Descubre en este tutorial cómo ocultar determinados marcadores de un mapa de Google mostrado mediante FacetWP.
Si estás creando algún tipo de directorio de establecimientos o similar en el que necesitas un sistema de filtros es muy probable que quieras usar el plugin FacetWP para que te facilite la vida.
Para este tipo de webs, si lo combinas con Advanced Custom Fields (ACF) puedes hacer verdaderas «maravillas». En particular, el apartado de geolocaliación y mapas da mucho juego.
Y es que FacetWP tiene un addon de mapa que puede resultar muy interesante para conseguir algo similar a lo que ofrecen Booking o Airbnb.

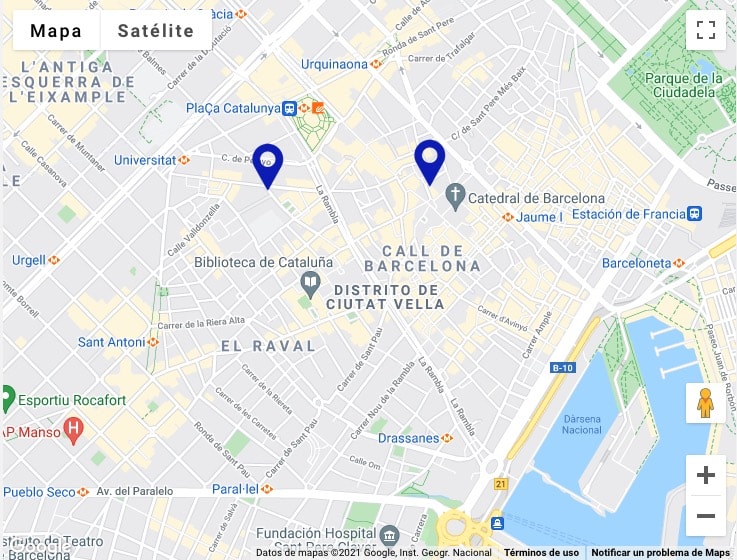
Por defecto, el mapa carga todos los puntos de interés que rodean a tu marcador.
En general no suele haber problema, pero ¿qué pasa si no quieres que la competencia de los establecimientos aparezca en el mapa?
Es decir, si estás haciendo una selección de establecimientos en tu web quizás no te interes que al lado del que recomiendas aparezca el resto ¿verdad?
De hecho, este problema ya lo resolví en un tutorial anterior donde expliqué cómo puedes personalizar los puntos de interés que se muestran en un mapa de Advanced Custom Fields gracias a la API de Google.
En este caso vamos a ver cómo conseguir el mismo resultado pero para el mapa de FacetWP.

¿Quieres que solo se muestren los puntos de interés que tú decidas en un mapa de FacetWP?
Entonces sigue estos pasos:
Código para ocultar puntos de interés de Google Maps en un mapa creado con FacetWP
En este caso, antes de aplicar el tutorial:
- Tienes que obtener una clave API de Google.
- Necesitas haber introducido los datos de ubicación en el campo de Google Maps de ACF.
- Y has creado un facet de mapa siguiendo los pasos de la documentación de FacetWP.
Si quieres que prepare un tutorial explicándote como llevar a cabo esos pasos previos, solo tienes que pedírmelo desde el formulario de contacto. Ya sabes, ventajas de suscriptor. 😉
Una vez ya tengas el mapa mostrando todos los marcadores, añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidad
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Con este código usas el filtro facetwp_map_init_args para añadir unos estilos personalizados al mapa donde le indicas que los puntos de interés relacionados con turismo y negocios no se muestren.
Pero, como siempre, puedes modificarlo por los que a ti te interesen.
Te pongo a continuación todos los puntos de interés que puedes ocultar y cual sería el código que tendrías que usar:
poi> selecciona todos los puntos de interés.poi.attraction> selecciona las atracciones turísticas.poi.business> selecciona negocios.poi.government> selecciona edificios gubernamentales.poi.medical> selecciona servicios de emergencia, incluyendo hospitales, farmacias, policía y otros.poi.park> selecciona parques.poi.place_of_worship> selecciona sitios de culto religioso, incluyendo iglesias, templos, mezquitas y otros.poi.school> selecciona escuelas.poi.sports_complex> selecciona instalaciones deportivas.
Es decir, si lo que quieres es ocultar todos los puntos de interés tendrías que usar: {"featureType":"poi.attraction","stylers":[{"visibility":"off"}]}
Y esto solo es un ejemplo muy concreto de los estilos que puedes cambiar. Además de los puntos de interés, puedes modificar otros marcadores o la paleta de colores. Si te interesa echa un ojo a la documentación de Google.
Este filtro de FacetWP te permite pasarle todos los parámetros de estilos que quieras (y que permita la API de Google) en formato json. Así que el límite es tu imaginación.
Conclusiones
Ahora ya sabes cómo ocultar puntos de interés concretos de un mapa de Google cuando estás usando FacetWP.
Además, esto es solo un ejemplo de todas las personalizaciones que puedes hacer gracias a la API de Google Maps y su integración con FacetWP.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
