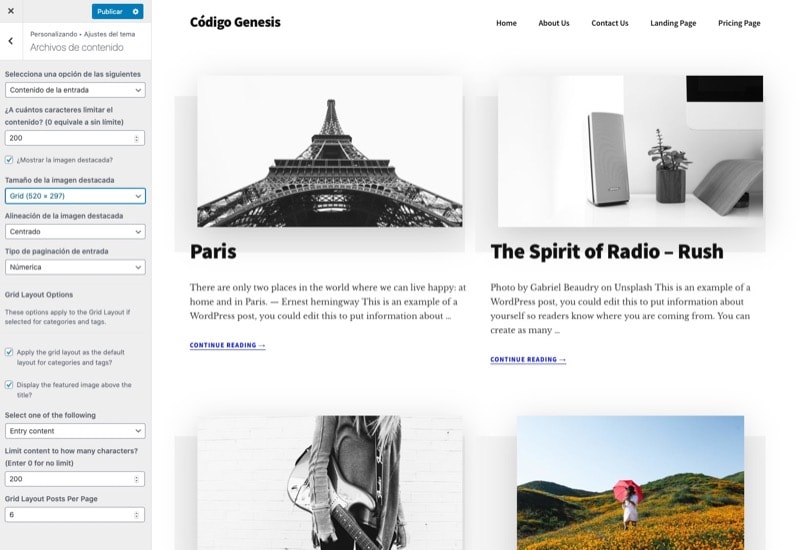
Para darle el toque final ve a Genesis > Ajustes del tema > Archivos de contenido o a la misma ruta desde el personalizador de WordPress.
Ajusta las siguientes características:
- En «Selecciona una opción de las siguientes» elige el extracto de la entrada.
- Si optas por «Contenido de la entrada» te recomiendo limitar el número de caracteres (200 por ejemplo).
- Marca la casilla «¿Mostrar la imagen destacada?»
- En «Tamaño de la imagen destacada» elige Grid (o blog-featured-image).
- Para «Alineación de la imagen destacada» elige Centrado.

Por supuesto, esto es un simple ejemplo que te puede servir de orientación, pero te animo a cambiar los valores a tu gusto.
Además, si lo haces desde el personalizador de WordPress podrás ver los cambios a tiempo real.
Ya lo tienes. Los posts se mostrarán en formato grid en pantallas de más de 1200 píxeles de ancho.
Conclusiones
Ahora ya sabes cómo mostrar las entradas en formato rejilla en la página de blog del child theme de Genesis Authority Pro.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
