Descubre en este tutorial cómo ocultar elementos de la web en WordPress dependiendo del tamaño del dispositivo con un poco de CSS.
¿Quieres ocultar determinados elementos de la web en dispositivos móviles? ¿O prefieres hacerlo cuando se visualiza en escritorio?
Algunos plugins como EditorsKit te permiten controlar la visualización de un bloque dependiendo desde que dispositivo se visualiza. Pero en muchas ocasiones, usar un plugin tan complejo solo para eso no es la mejor opción.
Por eso, en el tutorial de hoy vas a ver cómo conseguir lo mismo de forma nativa otorgando clases de CSS a bloques del editor y aplicando estilos.
Vamos allá:
Pasos para ocultar bloques según la resolución del dispositivo
1. Crea y añade una clase CSS
En primer lugar tienes que decidir qué nombre vas utilizar para las clase de CSS. Por ejemplo:
hide-on-mobile> para ocultar en móvileshide-on-desktop> para ocultar en escritoriohide-on-tablet-and-desktop> para ocultar en escritorio y tabletas
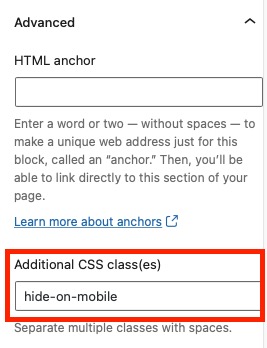
Una vez tengas clara la nomenclatura (puedes usar la propuesta anterior si quieres), ve al apartado de «Avanzado» y añade la que vayas a utilizar en «Clase(s) CSS adicional(es)».
Es decir, si quieres que un bloque no se muestre en móviles, añade la clase hide-on-mobile.

Una vez que lo hayas hecho, guarda los cambios.
2. Modifica el style.css
A continuación, introduce el siguiente código al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Aquí se muestra el CSS necesario para los 3 casos que he mencionado al inicio, pero puedes usar solo el que necesites.
También puedes modificar el punto de corte donde quieres que se aplique, personalizando el número de píxeles de cada media query.
Bonus: Sustituir EditorsKit
EditorsKit es uno de los plugins que utilizaba en casi todas las instalaciones de WordPress para ampliar las opciones del editor de bloques.
Pero muchas de esas opciones ya se han añadido al nucleo de WordPress y además el plugin ha añadido una librería de patrones (de forma un tanto intrusiva) que en la mayoría de los casos no utilizo. De hecho, aquí puedes encontrar un tutorial sobre cómo ocultar el botón de librería de EditorsKit.
Si, como yo, estás pensando en dejar de usarlo en algunas instalaciones en las que ya lo has usado para ocultar bloques en móviles o escritorio aquí te traigo un solución.
Y está muy relacionada con este tutorial ya que el plugin está usando clases de CSS para ocultar los elementos en los distintos dispositivos. En su caso, las clases usadas son:
editorskit-no-mobileeditorskit-no-tableteditorskit-no-desktop
Como estas clases están en el HTML del contenido, aunque desactives el plugin no desaparecerán.
Así que lo único que tienes que hacer si quieres se mantengan los elementos ocultos es añadir estas líneas al final del fichero style.css cuando desactives el plugin:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Estas son las media queries que usa el plugin para cada dispositivo, pero puedes modificarlas a tu gusto.
Conclusiones
Ahora ya sabes cómo ocultar elementos de la web dependiendo del tamaño del dispositivo donde se visualiza con un poco de CSS.
Y además, de paso también has aprendido cómo dejar de usar el plugin EditorsKit si solo usabas esa característica.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
