Descubre en este tutorial cómo añadir una paleta de colores personalizada al editor de WordPress en Genesis Sample mediante código.
El editor de WordPress ofrece por defecto una paleta de colores donde elegir el tono para bloques de texto, encabezados o botones.

Pero si quieres, puedes limitar la paleta de colores, lo cual te ayuda a mantener una coherencia estética y le facilita el uso a tu cliente.
Y en mi opinión, cualquier child theme moderno que se precie debería implementarlo.
Vamos a ver cómo conseguirlo para Genesis Sample.
Instrucciones para agregar una paleta de colores personalizada en Genesis Sample
1. Modifica el fichero appearance.php
A partir de la versión de Genesis Sample 2.8, la paleta de colores se trasladó al archivo appearance.php dentro de la carpeta /config/.
En este fichero se encuentra el array donde se añaden al editor los colores destacados elegidos desde el personalizador de WordPress.
Por lo tanto, si quieres añadir más colores a la paleta personalizada puedes hacerlo colocándolos en ese mismo array (editor-color-palette).
Por ejemplo, sustituye en el fichero appearance.php el siguiente fragmento:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
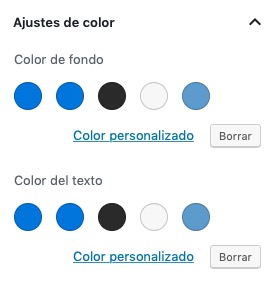
Usando este snippet, añades los 3 colores elegidos (en este caso, blue, gray y black) a la paleta que se muestra en el editor.
Por supuesto, te invito a seleccionar los que tú desees.
Como resultado verás los colores que has insertado mediante código junto con los colores destacados escogidos desde el personalizador.

Y, ¿sabes qué?
Estos son campos dinámicos; es decir, cuando cambias el color destacado desde el personalizador, este cambio queda reflejado también en la paleta de colores del editor.
Ya tienes todos los ajustes necesarios para personalizar la paleta de colores.
Ahora solo te falta vincular esas opciones con cómo se mostrarán en la parte frontal de la web; o lo que es lo mismo, dar estilos.
2. Edita el fichero style.css
Para ello, introduce el siguiente snippet en style.css:
Para ver este código y los otros 2045 snippets de esta web,
identifícate o suscríbete aquí.
En este ejemplo he añadido 3 colores (blue, gray y black). Pero si has insertado más (u otros) en el código de appearance.php, recuerda agregarlos también en este bloque de CSS.
Si te fijas en las capturas de pantalla, este fragmento no elimina el selector de colores, por lo que el usuario seguirá teniendo la opción de escoger cualquier otro.
Sin embargo, si lo prefieres también puedes eliminar el selector de colores de la paleta con un simple snippet.
Ten en cuenta que he utilizado Genesis Sample (> 2.8) como ejemplo.
Para conseguir el efecto que deseas con cualquier otro child theme de Genesis, usa este código como punto de partida y ajústalo a tu tema con pequeñas modificaciones.
¿No lo consigues? Déjame una sugerencia para tu plantilla favorita en contacto. 😉
Conclusiones
Tener una paleta de colores definida accesible desde el editor de WordPress te ayuda a mantener la coherencia visual de la web y le facilita su uso a tu cliente.
Ahora ya sabes cómo conseguirlo para el child theme Genesis Sample.
Si tienes alguna duda sobre este tutorial, déjala en los comentarios.
¿Sugerencias para próximos snippets? Envíamelas con el formulario de contacto.
Todo ventajas de ser suscriptor.
