Descubre con este tutorial cómo dejar de mostrar un widget concreto mediante CSS para usuarios que están «logueados».
A raíz del tutorial donde explicaba cómo ocultar el banner superior a usuarios logueados en el H Theme, varios suscriptores me preguntaron cómo se podía obtener lo mismo en una página principal construida con widgets.
Así que me puse manos a la obra.
El resultado final se puede conseguir de varias maneras, pero en este tutorial vas a aprender la forma más sencilla de ocultar el widget: mediante CSS.
Por ejemplo, Generate Pro consta de un widget creado con Genesis eNews Extended para captar el email de suscriptores. Cuando los usuarios estén dentro de su cuenta, ya no necesitas que sigan viendo este widget, así que puedes eliminarlo solo para ellos.
Este sería el resultado final:

En contraste a cómo lo ve un usuario sin identificar:

Pasos para ocultar un widget a usuarios conectados
1. Identifica la clase CSS del widget
En primer lugar, debes de conocer qué clase CSS tiene el widget que quieres eliminar para usuarios logueados.
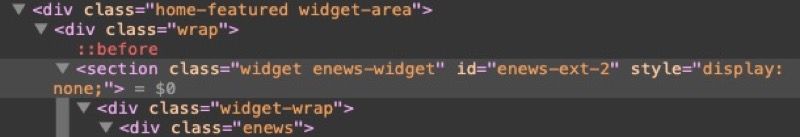
Para ello lo más sencillo es que utilices el inspector de tu navegador web. Selecciona el elemento y haz clic en el botón secundario y elige «Inspeccionar elemento».

Una vez se abra el inspector, fíjate en la clase de CSS. En este caso es enews-widget.
2. Modifica el style.css
Añade la siguiente línea al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Así consigues que el widget para introducir el email deje de mostrarse si el usuario ha iniciado sesión.
Por supuesto, puedes utilizar esta misma etiqueta condicional para hacer lo mismo con otros elementos de la web.
En un próximo tutorial aprenderás a obtener el mismo resultado usando las etiquetas condicionales de WordPress, concretamente, is_user_logged_in().
Conclusiones
Ya ves qué fácil es ocultar un widget para usuarios que ya hayan hecho el login en su cuenta.
Aunque está creado para un caso concreto, puedes usar este snippet de guía para modificar otros child theme de Genesis.
¿Prefieres que cree este tutorial para una plantilla concreta? Solo tienes que decírmelo y prepararé uno a medida.
Ventajas de ser suscriptor. 😉
