Aprende en este tutorial cómo personalizar la forma en que se muestra el historial de descargas de Easy Digital Downloads (EDD) mediante código.
Si estás usando el shortcode [download_history] de Easy Digital Downloads para mostrar el historial de descargas al usuario, te habrás dado cuenta de que es diseño es bastante sencillo.

Este diseño tan austero puede ser suficiente para mostrar un listado de enlaces de descarga, pero es posible que quieras mostrar algo más atractivo visualmente.
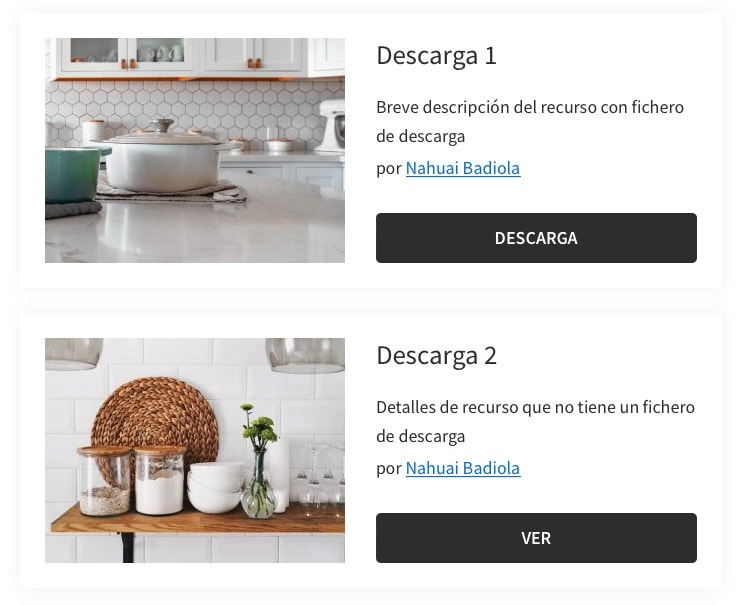
Por ejemplo, algo así:

¿Te interesa? Aquí tienes cómo puedes conseguirlo:
Pasos para personalizar cómo se muestra el historial de descargas de Easy Digital Downloads
1. Crea un fichero history-downloads.php
Antes de nada, crea una carpeta que se llame edd_templates en la raíz de tu tema. A continuación crea en su interior un fichero que se llame history-downloads.php con el siguiente código.
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este caso, la estructura cuenta con los siguientes elementos:
- La imagen destacada (
get_the_post_thumbnail ( $product_id, 'medium' )) - Título (
$title = $download->post_title;) - Extracto (
$excerpt = $download->post_excerpt;) - Autor (
$author_id = $download->post_author;) - Botón con enlace a la descarga (o al contenido si no hay descarga)
La imagen destacada se mostrará en tamaño medium de WordPress que por defecto son 300 x 300 píxeles, pero también puedes utilizar otros tamaños de plugins o temas.
Si quieres saber cuáles son los tamaños de imagen de tu instalación de WordPress puedes seguir el tutorial donde te lo expliqué.
También está pensado para mostrar el autor/creador con un enlace al resto de contenidos creados por el mismo.
Y se mostrará un botón de «Descarga» en los productos de EDD que cuenten con un fichero o uno de «Ver» si no lo tienen.
Este es solo un ejemplo para que puedas modificarlo a tu gusto.
Nota: este tutorial se ha actualizado para que funcione en la versión 3 de Easy Digital Downloads que introdujo cambios importantes en el código de el shortcode [download_history].
2. Personaliza los estilos
Una vez ya has creado la estructura que te interesa, solo falta que apliques los estilos de CSS. Para eso, añade las siguientes líneas al final del fichero style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
Al igual que con los elementos que quieres mostrar la idea es que personalices el diseño a tu gusto.
Conclusiones
¿Quieres personalizar la forma en la que se muestra el historial de descargas de Easy Digital Downloads? Ahora ya sabes cómo conseguirlo mediante código.
Si tienes alguna duda te leo en los comentarios. Y si quieres dejarme una sugerencia para futuros tutoriales, envíamela a través del formulario de contacto.
Todo ventajas de ser suscriptor. 😉
