Descubre en este tutorial para Genesis Framework cómo conseguir que los subelementos del menú se mantengan ocultos o plegados en pantallas pequeñas mediante código.
Una de las ventajas de ser suscriptor de Código Genesis es que puedes proponer futuros tutoriales. Por ejemplo, Carlos me preguntó:
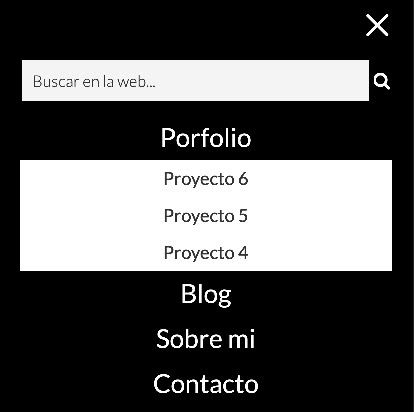
Respecto al tutorial, en algunos temas de AsiThemes las subpáginas aparecen desplegadas en el menu responsive de tablet y móvil.
¿Cómo se podría hacer para que aparecieran ocultas y al darle a la página principal se mostraran? Vamos como el Genesis sample de siempre.
Efectivamente, la mayoría de las plantilla de Genesis creadas por AsiThemes muestran los subelementos del menú desplegados por defecto.

¿Tú también prefieres que se oculten estos submenús en dispositivos móviles?
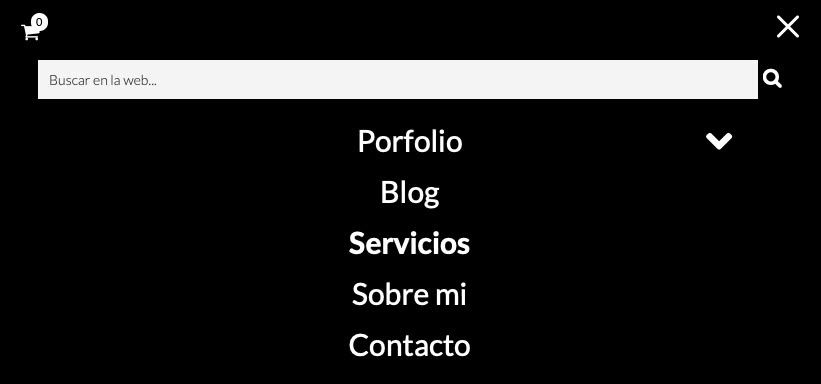
Este sería el resultado final:
¿Sí? Pues sigue leyendo. 😉
Pasos para ocultar los subelementos del menú en el U Theme para dispositivos móviles
1. Modifica el archivo scripts.js
Introduce lo siguiente al fichero scripts.js, situado en la ruta /assets/js/ del U Theme:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este snippet agregas la clase .open al submenú cuando se hace clic sobre el ítem principal y añades una flecha al lado del ítem del menú que los contiene.
2. Cambia el fichero style.css
Añade el siguiente fragmento de código al final del style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
¡Ya lo tienes!
Con este bloque de código ocultas los subelementos hasta que se hace click en ellos y colocamos la flecha donde queremos.

Ahora cuando pulses el menú hamburguesa en dispositivos móviles no se mostrarán los elementos del submenú.
Solo se visualizarán cuando pulses sobre la flecha o el elemento «padre» de la que dependen.
Conclusiones
¿Prefieres ocultar los subelementos del menú en dispositivos móviles? Ahora ya sabes cómo conseguir que desaparezcan hasta que hagas clic sobre el apartado al que pertenecen.
Aunque este tutorial está pensado para una plantilla concreta, puede servirte de guía para modificar otros child themes de Genesis Framework.
¿Prefieres que lo adapte a alguno de ellos en particular? Dímelo en los comentarios y prepararé un tutorial a medida.
Ventajas de ser suscriptor. 😉
