Descubre con este tutorial cómo permitir que se muestre un link en el título de widgets en temas de AsiThemes mediante código, sin plugins.
A raíz de la petición de una suscriptora de Código Genesis preparé un tutorial sobre cómo dar soporte a los enlaces en los títulos de los widgets de WordPress.
En su caso lo quería usar en un tema de AsiThemes, pero tal y como comentaba en el tutorial, por algún motivo este código no funciona en ellos.
Tras ponerme en contacto con AsiThemes y obtener su respuesta, aquí tienes la solución.
Pasos para conseguir que el título en los widgets de AsiThemes admita links
1. Da soporte a los links en el título del widget
Añade el siguiente fragmento al final del fichero functions.php o a tu plugin de funcionalidades:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Como no puedes usar el formato habitual de enlace, lo que haces con este bloque de código es sustituir unos caracteres por otros.
Por ejemplo, [/link] se sustituye por </a>.
No te preocupes que con el ejemplo que viene a continuación lo vas a ver claro. 😉
2. Añade el link al título del widget
Ahora introduce el link pero con el nuevo formato.
Por ejemplo:
[link href = https://tuweb.com]Título con link[/link]
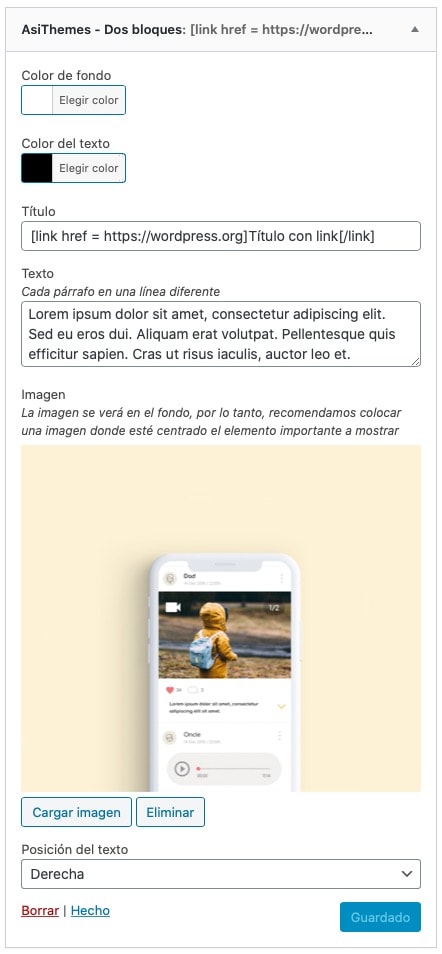
En el widget de texto quedaría algo así:

Esto se traducirá en:
<a href = https://tuweb.com>Título con link</a>
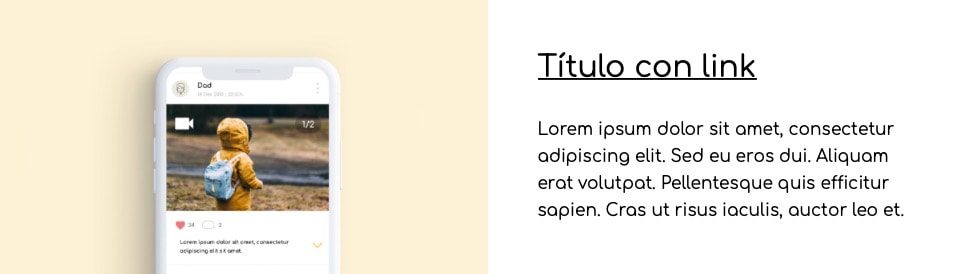
Y, por lo tanto, se visualizará como un enlace en la parte frontal de la web:

Aunque este ejemplo está creado con el widget de texto, puedes utilizar cualquier otro, como el imagen, entradas recientes…
3. Modifica el fichero del widget donde quieres añadir el link (depende de la versión del tema)
En el momento de la redacción de este tutorial (13/01/2020) este paso es imprescindible.
Sin embargo, desde AsiThemes me han asegurado que actualizarán las versiones de todos sus temas para añadir el filtro widget_title.
¿Por ejemplo? La versión del X Theme 1.1.4 ya debería de incluirlo. 😉
¿Tienes un child theme anterior que ya has modificado y prefieres no actualizarlo por completo?
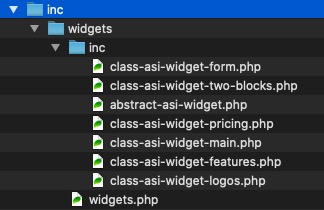
Entonces debes modificar en fichero del widget en cuestión que se encuentra en la carpeta /inc/widgets/inc.

Una vez identificado el fichero, sustituye;
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Listo, con este cambio ya podrás mostrar links en los títulos de los widgets de AsiThemes.

Conclusión
¿Ves qué fácil? Con unas pocas líneas de código puedes conseguir que se muestren títulos con enlace en los widgets de AsiThemes.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
