Descubre en este tutorial de código cómo permitir que la descripción de las categorías de WordPress admita HTML sin necesidad de usar plugins.
Por defecto, las descripciones de las categorías en WordPress no admiten un marcado completo de HTML. Puedes usar negritas o cursivas, pero no añadir encabezados, links, imágenes…
Esto puede ser un limitación, especialmente si quieres mostrar descripciones más elaboradas en categorías de producto, por ejemplo.
¿Es tu caso? Entonces echa un ojo al tutorial para descubrir cómo cambiar este «por defecto». 😉
Snippet para permitir el uso de HTML en la descripción de las categorías de WordPress
Añade el siguiente snippet al fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al eliminar este filtro de WordPress, a partir de ahora el contenido no suprimirá las etiquetas HTML que añadas y mostrará el resultado con el formato que buscas.
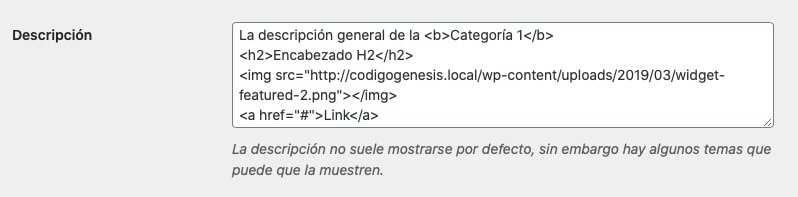
Por ejemplo, algo así:

Se muestra así:

Conclusiones
Ahora ya sabes cómo conseguir que la descripción de las categorías de WordPress permita introducir HTML para mostrar un formato más enriquecido en las mismas.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
