Descubre en este tutorial cómo ocultar el menú de ajustes de un plugin de WordPress mediante código.
Ya sabes que, como buen fan del minimalismo, te recomiendo eliminar todos los elementos que no vayas a utilizar de los child themes de Genesis y de WordPress.
Esto es especialmente útil para tus clientes, ya que les evitas «ruido» y favoreces que tengan a mano solo lo que de verdad necesitan modificar.
Por ejemplo, ¿quieres eliminar el menú que se añade al lateral del admin de WordPress para un plugin concreto?
El resultado sería algo así:


Y aquí tienes las instrucciones:
Snippet para quitar el menú de un plugin en WordPress
Vas a ver varios ejemplos para que aprendas cómo funciona el código y puedas adaptarlo a tus necesidades.
¿Empezamos?
Añade el siguiente fragmento a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con el ejemplo de arriba, las pestañas del menú lateral de WordPress referentes a estos plugins dejarán de mostrarse:
- WP Forms
- Ninja Forms
- Gravity Forms
- WooCommerce
- Genesis
- Code Snippets
- Restrict Content Pro
Como puedes observar, en algunos casos es muy sencillo deducir el slug para ocultar un plugin (como en el caso de WooCommerce o Ninja Forms), pero otros son más complicados (como WP Forms o Gravity Forms).
¿No conoces el slug del plugin que quieres quitar del menú?
Entonces añade este snippet de forma temporal al final de tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
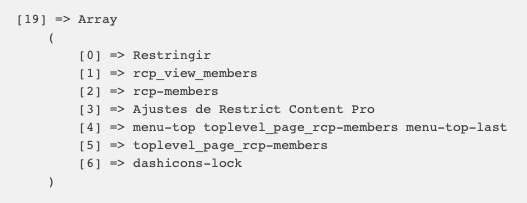
Este fragmento hará que se muestren los arrays de todos los elementos del menú de tu web.
No te preocupes porque solo se verá en el backend, el frontal de la web para visitantes se mantendrá sin modificaciones.

El argumento importante es el [2], ese es el que tienes que poner en remove_menu_page( ‘valor del [2]’ ). En este ejemplo se trata de WooCommerce, pero puedes buscar aquí el que quieras ocultar en tu caso.
Cuando hayas obtenido el slug del argumento, borra este segundo snippet que muestra los arrays. Ya no te hace falta.
Conclusiones
¿Quieres quitar el menú de un plugin en particular de los ajustes de WordPress? Ahora ya sabes cómo.
Esto es especialmente útil si lo combinas con el rol de usuario (utilizando la función current_user_can), tal y como verás en un futuro tutorial.
¡Ah! Y si tienes alguna pregunta o quieres darme una sugerencia para próximos tutoriales, déjala en los comentarios.
Ventajas de ser suscriptor. 😉
