Descubre en este tutorial cómo personalizar el ancho del contenido en un tema de WordPress usando el fichero theme.json.
WordPress 5.8 introdujo el fichero theme.json que es una de las piezas clave sobre la que se fundamentan los temas de bloques o FSE (Full Site Editing).
Lo bueno es que el fichero theme.json se puede usar en temas clásicos así que es una buena idea que te familiarices con él.
Por eso, estoy preparando una serie de tutoriales centrados en que entiendas cómo funciona y sobre todo cómo puedes personalizarlo a tu gusto.
En este caso, vamos a ver cómo personalizar el ancho del contenido de un tema.
Instrucciones para personalizar el ancho del contenido de un tema de WordPress
1A. Crear el fichero theme.json
En caso de que el tema no cuente con él, tienes que crear un fichero llamado theme.json y colocarlo en la raíz de tu tema.
Una vez lo hayas hecho, añade el siguiente código :
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Estas son las propiedades que puedes modificar:
contentSize: el ancho del contenido, en este ejemplo 800 píxeles pero puedes modificarlo. También puedes usar cualquier unidad de CSS (%, rem…).wideSize: activa la opción de ancho amplio y fija un valor. En este caso, 1200 píxeles pero puedes modificarlo y también puedes usar cualquier unidad de CSS.
El resultado del CSS que generaría este ejemplo sería algo así:
.theme-container > * {
max-width: 800px;
margin-left: auto !important;
margin-right: auto !important;
}
.theme-container > .alignwide {
max-width: 1200px;
}
.theme-container .alignfull {
max-width: none;
}1B. Modificar el fichero theme.json
En caso de que tu tema ya cuente con un fichero theme.json puedes personalizar el ancho del contenido. Para ello busca la sección de "settings" y cambia el fragmento que viene a continuación de "layout": { hasta el cierre del mismo (}).
2. Interfaz en el editor de bloques
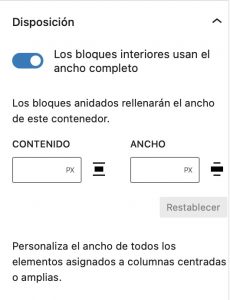
Una vez que hayas añadido estas líneas, bien sea añadiendo un nuevo fichero theme.json o modificando uno existente, verás que aparece una nueva sección en el editor:

Por defecto, heredará los valores que has fijado en el fichero theme.json (el toggle activado), pero permitirá al usuario cambiarlos si así lo desea.
Estos son los bloques donde verás este nuevo ajuste.
- Grupo
- Lista de contenidos
- Columna
- Contenido de entrada
Conclusiones
Ahora ya sabes cómo modificar el ancho del contenido de en cualquier tema de WordPress usando el fichero theme.json.
Si tienes alguna duda sobre este tutorial, déjala en los comentarios.
¿Sugerencias para próximos snippets? Envíamelas con el formulario de contacto.
Todo ventajas de ser suscriptor.
