Aprende en este tutorial cómo mostrar solo las entradas de una categoría a las que tiene acceso un suscriptor de Restrict Content Pro usando un shortcode.
En un tutorial anterior vimos cómo mostrar solo las entradas a las que tiene acceso un suscriptor de Restrict Content Pro mediante un shortcode.
En esta ocasión, podrás cambiar no solo el parámetro que identifica al CPT de las entradas que vas a mostrar sino también, el número de posts y la categoría que deseas mostrar; e incluso mostrar entradas de varias categorías conjuntamente.
Interesante ¿verdad?
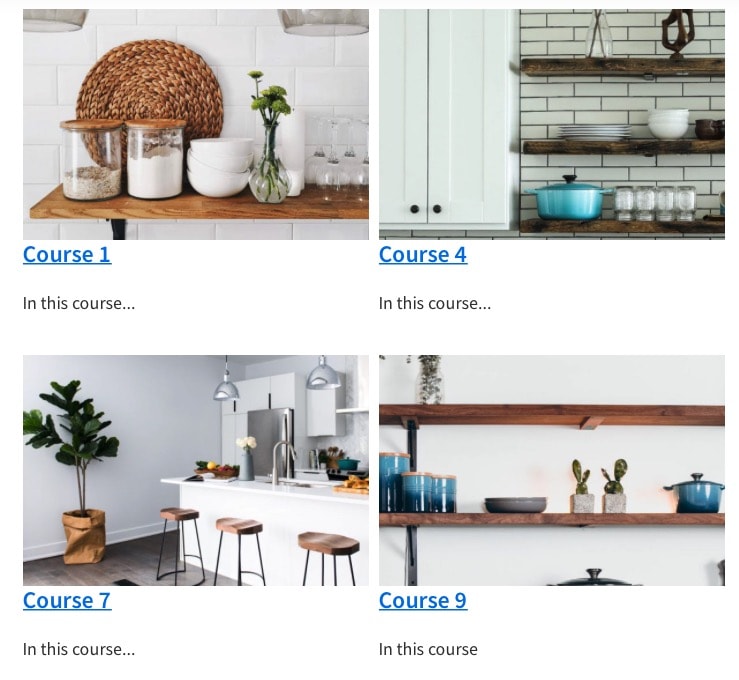
Este sería el resultado final para un tipo de entrada:

¿Quieres ver otro? Sigue leyendo. 😉
Pasos para mostrar las entradas de una categoría determinada a las que tiene acceso un suscriptor de RCP mediante un shortcode
1. Restringe el acceso a las entradas del CPT por nivel de membresía
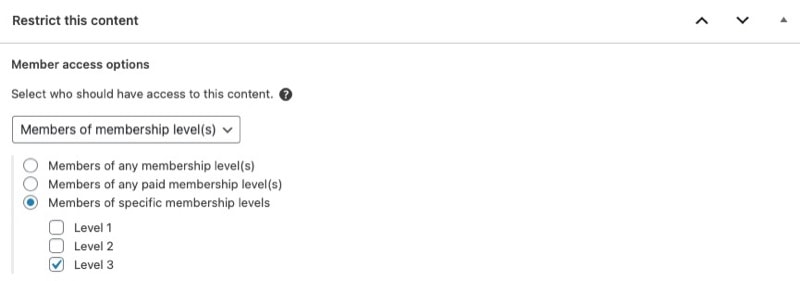
En primer lugar, debes restringir el acceso a las entradas del tipo de contenido que quieras dependiendo del nivel de membresía.
Para ello, solo tienes que usar la metabox que crea Restrict Content Pro al final de las entradas y seleccionar qué nivel de membresía da acceso a ese contenido.

2. Genera el shortcode con parámetros para mostrar las entradas de una categoría a las que tiene acceso el suscriptor
Añade este snippet al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código creas un loop con las entradas de posts ('post'), por defecto, o el CTP que tú elijas como veremos más adelante.
Los elementos que muestras son (por orden):
- Imagen destacada (enlazado a la entrada)
- Título (enlazado a la entrada)
- Excerpt o extracto
Y puedes modificar:
- El criterio para ordenar (en este caso por fecha)
- Orden descendente (en este caso ASC, pero puedes cambiar a DESC)
- Número de entradas que se muestran (en este caso 12).
Además, añades el condicional de rcp_user_can_access para que solo muestre la entrada si el suscriptor de RCP tiene acceso a la misma.
Todo ello lo encapsulas dentro de un shortcode con add_shortcode y le añades el parámetro 'cpt' , para poder indicarle qué tipo de entrada quieres que muestre.
En este caso, si no pasas ningún parámetro al shortcode, el tipo de entrada por defecto será el de entradas del blog, pero si quieres que sea otro solo tienes que cambiarlo en: $default_atts = array( 'cpt' => 'post' );
También puedes personalizar a tu gusto el número de posts por defecto que está ajustado a 12 en el ejemplo.
Ya casi lo tienes.
3. Aplica diseño de rejilla al bucle de entradas (opcional)
Añade el siguiente fragmento al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con esto consigues mostrar las entradas en formato de rejilla. Puedes jugar con el valor del minmax (250px) para cambiar el número de columnas que se muestran.
Ahora solo te queda un paso.
4. Introduce el shortcode con el parámetro donde desees
La ventaja de los shortcodes es que puedes insertarlos en cualquier punto de la web.
Solo tendrás que escribir «[tu_shortcode]» donde quieras que se visualice.
En este caso, puedes modificar 3 parámetros:
- El tipo de contenido
- La categoría
- El número de entradas
Por ejemplo, si añades este shortcode [contenido_suscriptor cats='portada' post='6']
Si en cambio, usas este shortcode: [ se mostrarán 12 entradas del CPT tutorial de las categorías desarrollo y diseño.contenido_suscriptor cpt='tutorial' cats='desarrollo,diseno' post='12']
Si las categorías del tutorial son una taxonomía personalizada tendrás que cambiar la línea de 'taxonomy' => 'category' por 'taxonomy' => 'tutorial_category' o con el nombre con el que hayas registrado la taxonomía de tutoriales.
En definitiva, solo tienes que cambiar los parámetros del shortcode que quieras. Puedes hacer todas las combinaciones que desees.
Conclusiones
Si quieres mostrar solo las entradas, de una o varias categorías, a las que tiene acceso un suscriptor de Restrict Content Pro usando un shortcode, ahora ya sabes cómo hacerlo.
¿Alguna duda? Te leo en los comentarios.
Y si quieres darme una sugerencia para próximos tutoriales, déjamela en el formulario de contacto. Ventajas de ser suscriptor. 😉
